nl.hideout-lastation.com
nl.hideout-lastation.com
Met Google Nu kunt u leuke feiten zoeken
Zoeken naar een onderwerp door Google is niet bepaald de meest interessante taak. Google is zich daar waarschijnlijk van bewust, omdat de mensen achter de zoekmachine besloten hebben om het een beetje interessanter te maken door stukjes trivia te geven aan mensen die Google gebruiken om te zoeken naar leuke feiten over levende wezens .
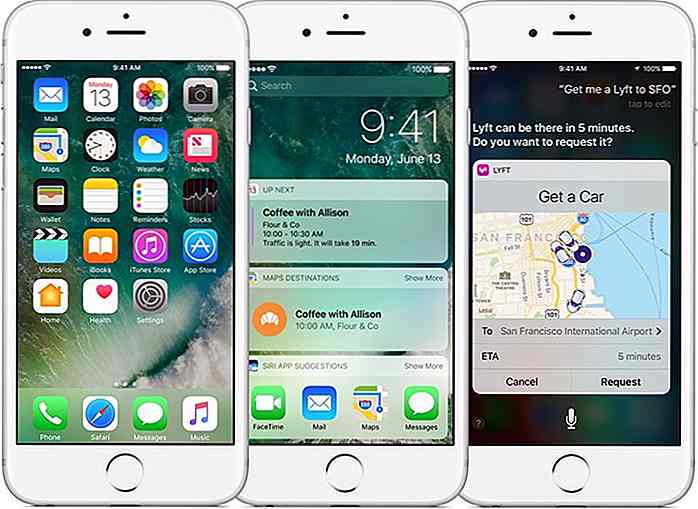
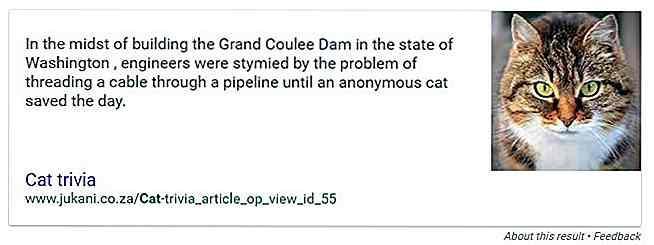
Vanaf dit punt kunnen gebruikers Google gebruiken om te zoeken naar leuke feiten over een plant of een dier. Het enige wat u hoeft te doen is een onderwerp invoeren gevolgd door de woorden 'leuk feit', en het eerste dat verschijnt nadat de zoekopdracht is voltooid, is een stukje trivia dat wordt vergezeld door de bron van informatie . Als u bijvoorbeeld 'Cat Fun Fact' in het Google-zoekvak invoert, krijgt u dit:
 Hoewel Google niet expliciet uitlegde waarom het de leuke feitfunctie aan de zoekmachine heeft toegevoegd, is het toch leuk om leuke feiten op te zoeken voor allerlei soorten planten en dieren .
Hoewel Google niet expliciet uitlegde waarom het de leuke feitfunctie aan de zoekmachine heeft toegevoegd, is het toch leuk om leuke feiten op te zoeken voor allerlei soorten planten en dieren .
30 gratis medische pictogramseries die u kunt downloaden
Iconen zijn een van die schijnbaar triviale elementen die een vrij grote invloed hebben op het algehele uiterlijk en gevoel van de gebruikersinterface . Daarom zijn de designers van web- en mobiele apps altijd op zoek naar kwaliteitssetsensets in hun freebies-verzameling.In deze verzameling heb ik 30 medische pictogramseries samengesteld die u absoluut gratis kunt downloaden en gebruiken voor medische en medische websites, mobiele apps en andere gerelateerde projecten

Gratis CSS-codegenerator voor Instagram-stijlfilters
Hoe cool zou het zijn om afbeeldingsfilters toe te voegen aan uw site? Jaren geleden zou dit JavaScript vereisen, maar tegenwoordig kunt u aangepaste afbeeldingsfilters bouwen met goede oude HTML en CSS.En met de cssFilters-webapp hoeft u niet eens een van de CSS-code te schrijven!Deze gratis tool helpt je bij het maken van aangepaste afbeeldingsfilters met behulp van CSS3-filters