nl.hideout-lastation.com
nl.hideout-lastation.com
Genereer responsieve insluitcodes gemakkelijk met deze gratis app
Elke webontwerper weet hoe video's te embedden . Inbedden is de gemakkelijkste manier om inhoud te delen en uw artikelen te verbeteren met relevante media.
Er is echter een probleem met iframes en andere soortgelijke ingesloten video's: het ontbreken van responsieve oplossingen . Elke moderne site is volledig responsive en een vaste video kan die stroom op mobiel echt doorbreken.
Probeer Embedresponsively.com om dit probleem op te lossen . Deze gratis webapp genereert automatisch insluitcodes voor een breed scala aan mediasites en ondersteunt zelfs standaard iframe-elementen .
 U kunt standaard kiezen uit een handvol multimediasites die native insluitingen ondersteunen:
U kunt standaard kiezen uit een handvol multimediasites die native insluitingen ondersteunen:- YouTube
- Vimeo
- DailyMotion
- tjilpen
- Google Maps
- Soundcloud
- Scribd
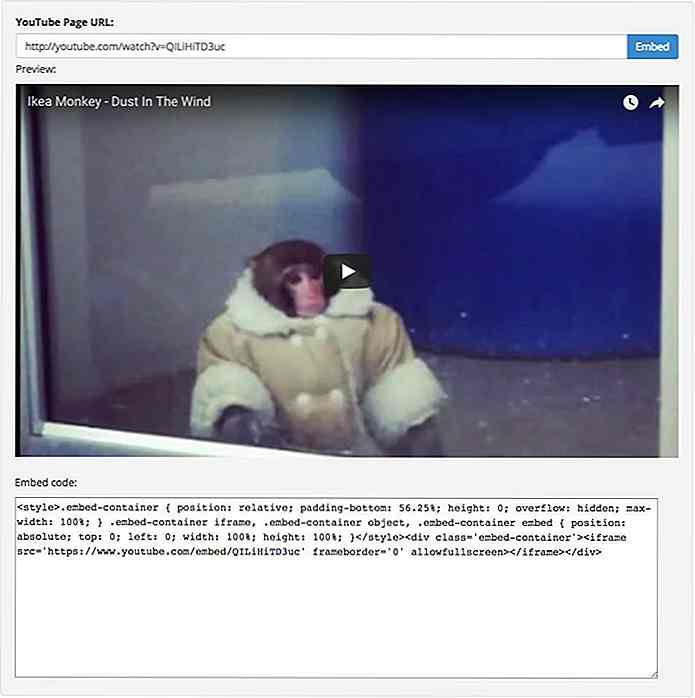
U hoeft niet al deze insluitcodes te onthouden of te knoeien met hun embed-widgets. Kopieer de URL van het item dat u wilt insluiten en plak het in de webapp.
Zodra u op de knop 'Insluiten' klikt, krijgt u een voorbeeld dat u in uw browser kunt testen door de grootte ervan te wijzigen, om te zien hoe de video zich aanpast. Onder het voorbeeldvenster vindt u een codeblok dat u kunt kopiëren / plakken en gebruiken om in te voegen op uw site .
Dit is een van de eenvoudigste oplossingen voor het responsieve embed-probleem. Het doel is om de video flexibel te houden met behoud van de beeldverhouding - geen eenvoudige taak.
Er is een geweldig stuk over CSS-Tricks met een andere oplossing die meer afhankelijk is van klassen en een containerelement. Maar als u niet altijd wilt onthouden dat u die container heeft toegevoegd, heeft u misschien liever Embedresponsively.com.
Neem een kijkje op de site en geef het een kans. Als u het niet erg vindt om met langere codefragmenten te werken, is dit zeker een geweldige oplossing voor elke responsieve lay-out.
En je kunt de volledige broncode gratis vinden op GitHub als je ondersteuning wilt toevoegen voor meer integreerbare media .

Marketing jezelf - Tips voor het benutten van je zwakke punten
Niemand is perfect. Niemand hoeft te zijn. We hebben allemaal zwakke punten. Die zwakheden zijn de brandstof die ons vooruit kan helpen . De mensheid heeft dit al duizenden jaren gedaan. We hebben speren uitgevonden om onze zwakke punten in de behendigheid te overwinnen en in staat te zijn om veel snellere dieren te jagen

Bloggenadvies: The Good, The Bad & The Ugly
Ooit had deze ervaring waar, na het lezen van een heleboel bloggen op het internet, je gewoon staren wezenloos op je computerscherm en zeggen: "Huh?"Het is niet dat je het advies niet hebt begrepen. Het is gewoon zo dat de zogenaamde blogging "experts" het niet eens lijken te zijn over de do's en don'ts van professionele blogs