nl.hideout-lastation.com
nl.hideout-lastation.com
Verse bronnen voor webontwikkelaars - maart 2017
Met CLI (Command Line Interface) kunnen we webontwikkelingsworkflows stroomlijnen en automatiseren . Daarom hebben we in dit deel een aantal geweldige CLI's opgenomen die u op uw lokale computer kunt installeren of dingen op de server kunt uitvoeren. Daar bovenop hebben we ook een aantal PHP-tools, browser-add-ons en JavaScript-bibliotheken toegevoegd . Laten we ze eens bekijken.
Klik voor meer bronnenKlik voor meer bronnen
Ontdek onze volledige verzameling aanbevolen bronnen en de beste beschikbare hulpmiddelen voor webontwerp en -ontwikkeling.
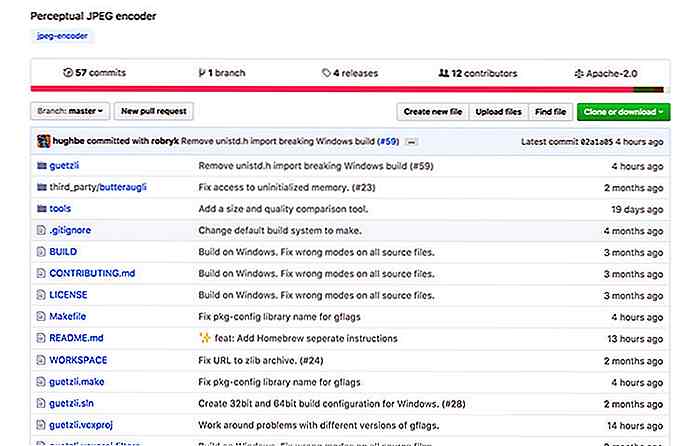
Guetzli
Een nieuwe encoder van Google waarmee de afbeelding tot 35% kan worden gecomprimeerd vanaf de oorspronkelijke grootte met behoud van de kwaliteit. Het is een flinke doorbraak, omdat vergelijkbare open-source-encoders, zoals JPEGOptim en jpegtran, worden beperkt tot slechts 20% op basis van gemiddelde . Ik zie dat er een aantal apps en plug-ins voor het CMS-platform zijn die Guetzli integreren om JPEG-bestanden te optimaliseren.
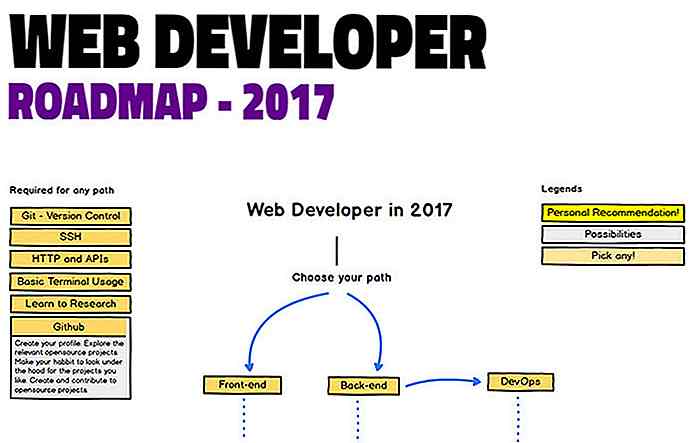
 Roadmap voor ontwikkelaars
Roadmap voor ontwikkelaars Zoals de naam al aangeeft, is Roadmap voor ontwikkelaars een infographic van de reis om een webontwikkelaar te zijn . Er zijn drie cursussen Front-end, Back-end en DevOps. Deze routekaarten zijn als, nou ja, een kaart; en zijn een goede referentie om te zien waar we momenteel zijn, wat we mogelijk hebben gemist en waar we naartoe gaan .
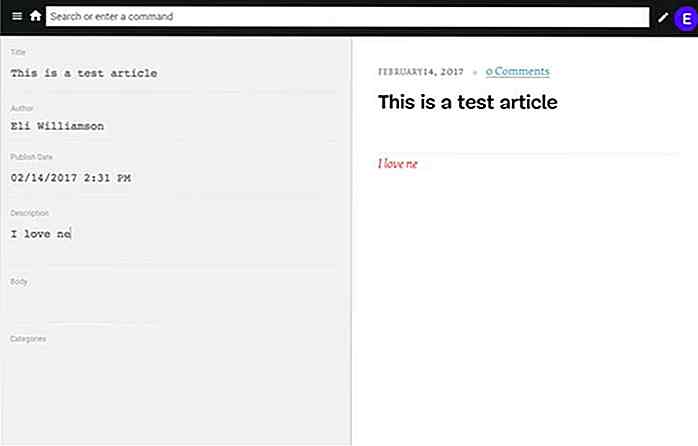
 Netlify CMS
Netlify CMS SmashingMagazine heeft onlangs een gewaagde stap gezet om WordPress uit te gooien en iets nieuws helemaal uit te proberen met een nieuw CMS, Netlify CMS genaamd. Het is een nieuw CMS gebouwd bovenop React.js en kan worden geïntegreerd met elke statische site-generator zoals Jekyll, Hugo en MiddleMan .
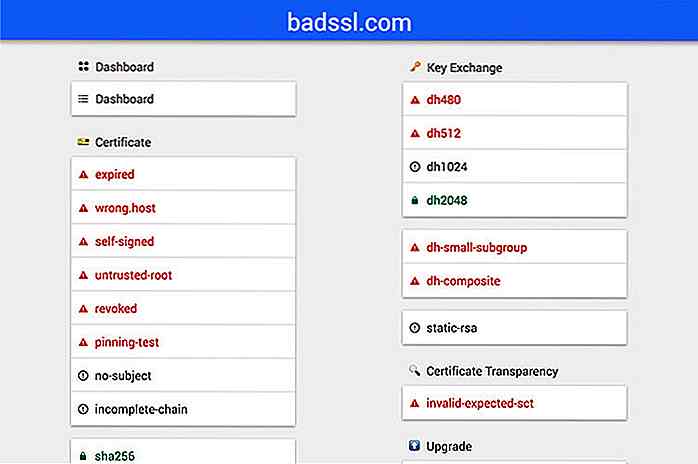
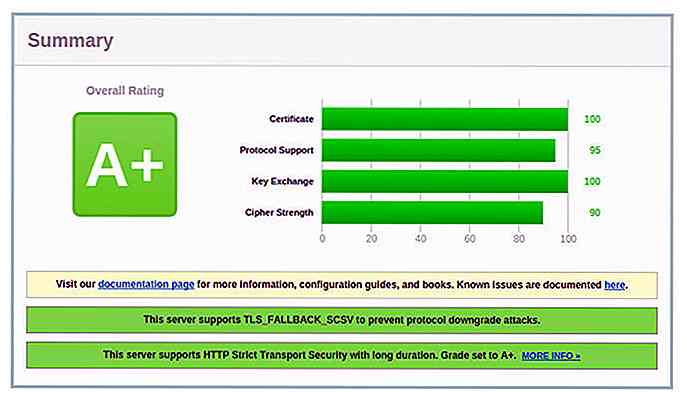
 BadSSL
BadSSL Het is een website om uw SSL-configuratie te controleren . BadSSL is een handig hulpmiddel om foutopsporing en fouten uit te voeren via SSL die op uw site is geïnstalleerd.
 Alix
Alix Alix is een Chrome-extensie waarmee u de toegankelijkheid van uw website kunt controleren . Eenmaal geïnstalleerd en ingeschakeld, zal de plug-in een overlay-box toevoegen over een aantal elementen op de pagina die waarschuwingen of fouten bevatten .
 AR.js
AR.js AR.js is JavaScript-bibliotheken in tegenstelling tot de anderen . Met deze bibliotheek kunnen we Augmented Reality creëren met behulp van webtechnologie en verrassend snel op mobiele telefoons werken .
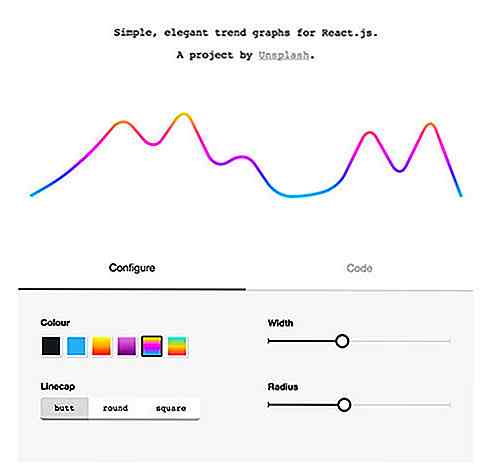
 Reageer trend
Reageer trend Het is een reactiecomponent van Unsplash om een mooi lijndiagram te maken dat typisch is voor het weergeven van trends . Het onderdeel is configureerbaar; u kunt de lijndikte, kleur, hellingen en curve-souplesse instellen. U kunt eenvoudig de GUI gebruiken om gemakkelijk de componentcode te genereren .
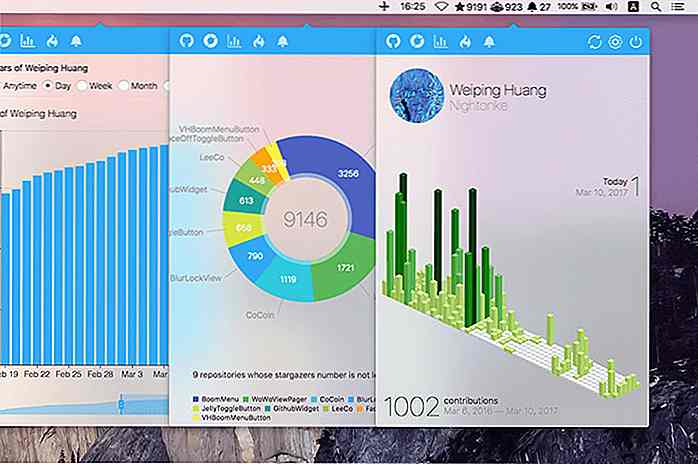
 Gitee
Gitee Een macOS-applicatie om uw Github-activiteit vanaf uw bureaublad te volgen, Gitee voegt een nieuw item toe aan de statusbalk met aantallen sterren, volgers en meldingen. Bovendien kunt u ook grafieken van uw push en commits in een repository bekijken, evenals trending repository over de huidige maand en week. Het is Github op Desktop in een notendop.
 Goops
Goops Goops is een handige CLI die je projectdirectory analyseert en de mappen en bestanden bepaalt die moeten worden toegevoegd in de .gitignore . De CLI kan via NPM worden geïnstalleerd. Na de installatie typt u goops en klaar.
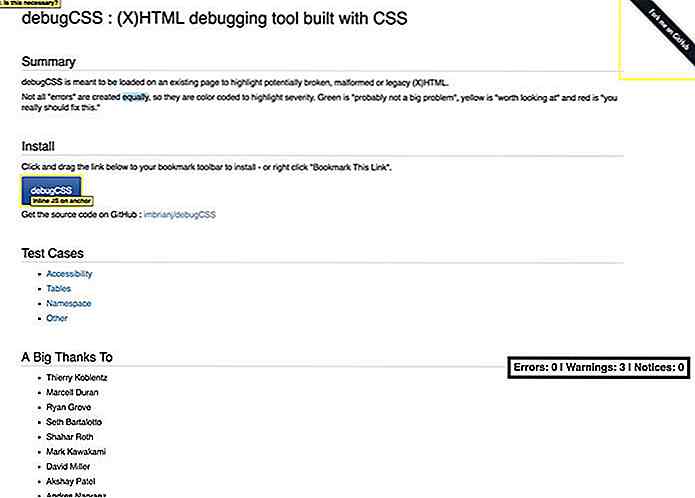
 Debug CSS
Debug CSS DebugCSS is een CSS drop-in-hulpprogramma waarmee u uw CSS-uitvoer in de browser kunt analyseren en valideren . Het werkt vrij gelijkaardig aan Alix, wanneer u de debugCSS-stylesheet laadt of de bookmarklet gebruikt, markeert het de elementen op de pagina die fouten of waarschuwingen bevatten .
 EagleJS
EagleJS EagleJS is een JavaScript-bibliotheek om een presentatie te maken die vergelijkbaar is met RevealJS. EagleJS is in sommige opzichten anders; het is gebouwd met Vue.js, een JavaScript MVC-framework, en gebruikt Pug als template-systeem om de dia te bouwen .
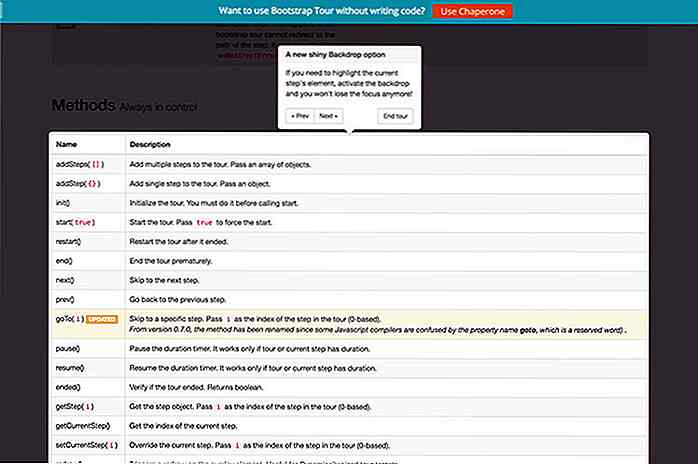
 BootstrapTour
BootstrapTour Een JavaScript-bibliotheek om pop-uphandleidingen samen te stellen met behulp van een Bootstrap-component . De pop-upgidsen verschijnen meestal voor nieuwe gebruikers om hen door de toepassingsinterface, nieuwe functies en voor het weergeven van tips te leiden. Het is een perfecte bibliotheek als uw site ook is gebouwd met Bootstrap .
 Steen
Steen Brick is een JavaScript-bibliotheek die is ontworpen om de gebruikersinterface van de webtoepassing te bouwen . In de meegeleverde componenten vind je een aantal veelgebruikte functies, zoals Calendar, Menu en Form. Het bevat ook een component "storage-indexeddb" waarmee je gegevens kunt opslaan aan de clientzijde met behulp van IndexedDB .
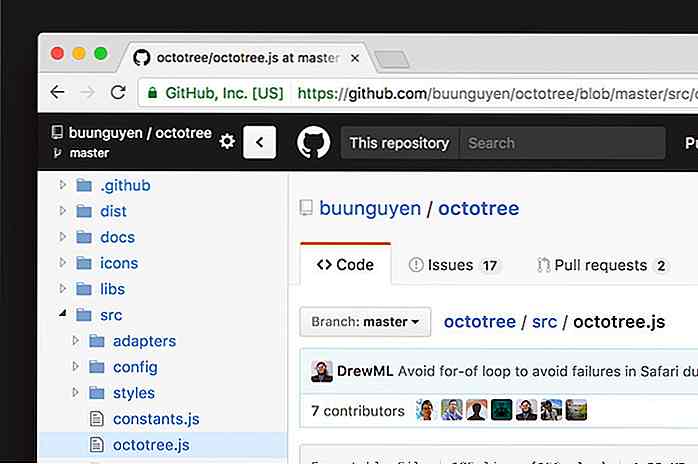
 OctoTree
OctoTree OctoTree is een handige tool waarmee je broncode en bestanden op Github kunt doorzoeken met Tree-structuur zoals in IDE's of code-editors. Het wordt geleverd als een add-on voor Chrome, Safari, Firefox en Opera en is beschikbaar in de officiële repository voor add-ons. Octotree ondersteunt Private en Enterprise Github repository.
 Github-melding
Github-melding Nog een handige Github-extensie voor Chrome. Eenmaal geïnstalleerd, kunt u een melding ontvangen, zelfs als u zich momenteel niet op Github-pagina's bevindt. Een geweldige plug-in als u op de hoogte wilt blijven van uw repositories.
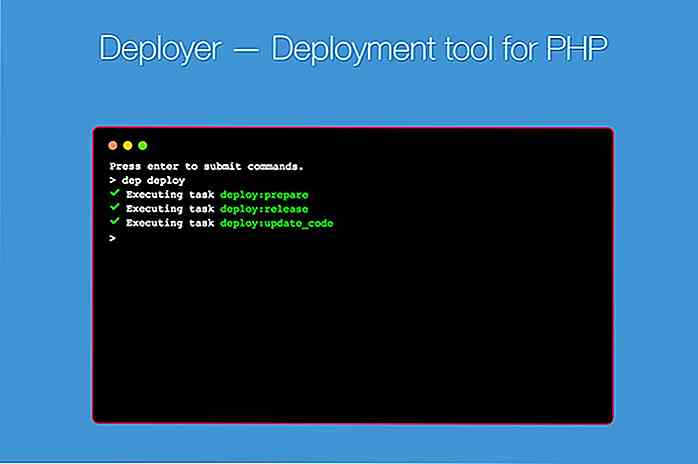
 Deployer
Deployer Deployer is een hulpmiddel om uw PHP-sites te implementeren. Het werkt met een aantal populaire frameworks en platforms, waaronder WordPress, Drupal, Magento, Laravel en CodeIgniter. Met deze tool kunt u uw eigen recepten samenstellen, een opdracht die tijdens de implementatie moet worden uitgevoerd. Het wordt geleverd met Rollback- functie die u in staat stelt om terug te gaan naar de vorige versie in geval van storingen.
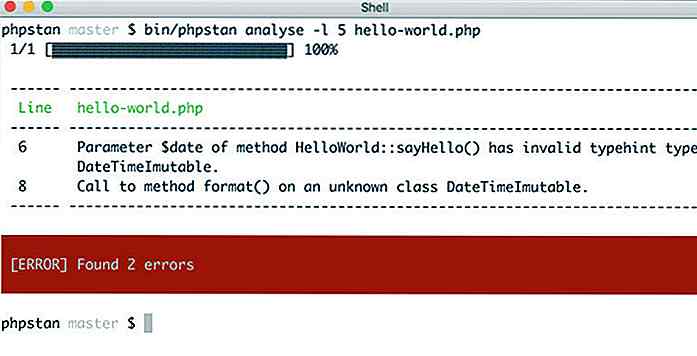
 PHPStan
PHPStan Een CLI die PHP-bestanden scant om fouten te vinden zonder de runtime uit te voeren. Dit betekent dat je geen full-stack PHP-omgeving nodig hebt om de PHP-bestanden in je project te debuggen.
 NGINX Boilerplate
NGINX Boilerplate Een verzameling gemeenschappelijke Nginx-configuraties met Backend Caching, een maximale aantal verbindingen en verzoeken en enkele andere praktische tips om uw site sneller te laten werken en de snelheid van het verkeer te verhogen.
 champagne
champagne Bubbly is een geweldige opdrachtregel die u op uw server kunt installeren om certificaat te genereren, beheren en vernieuwen met Let's Encrypt. Doplying SSL wordt nu zo veel gemakkelijker.
 Waffelraster
Waffelraster Maar toch, een ander CSS grid framework gebouwd met Flexbox waarvan ik denk dat je het moet bekijken.


De Freelance Writer's Guide to Better Time Management
Dit artikel maakt deel uit van onze 'Guide to Freelancing-serie', bestaande uit handleidingen en tips om u te helpen een betere zelfstandige te worden. Klik hier om meer te lezen uit deze serie. Tijd. Er is gewoon niet genoeg van. Vraag een willekeurige freelance-schrijver wat hun grootste zorg op een bepaald moment is en tenzij ze midden in een andere ziekte zitten, zullen ze je vertellen dat er niet genoeg uren op de dag zijn om te doen wat ze moeten doen

Tip schrijven: Hoe u het juiste onderwerp kunt vinden
Er is geen superspeurder voor nodig om erachter te komen dat schrijven niet zo moeilijk is als het is. Nadenken over wat te schrijven is echter een heel ander verhaal. Twee factoren spelen een rol bij het kiezen van het soort schrijven dat u regelmatig zult doen: wat u kunt doen en wat u wilt bereiken