nl.hideout-lastation.com
nl.hideout-lastation.com
Fresh Resources voor Web Developer - december 2015
De ontwikkeling van webontwikkeling is dit jaar aan de snelheid van het licht gevorderd. CSS3 is goed geadopteerd en we zijn minder afhankelijk van polyfill omdat de nieuwste browsers echt goed zijn in het ondersteunen van de nieuwste webstandaard. Microsoft Edge werd geïntroduceerd, Google bracht twee open bronnen voor het web uit: Material Design Lite en Polymer 2.0.
Dus laten we het jaar afsluiten met een paar handige hulpmiddelen voor mede-webontwikkelaars. We hebben een aantal JavaScript-bibliotheken en tools om effectiever met jQuery te werken. Raadpleeg de volledige bronnen voor webontwikkelaarsseries voor meer informatie.
Klik voor meer bronnenKlik voor meer bronnen
Ontdek onze volledige verzameling aanbevolen bronnen en de beste beschikbare hulpmiddelen voor webontwerp en -ontwikkeling.
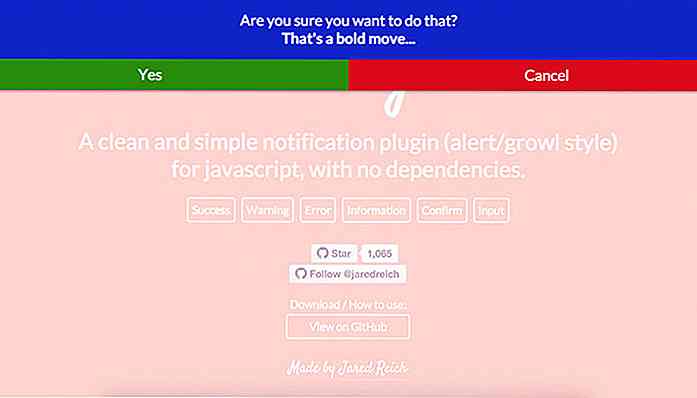
Notie.js
Notie.js is een aardiger JavaScript-melding, -kennisgeving en -dialoogvenster. In plaats van de functie alert() te gebruiken die een saai en enigszins schokkend waarschuwingsvenster notie(), kunt u deze vervangen door de functie notie() uit de bibliotheek om een waarschuwing weer te geven die in stijl kan worden weergegeven. Overeenkomen met de alarmeringstijl met het algehele ontwerp van uw site met Notie.js.
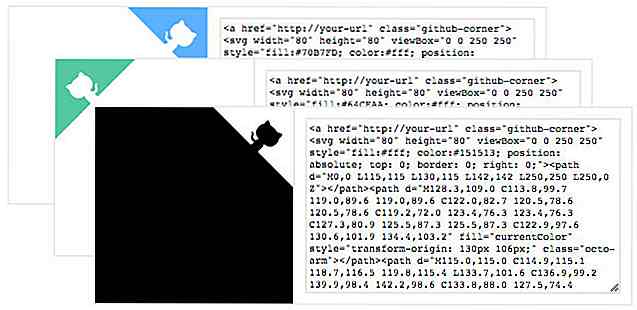
 Github Corner
Github Corner Pas onlangs realiseerde ik me dat de Github-hoek, die we meestal op de startpagina van een open-sourceproject zien, al 7 jaar oud is. Tijd voor een opknapbeurt. Github Corner is een initiatief voor een meer moderne en frisse look voor het Github-lint. Het maakt gebruik van SVG in de plaats bitmap-afbeelding waardoor het scherp blijft in hoge resolutie schermen.
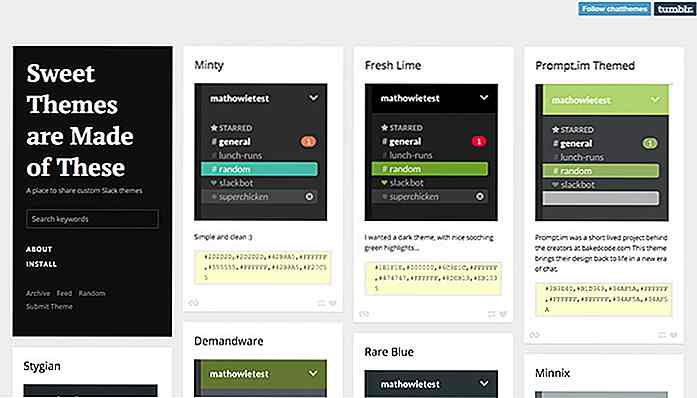
 Sweet (Slack) Thema's
Sweet (Slack) Thema's Slack is uitgegroeid tot de meest populaire chat-app in kleine bedrijven, startups en met ontwikkelaars. Vergelijkbaar met andere apps zoals Skype en Google Hangouts. Slack kan op verschillende manieren worden aangepast, inclusief het thema: het uiterlijk en de nuance van de app-interface. Hier is een verzameling kant-en-klare Slack-thema's.
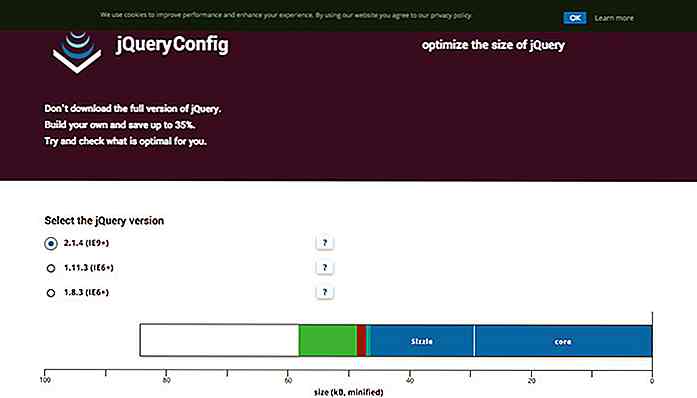
 jQuery Config
jQuery Config jQuery is modulair, wat betekent dat we ongewenste modules eruit kunnen verwijderen, zodat de grootte lichter is. Onze vorige tutorial, How To Remove Unnecessary Modules in jQuery, laat zien hoe het werkt met Homebrew, NPM, maar het is gedaan via de Terminal. Als je die manier niet wilt gebruiken, kun je een beroep doen op jQuery Config . Het doet hetzelfde met slechts enkele klikken.
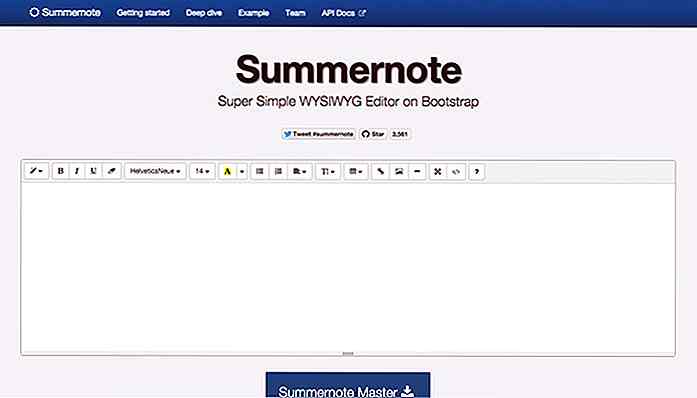
 SummerNote
SummerNote SummerNote is een JavaScript-bibliotheek om een WYSIWYG-editor te maken. SummerNote is ontwikkeld op basis van prominente open-sourceprojecten: jQuery, Bootstrap en Font Awesome. Het implementeren van SummerNote is net zo eenvoudig als het inzetten van een andere JQuery-bibliotheek en het is de perfecte alternatieve bibliotheek voor TinyMCE, vooral als uw website Bootstrap ook als basis gebruikt.
 BackstopJS
BackstopJS BackstopJS is een geweldige tool voor het testen van reactievermogen op de website, wat een moeizaam proces is. In een notendop maakt deze bibliotheek het testen van een site op meerdere schermformaten een stuk naadloos door automatisering. De tool maakt schermafbeeldingen van de website en annoteert welke pagina wordt doorgegeven en mislukt de test op basis van de opgegeven parameters en schermformaten. Het is als een Unit Test-tool voor het inzetten van een responsieve website.
 SuitCSS
SuitCSS SuitCSS is een boilerplate, bestaande uit een eigen CSS Pre-processor die CSS toekomstige syntaxis ondersteunt, zoals Custom Property en Custom Media Query, een handvol utility classes op basis van de BEM-methodologie voor het uitlijnen, rangschikken en positioneren van elementen, en veel CSS modules om aan de slag te gaan met het ontwikkelen van een goed gebouwde website.
 Binden
Binden Bind is een native OS X-app waarmee je webinterfaces en lay-outs kunt bouwen met GridStyleSheet, een lay-outalgoritme ontwikkeld door TheGrid. Met GSS kunt u websites op een efficiënte manier indelen. In tegenstelling tot CSS staat GSS bijvoorbeeld verticale uitlijning van de elementcontainers toe met één regel code.
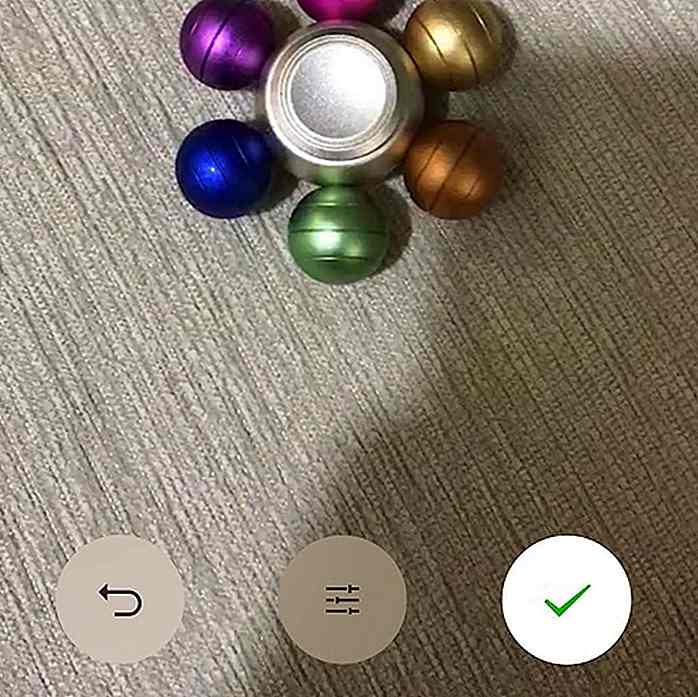
 AntiModerate
AntiModerate AntiModerate is JavaScript-bibliotheek die afbeeldingen slimmer laadt. Met deze bibliotheek kunt u zelfs onder langzame internetverbindingen eerst een afbeelding van kleiner formaat laden terwijl de grotere afbeelding nog steeds op de achtergrond wordt geladen. Eenmaal volledig geladen, staat het grotere beeld centraal. Deze techniek kan een hogere laadsnelheid voor uw webpagina's opleveren.
 jQuery Tips die u moet weten
jQuery Tips die u moet weten Coole titel en nog coolere inhoud, dit is een verzameling jQuery-tips die we zouden moeten kennen (de helft van die ik wou dat ik veel, veel eerder had geweten). Absoluut de moeite waard om te bekijken.


Hoe WordPress Aangepaste Velden Creëren De Gemakkelijke Manier
WordPress biedt de essentiële velden waarmee we berichten en pagina's kunnen publiceren. Een paar van deze velden zijn de Content-editor, Categorie-opties, Tags en Uitgelichte afbeelding .Deze velden zijn echter niet voldoende om aan bepaalde gevallen tegemoet te komen. Laten we zeggen dat u een site met een boekvermelding bouwt waarin de auteur van het boek, het ISBN-nummer en de uitgever worden getoond.

8 Beste Cloud Storage Providers voor bedrijfsgegevensprivacy
De meeste organisaties slaan nu records digitaal op met behulp van de cloud voor de grote hoeveelheid gegenereerde gegevens. Maar zijn die gegevens veilig als deze zich in de cloud bevinden? Heeft u zich ooit afgevraagd hoe gemakkelijk het voor een hacker is om toegang te krijgen tot bestanden die zijn opgeslagen in de cloud