nl.hideout-lastation.com
nl.hideout-lastation.com
Gratis CloudFlare UI Framework voor ontwikkelaars van frontends
CloudFlare heeft onlangs een grote onderhoudsbeurt aangekondigd van hun systeem van Backbone naar React.js . Dit kwam met een bijgewerkte frontend UI-raamwerk en het team besloot om het voor iedereen te openen.
Het CloudFlare UI Framework, afgekort CF-UI, is een gratis open source-bibliotheek met frontend-codes die kunnen worden gekoppeld aan een React-workflow .
 Het team was zeer open over hun verhuizing, inclusief andere technologieën zoals Lerna.js voor het beheren van code over meerdere repo's . Deze revisie gaat dieper dan oppervlakkige componenten, maar deze gratis componenten kunnen een enorm verschil maken in uw workflow.
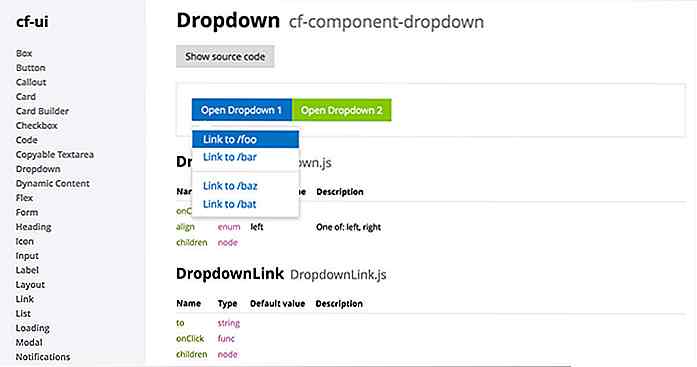
Het team was zeer open over hun verhuizing, inclusief andere technologieën zoals Lerna.js voor het beheren van code over meerdere repo's . Deze revisie gaat dieper dan oppervlakkige componenten, maar deze gratis componenten kunnen een enorm verschil maken in uw workflow.CloudFlare heeft aangepaste componenten toegevoegd aan een bibliotheek, samen met unit tests om de kwaliteit van de code te controleren. U kunt een live demo bekijken voor alle componenten op deze pagina, inclusief documentatie en codefragmenten .
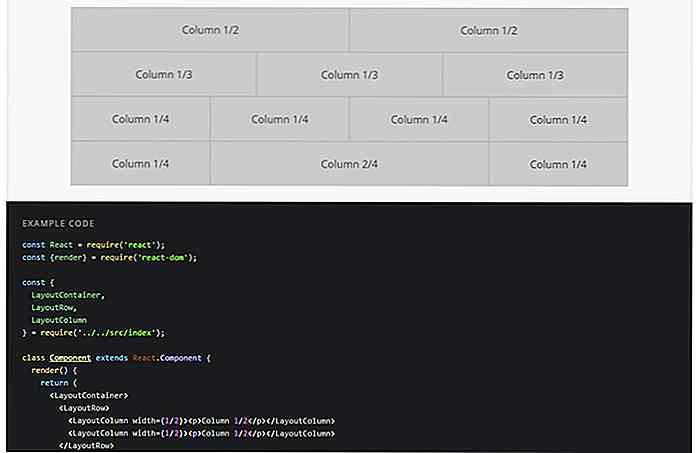
Alle code is opgebouwd met React, dus het breidt de klassen uit die zijn gemaakt voor verschillende componenten, zoals paginering, vervolgkeuzemenu's, invoervelden en zelfs autokopieerbare tekstgebieden.
Je kunt door alle pakketten op GitHub bladeren en ze kunnen allemaal via npm worden geïnstalleerd . Merk op dat dit geen eenvoudig frontend raamwerk is zoals Bootstrap (hoewel het hun stijl heel goed nabootst). In plaats daarvan is dit een complete React + Redux-benadering van frontend-componenten.
 Merk op dat je je al comfortabel voelt door met React-componenten te werken, bibliotheken via npm te installeren en bindingen toe te voegen via React Redux.
Merk op dat je je al comfortabel voelt door met React-componenten te werken, bibliotheken via npm te installeren en bindingen toe te voegen via React Redux.Al die projecten zijn open source en kunnen eenvoudig worden toegevoegd aan uw site. Individuele componenten hebben hun eigen JS-bestanden die u kunt toevoegen aan de header van uw site. En je kunt door alle componenten op de GitHub-pagina bladeren als je meer wilt weten.
Live-voorbeelden en broncodefragmenten zijn hier te vinden als je er meteen wilt duiken. En als je vragen of ideeën hebt over technische functies, moet je de discussiegids doorbladeren voor meer informatie. Je kunt ook proberen om CloudFlare-ontwikkelaars een bericht te sturen of een tweet @Cloudflare te sturen.

10 sites om nuttige Photoshop-acties te krijgen
Photoshop-acties kunnen een briljante tijdbesparende tool zijn, vooral wanneer u snel achter elkaar dezelfde instellingen op een enorm aantal afbeeldingen moet bewerken en toepassen . Met Photoshop-acties kunt u bijvoorbeeld portretten retoucheren, foto's converteren naar zwart-wit en het uiterlijk van een foto drastisch wijzigen door deze scherp, vloeiend, dromerig of grungy te maken

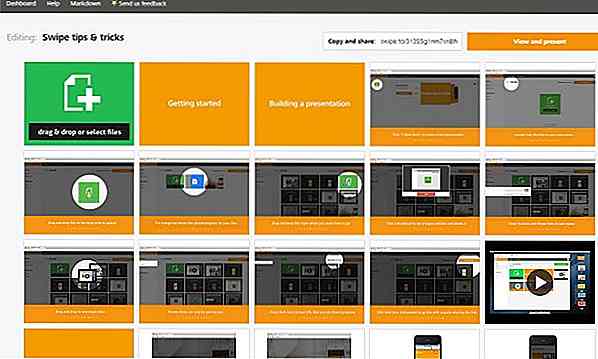
Maak interactieve presentaties voor alle apparaten met Swipe.to
Soms kan het een uitdaging zijn om de aandacht van mensen te trekken tijdens een presentatie, ongeacht of de inhoud interessant is of niet. We leven nu in zo'n snelle wereld en mensen hebben kortere aandachtsspannen; PowerPoint-dia's gaan niet alleen meer knippen.Het gaat tegenwoordig om interactiviteit en betrokkenheid en Swipe