nl.hideout-lastation.com
nl.hideout-lastation.com
Facebook rolt een curated-content-functie uit met de naam "Collections"
Na wekenlang gegrild te zijn voor de mogelijke rol die het speelde tijdens de Amerikaanse presidentsverkiezingen, maakt Facebook zich klaar om een nieuwe functie uit te brengen als onderdeel van de inspanningen van het bedrijf om nepnieuws te bestrijden : Collecties.
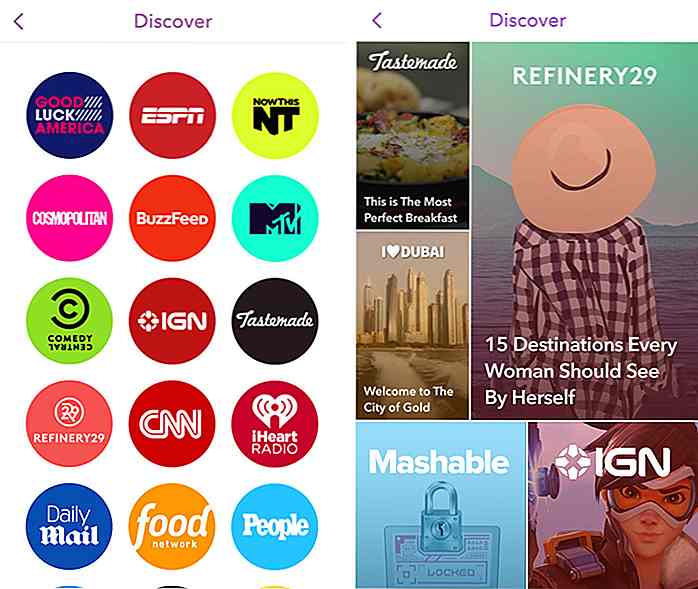
De functie is vrijwel identiek aan Snapchat ™ Discover Discover-sectie. Collecties tonen nieuwe verhalen, lijsten, video's en andere inhoud die zijn ingediend door mediapartners die deelnemen aan deze functie.
 Details over hoe Collecties werken, blijven op dit moment schaars, maar Business Insider meldde dat de partners die hebben deelgenomen aan Collections hun inhoud zullen publiceren in News Feed door Facebook. Dit stelt deelnemers in staat om de vereiste lik lik es es es es as as en het door Facebook gesponsorde postprogramma te omzeilen.
Details over hoe Collecties werken, blijven op dit moment schaars, maar Business Insider meldde dat de partners die hebben deelgenomen aan Collections hun inhoud zullen publiceren in News Feed door Facebook. Dit stelt deelnemers in staat om de vereiste lik lik es es es es as as en het door Facebook gesponsorde postprogramma te omzeilen.Collecties geven Facebook ook de kans om het hoofd te bieden met de eerdergenoemde Discover-functie die te vinden is op Snapchat . Omdat de Discover-sectie momenteel dagelijks meer dan 150 miljoen gebruikers bedient, is het geen wonder dat Facebook zichzelf een deel van de taart wil snijden.
Facebook werkt nog steeds aan de functie om de effectiviteit en integriteit van samengesteld nieuws te garanderen . Reden hiervoor is dat Facebook eerder dit jaar op een moeilijke plek terecht kwam, omdat de redacteuren van Facebook naar verluidt vooroordelen hadden ten aanzien van conversatie-leunend nieuws. Dus voor nu werd er geen releasedatum gegeven wanneer Collecties live gaan.
Bron: The Verge, Business Insider

Vaststelling van Git Clone "Early EOFs" Fatale fout
De opdracht "git clone" - zoals de naam doet vermoeden - stelt u in staat om een volledige repository te dupliceren van op afstand naar lokaal, of omgekeerd. Hoewel het een vrij eenvoudig en rechttoe rechtaan git-commando is, kunnen zich soms nog problemen voordoen.Eerder deze week werd ik getroffen door een fout tijdens het uitvoeren van git clone, en de fout ziet er als volgt uit: error: pack-objects overleden aan signaal 9.20

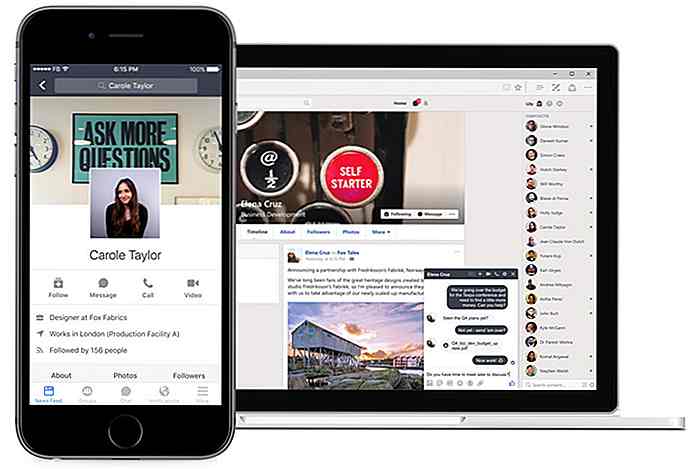
Je zult eindelijk (sorta) Facebook gebruiken op het werk met Workplace
Kantoorcentrische sociale netwerkservices zoals Yammer en Slack zijn een zegen voor bedrijven, waardoor werknemers van verschillende afdelingen van een bedrijf met elkaar kunnen communiceren binnen één app of website. Vandaag, na jaren van intern testen, heeft Facebook zijn eigen kijk op de kantoorgebaseerde sociale netwerkdienst uitgebracht: Workplace .W