nl.hideout-lastation.com
nl.hideout-lastation.com
Facebook om valse verhalen te bestrijden met betere "trending topics"
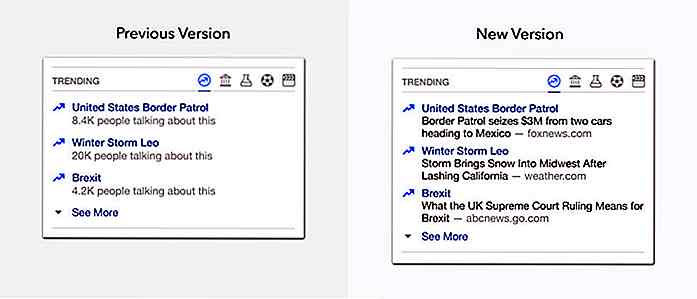
Facebook's bedoelingen bij het introduceren van een gepersonaliseerde versie van 'Trending Topics' was goed. Helaas heeft dit geleid tot de verspreiding van nepnieuwswebsites die de uitkomst van een bepaalde grote politieke gebeurtenis wel of niet hebben beïnvloed. Voortzetting van de kruistocht van het bedrijf tegen misleidend nieuws, heeft Facebook besloten om de functie volledig te herzien.
Met deze opknapbeurt zal Facebook niet langer de artikelen personaliseren die in de "Trending Topics" -functie voorkomen. Vanaf dit punt zijn alle onderwerpen die in de functie verschijnen voor iedereen in dezelfde regio hetzelfde .
Ten tweede zullen alle Trending Topic-items een kop van een uitgeversartikel over dat onderwerp weergeven. De kop die bij een onderwerp hoort, wordt gekozen op basis van de betrokkenheid van het artikel op Facebook, de algemene betrokkenheid van de uitgever en het aantal artikelen dat eraan is gekoppeld .
Ten slotte breidt Facebook ook de criteria uit waarin een onderwerp als "trending" wordt beschouwd. Eerder werden onderwerpen als trending beschouwd als ze een hoge betrokkenheid hadden. Met de nieuwe wijzigingen houdt Facebook rekening met het aantal uitgevers dat artikelen op Facebook plaatst over het onderwerp in kwestie, evenals de betrokkenheid bij de artikelen rond dat specifieke onderwerp.


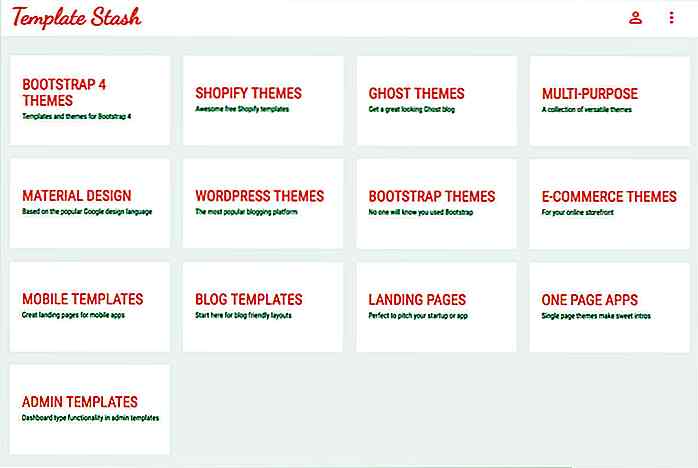
Download Hand-Picked gratis thema's bij Template Stash
Hoe vaak ben je op zoek naar uren om een redelijk gratis WordPress-thema te vinden ? Dit kan ook van toepassing zijn op alle CMS 'van Shopify tot Ghost.Met Template Stash vindt u de beste gratis thema's die op één locatie zijn samengesteld om gemakkelijk te kunnen bladeren. Deze site is ontworpen met thema's van de hoogste kwaliteit op basis van categorieën en tags voor eenvoudig sorteren. U

5 Mythen over het onderwijzen van kinderen om te coderen
Omdat het duidelijk is geworden dat de digitale revolutie van onze tijd niet te stoppen is, is het aanleren van de volgende generatie aan code een lucratieve industrie geworden - denk maar aan het programmeren van apps voor kinderen, educatief speelgoed en robots, de bijbehorende handboeken, testboeken, wedstrijden, tutoring, enz