nl.hideout-lastation.com
nl.hideout-lastation.com
Het Scooter Framework van Dropbox maakt Sass-ontwikkeling nog eenvoudiger
We weten allemaal over CSS-frameworks en de kracht die ze ontwikkelaars bieden. Maar hoe zit het met SCSS-frameworks die aansluiten op de Sass-workflow ?
Er zijn niet veel van deze frameworks maar Scooter is een leuke uitzondering. Het wordt onderhouden door de mensen van Dropbox en het werkt net als een frontend UI-framework, maar met een waarschuwing: het is allemaal gebouwd op SCSS .
 Het team van Dropbox heeft deze bibliotheek gemaakt als een manier om hun UI-werk te consolideren en het gemakkelijker te maken om aan te passen. Ze hebben een CSS-stijlgids die de basis beschrijft voor het maken van nieuwe klassen, nesten, spatiëring en algemene schrijfrichtlijnen.
Het team van Dropbox heeft deze bibliotheek gemaakt als een manier om hun UI-werk te consolideren en het gemakkelijker te maken om aan te passen. Ze hebben een CSS-stijlgids die de basis beschrijft voor het maken van nieuwe klassen, nesten, spatiëring en algemene schrijfrichtlijnen.Uiteraard zijn deze richtlijnen ook van toepassing op SCSS, en het is eigenlijk meer een gebruikershandleiding dan een introductie. Helaas is er geen enkele intro voor beginners. In plaats daarvan zijn er pagina's met informatie over de bibliotheek, zoals aangepaste functies voor paginakleuren.
De Scooter-bibliotheek is niet moeilijk op te halen als je Sass al kent. Als je een compleet nieuweling bent, moet je eerst de basis van Sass bekijken .
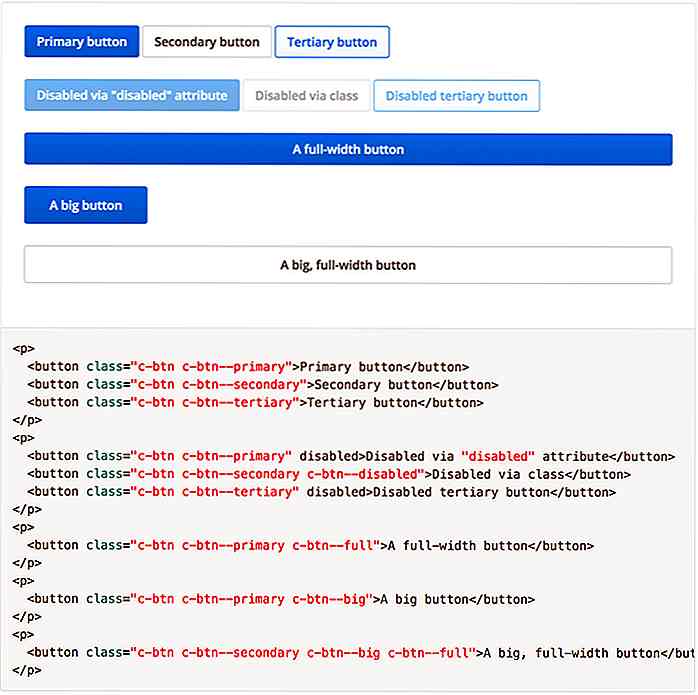
Scooter is nog steeds een heel nieuw project, dus er is ruimte voor groei. Het heeft veel gedetailleerde objecten zoals rasters, mediaboxen, lijstitems en componenten zoals knoppen / veldinvoer.
 De Scooter-bibliotheek is half SCSS-ontwikkelingsraamwerk, half UI-componentbibliotheek . Het is een unieke draai aan de traditionele dingen zoals Bootstrap.
De Scooter-bibliotheek is half SCSS-ontwikkelingsraamwerk, half UI-componentbibliotheek . Het is een unieke draai aan de traditionele dingen zoals Bootstrap.Ik zou dit alleen aanbevelen voor gevorderde ontwikkelaars die graag graven in kaders voor de lol. Scooter is niet geweldig voor productieprojecten en het is echt gemaakt als een uitbreiding van het ontwikkelteam van Dropbox.
Maar als je verder wilt graven, bekijk dan de officiële GitHub-repo met alle inbegrepen bestanden en een gratis download om de broncode te pakken.

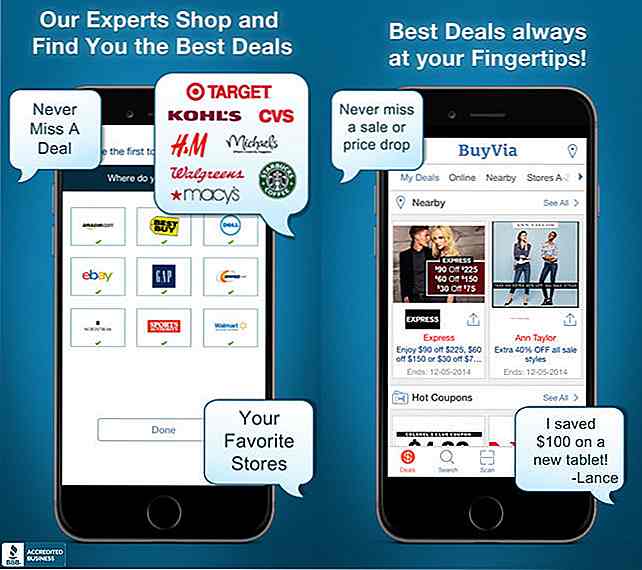
14 Mobiele apps om prijzen voor klanten te volgen en te vergelijken
In de wereld van online winkelen, zijn handmatige trackingprijzen, deals en kortingen een dagelijkse routine voor hardcore shoppers. Het goede nieuws is dat de technologie om dit proces te automatiseren al aanwezig is. Er zijn tal van prijsvergelijkings- en prijsvolg-apps beschikbaar die u kunnen helpen de beste prijzen voor uw favoriete verlanglijstje-items te vinden

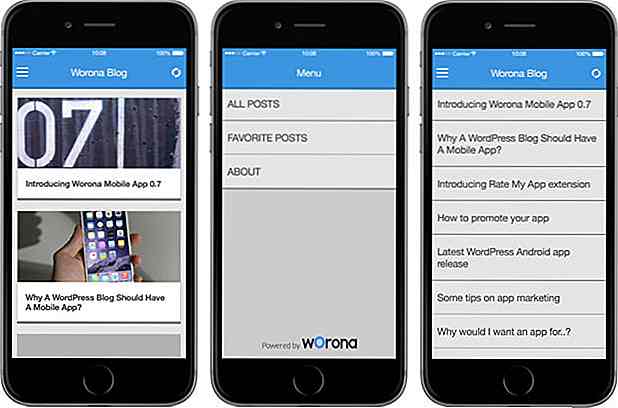
8 plug-ins om uw WordPress-site om te zetten naar een mobiele app
Voor elke belangrijke publicatie of bedrijf die u online ziet, vindt u mogelijk een mobiele versie van de site. Of het nu een responsieve mobiele vorm van de desktopversie of een native app is, het hebben van een mobiele aanwezigheid is een belangrijk aspect voor veel bedrijven die een online aanwezigheid willen hebben