nl.hideout-lastation.com
nl.hideout-lastation.com
Een inleiding tot Web Workers JavaScript API
Web Workers is een JavaScript-API waarmee u scripts in een andere thread dan de hoofdtaak kunt uitvoeren . Het kan van pas komen als je geen hinder ondervindt bij het uitvoeren van de hoofdscripts, vanwege achtergrond-achtige scripts.
De Web Workers-API wordt in bijna alle browsers ondersteund . Raadpleeg voor meer informatie de CanIUse-documenten. Voordat we aan de code beginnen, zullen we een aantal scenario's bekijken waarin u deze API misschien wilt gebruiken, zodat u een idee krijgt van wat ik bedoelde met achtergrond-achtige scripts
.
Use cases
Laten we zeggen dat er een script is dat een bestand ophaalt en verwerkt . Als een bestand aanzienlijk groot is, zal het lang duren voordat het verwerkt is! Welke andere scripts kunnen blokkeren die later zijn opgeroepen om te worden uitgevoerd.
Als de bestandsverwerking echter wordt verplaatst naar een achtergrondthread, de werkthread, worden andere gebeurtenissen niet geblokkeerd totdat de vorige is afgelopen.
Het script dat in een achtergrondwerkthread wordt uitgevoerd, staat bekend als het werksterscript of alleen de worker .
Stel je eens voor dat er een grote vorm is, gerangschikt in tabbladen . Het is zo gescript dat het bijwerken van besturingselementen op één tabblad invloed heeft op sommige besturingselementen in andere .
Als de update van de andere tabbladen enige tijd in beslag neemt, kan de gebruiker het huidige tabblad niet continu gebruiken zonder dat de gebeurtenissen in de wacht worden geplaatst. Dit kan de gebruikersinterface bevriezen, tot ontzetting van de gebruiker.
Aangezien een gebruiker de andere tabbladen niet zal zien tijdens het invullen van een huidige, kunt u de besturingselementen van de andere tabbladen in een achtergrondthread bijwerken . Op deze manier kan de gebruiker het huidige tabblad dat hij aan het invullen is blijven gebruiken, zonder dat een van de scripts wordt geblokkeerd door het updateproces van besturingselementen op andere tabbladen.
Als u een scenario vindt waarbij een script een gebruiker blokkeert om de gebruikersinterface te gebruiken totdat de uitvoering is voltooid, kunt u overwegen om het naar een werkthread te verplaatsen, zodat het op de achtergrond kan worden uitgevoerd.
Scopes en soorten werknemers
De Web Workers API is waarschijnlijk een van de eenvoudigste API's om mee te werken. Het heeft vrij eenvoudige methoden om werkdraden te maken en met hen te communiceren vanuit het hoofdscript .
Het globale bereik van een werkthread bevindt zich in een andere context dan de hoofdthread. U hebt geen toegang tot de methoden en eigenschappen van het window, zoals alert() in een werkthread. U kunt de DOM ook niet rechtstreeks van een werkthread wijzigen.
U kunt echter veel API's gebruiken die onder het window, bijvoorbeeld Promise en Fetch, in uw werkthread (zie de volledige lijst).
U kunt ook geneste werkthreads gebruiken: worker-threads gemaakt van een andere werkthread. Een door een andere gecreëerde arbeider wordt een subwerker genoemd .
Er zijn ook veel soorten werknemers . De twee belangrijkste zijn toegewijde en gedeelde werknemers .
Toegewijde werknemers behoren tot dezelfde browsercontext waartoe hun hoofdthread behoort. Gedeelde werknemers zijn echter aanwezig in een andere browsercontext (bijvoorbeeld in een iframe) uit het hoofdscript. In beide gevallen moeten het hoofdscript en de werknemers zich in hetzelfde domein bevinden .
Het voorbeeld in deze tutorial gaat over toegewijde werknemers, het meest voorkomende type.
API-methoden
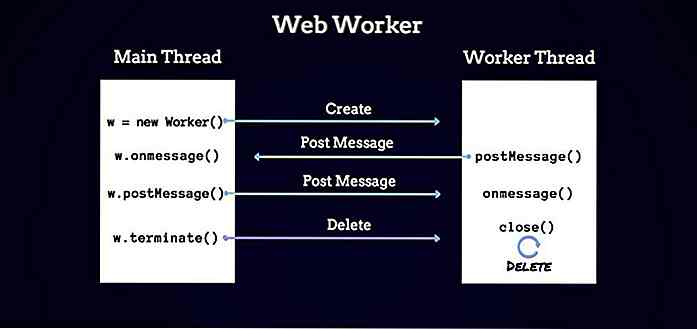
Zie het onderstaande diagram voor een snel overzicht van alle hoofdmethoden die de Web Workers-API vormen.
 De
De Worker() -constructor maakt een speciale werkthread en retourneert het referentieobject . Vervolgens gebruiken we dit object om met die specifieke werknemer te communiceren.De methode postMessage() wordt gebruikt in zowel het hoofd- als het werkman-script om gegevens naar elkaar te verzenden . De verzonden gegevens worden vervolgens aan de andere kant ontvangen door de gebeurtenishandler onmessage .
De methode terminate() beëindigt een werkthread uit het hoofdscript . Deze beëindiging is onmiddellijk : elke huidige scriptuitvoering en wachtende scripts worden geannuleerd. De methode close() doet hetzelfde, maar wordt aangeroepen door de werkthread zelf te sluiten .
Voorbeeldcode
Laten we nu een voorbeeldcode bekijken. De index.html pagina bevat het hoofdscript in a
We beginnen met het maken van de werkthread uit het hoofdscript .
w = nieuwe werknemer ('worker.js'); De constructor Worker() neemt de URL van het worker-bestand als argument .
Vervolgens voegen we een gebeurtenishandler toe voor de gebeurtenis onmessage van de zojuist gemaakte worker-instantie om gegevens van te ontvangen . De data eigenschap van de e gebeurtenis bevat de ontvangen gegevens.
w = nieuwe werknemer ('worker.js'); w.onmessage = (e) => {console.log (`Ontvangen van werknemer: $ {e.data}`); } Nu gebruiken we postMessage() om wat gegevens naar de werkthread met een klik op de knop te verzenden . De methode postMessage() kan twee argumenten bevatten. De eerste kan van elk type zijn (string, array ...). Het zijn de gegevens die naar de werkthread worden verzonden (of naar het hoofdscript, wanneer de methode aanwezig is in de werkthread).
De tweede, optionele parameter is een array van objecten die door de threads van de worker kunnen worden gebruikt (maar niet door het hoofdscript, of omgekeerd). Dit soort objecten worden Transferable objecten genoemd.
document.querySelector ('knop'). onclick = () => {w.postMessage ('john'); } Ik stuur alleen een tekenreekswaarde naar de werkthread.
In de werkthread moeten we een gebeurtenishandler onmessage toevoegen die de gegevens ontvangt die door het onmessage zijn verzonden bij het klikken op de knop. Binnen in de handler koppelen we de ontvangen string aan een andere en sturen het resultaat terug naar het hoofdscript.
console.info ('worker created'); onmessage = (e) => {postMessage (`Hi $ {e.data}`); } In tegenstelling tot het hoofdscript waarin we het w referentieobject moesten gebruiken om te verwijzen naar de specifieke werkthread waarop het script vervolgens de methoden onmessage en postMessage gebruikt, is het niet nodig dat een referentieobject in de werkthread verwijst naar de hoofddraad .
De code werkt als volgt. Wanneer de browser index.html laadt, geeft de console het bericht "worker created" zodra de worker() -constructor in de hoofdthread wordt uitgevoerd, waarmee een nieuwe worker wordt gemaakt.
Wanneer u op de knop op de pagina klikt, krijgt u het bericht "Received from worker: Hi john" in de console. Dit is de tekenreeks die is samengevoegd in de werkthread met de gegevens die eraan zijn verzonden en vervolgens is teruggestuurd naar het hoofdscript .

Hoe te filteren en de DOM-boom met JavaScript doorkruisen
Wist u dat er een JavaScript-API bestaat waarvan de enige missie is om uit te filteren en te herhalen via de knooppunten die we van een DOM-structuur willen? In feite zijn er niet één, maar er zijn twee van dergelijke API's: NodeIterator en TreeWalker . Ze lijken erg op elkaar, met enkele bruikbare verschillen.

20 WordPress-plug-ins om postbeheer te verbeteren - het beste van
Eerder schreef ik een bericht over enkele nuttige plug-ins die u kunnen helpen bij het beheren van meerdere WordPress-websites. Wanneer u een blogger bent, is het beheren van uw website echter slechts de helft van de taak. Het tweede belangrijkste aspect is om je berichten te beheren .Zoals we weten , betekent beter postbeheer een betere productiviteit - en wat een betere manier om dat te doen dan met behulp van nuttige WordPress-plug-ins