nl.hideout-lastation.com
nl.hideout-lastation.com
DevTools Showdown: Edge's F12 vs Firefox vs Chrome
De Developer Tools van Microsoft Edge, de nieuwe standaardbrowser van Windows 10 kreeg een modern ontwerp en een paar nieuwe functies in vergelijking met zijn voorganger, de F12 Dev Tools van Internet Explorer 11.
De vraag of de Edge-tools van Microsoft Edge zich meten met hun populaire concurrenten - de dev-tools in andere moderne browsers zoals Mozilla Firefox en Google Chrome - komt natuurlijk in de hoofden van veel ontwikkelaars naar voren.
In deze post proberen we deze vraag te beantwoorden en erachter te komen of Edge's F12 Dev Tools echt de moeite waard zijn om te gebruiken. We zullen de functies vergelijken met die van de Developer Tools van Firefox en de DevTools van Google Chrome.
Open de Dev Tools
Als u op F12 drukt, worden de ontwikkelaarstools in alle drie de gevallen geopend: Developer Tools in Firefox, DevTools in Chrome en F12 Dev Tools in Microsoft Edge. Dit is de sneltoets waar de officiële naam Edge's F12 Dev Tools vandaan komt.
Wanneer u Edge's Dev Tools opent, kunt u tegelijkertijd een van de meest bekende tekortkomingen ervaren: momenteel is het onmogelijk om de tools vast te pinnen in een bestaand venster . Terwijl u kunt volgen wat er op het scherm gebeurt in Firefox-ontwikkelaarstools en Chrome DevTools door het venster met de dev-gereedschappen onder aan het scherm vast te zetten, kunt u (op dit moment) niet hetzelfde doen met Edge.
De ontwikkelaars van Microsoft beweren dat ze dit probleem zullen oplossen in een toekomstige update.
Inspecteer de DOM
Het hulpprogramma DOM Explorer (sneltoets: CTRL + 1) is het eerste tabblad van Microsoft Edge F12 Dev Tools. De lay-out en het algehele ontwerp lijken sterk op het tabblad Element van Chrome en het infovenster in Firefox, maar de mogelijkheden verschillen duidelijk.
In Edge kunt u een kijkje nemen in het gerenderde HTML-document, de gerelateerde CSS-stijlen en de gebeurtenishandlers die op elk element zijn geregistreerd. U kunt ook de kleine afbeelding over het CSS-boxmodel vinden met de berekende waarden, die al bekend zijn uit de twee concurrerende browsers.
U kunt experimenteren met CSS-regels door huidige regels te verwijderen en nieuwe toe te voegen, en u kunt uw samengevatte wijzigingen bekijken op een afzonderlijk subtabeltje genaamd 'Wijzigingen' (het bevindt zich aan de linkerkant). Dit laatste is een functie die niet is ingebouwd in Firefox Developer noch Chrome DevTools. Het kan de gebruiker een korte samenvatting geven, dus het is een heel nuttige optie.
Er zijn enkele functies in de Firefox-ontwikkelaarstools die noch Edge, noch Google Chrome momenteel bieden, maar die het leven van een ontwerper aanzienlijk kunnen helpen: de tools voor het analyseren van lettertypen en de animatie .
In Edge is er echter een coole kleurenkiezer die de gebruiker enigszins kan compenseren.
 Interactie met JavaScript
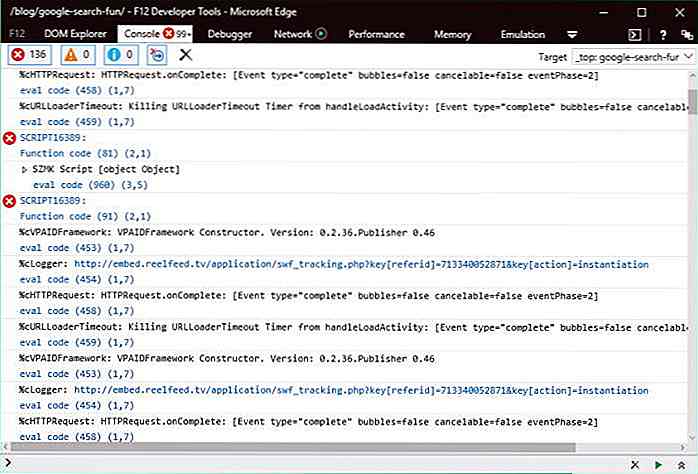
Interactie met JavaScript Via het tabblad Console (sneltoets: CTRL + 2) in Microsoft Edge kunt u communiceren met het JavaScript van uw site, net als in Firefox en Chrome Dev Tools. Met alle drie kunt u JavaScript-fouten in realtime volgen en kunt u ze ook analyseren door uw eigen invoer in te voeren.
De console-tool van Edge's F12 Dev Tools heeft een mooie autocomplete-functie die je helpt met de commando's, maar het lijkt minder goed te zijn vergeleken met die in Firefox en Chrome Dev Tools.
Edge scheidt fouten, waarschuwingen en berichten, wat een grote hulp is, maar niet iets dat de andere twee toolkits niet hebben.
Firefox's Console lijkt de meest professionele van de drie dev-tools te zijn, omdat het ook afzonderlijk andere problemen toont: netwerk-, CSS-, beveiligingsfouten en logging-berichten, en stelt je in staat om ermee te communiceren via de Console-interface, niet alleen met de JavaScript-fouten.
 Begrijp wat uw code doet
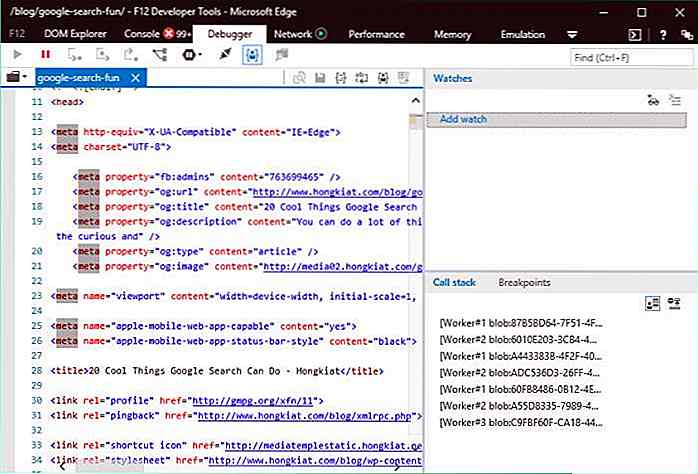
Begrijp wat uw code doet De Debugger- tool (sneltoets: CTRL + 3) helpt u te begrijpen wat er met uw code gebeurt terwijl u potentiële fouten ontdekt. U kunt horloges en breekpunten instellen en oproepstapels bekijken.
Het paneel Horloges geeft variabele waarden weer, de Callstack-modus toont de reeks functieaanroepen die naar de huidige status leidde, en de Breakpoints-modus toont een lijst met de breekpunten die u hebt ingesteld.
Met Edge's F12 Dev Tools kun je je code midden in de uitvoering pauzeren en regel voor regel doorlopen. U hebt ook de mogelijkheid om de leesbaarheid van een gecompileerd of verkleind JavaScript-bestand te verbeteren en u kunt verschillende bronnen (JavaScript, extensies, enz.) Een voor een debuggen .
Firefox en Chrome DevTools bieden al deze functionaliteiten, dus Edge biedt geen uitzonderlijke foutopsporingservaring, maar biedt de gebruiker een solide en betrouwbare tool die vergelijkbaar is met die van zijn concurrenten.
 Kijk eens naar de communicatie met de browser-server
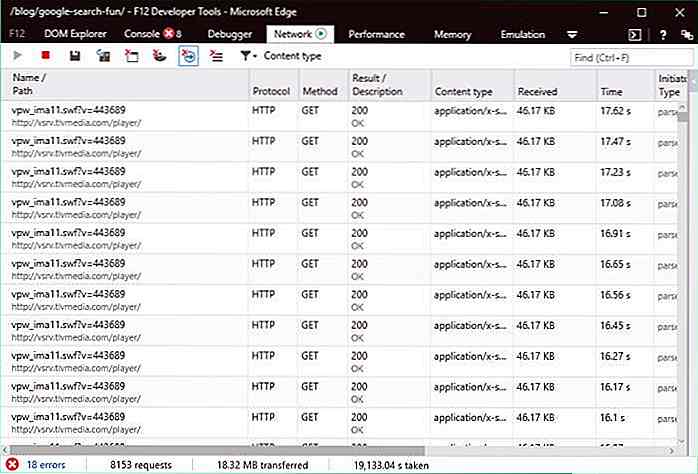
Kijk eens naar de communicatie met de browser-server De Network- tool (sneltoets: CTRL + 4) is volledig vernieuwd voor Microsoft Edge sinds Internet Explorer 11. Met behulp van deze handige tool kunt u de communicatie tussen de server en de browser volgen en de individuele verzoeken bekijken.
U kunt de resultaten filteren op inhoudstype, zoals stylesheets, afbeeldingen, media, lettertypen, XHR en vele andere. U kunt ook AJAX debuggen met behulp van de tool Netwerk.
Edge's en Firefox's Network-tab bieden behoorlijk vergelijkbare mogelijkheden en gebruikersinterface. Beide hebben een gebruikersvriendelijk zijbalkvenster waarmee u de HTTP-header, HTTP-body, parameters, verwante cookies en timings van de geselecteerde resource item-by-item kunt bekijken.
Het tabblad 'Chrome-netwerk' van Chrome DevTools beschikt niet over een dergelijk venster, maar als u de verzoeken één voor één klikt, ziet u dezelfde informatie. Het is echter een minder intuïtieve oplossing.
 Langzame pagina's opsporen
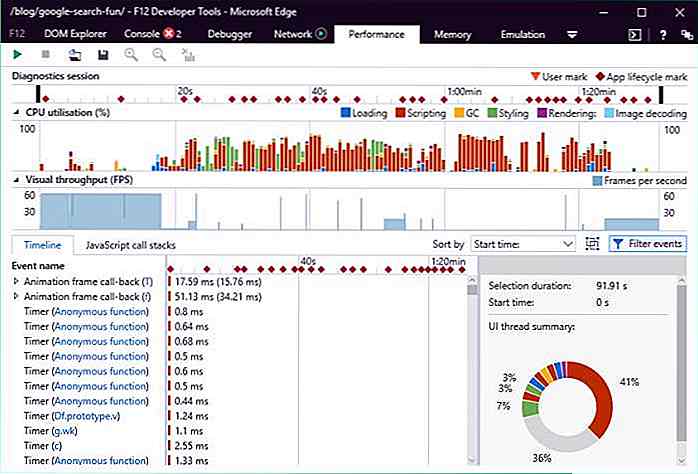
Langzame pagina's opsporen Het tabblad Prestaties (sneltoets: CTRL + 5) helpt u de redenen achter een trage webpagina te begrijpen. Met de Performance-tool heeft Microsoft een grote stap voorwaarts gemaakt door de vorige UI-reactievermogen- en profileergereedschappen te combineren om een end-to-end beeld van al uw scripting te creëren en de prestaties te visualiseren.
Deze handige tool biedt u rapporten over verschillende soorten CPU-gebruik, geeft u inzicht in de kaderverf van uw site en het is ook mogelijk om verschillende gebruikersscenario's te isoleren door labels op de tijdlijn in te stellen .
Tijdens het testproces ontdekten we dat de Performance-tool in Edge ons meer informatie gaf over snelheidsproblemen dan Firefox-ontwikkelaar of Chrome DevTools. De gebruikersinterface van het tabblad Prestaties in Edge is vrij goed ontworpen, helpt ons met veel visuele aanwijzingen, en het is relatief eenvoudig te gebruiken. Als u meer wilt weten over hoe u dit kunt gebruiken, leest u de gedetailleerde Documenten.
 Diagnose van geheugenproblemen
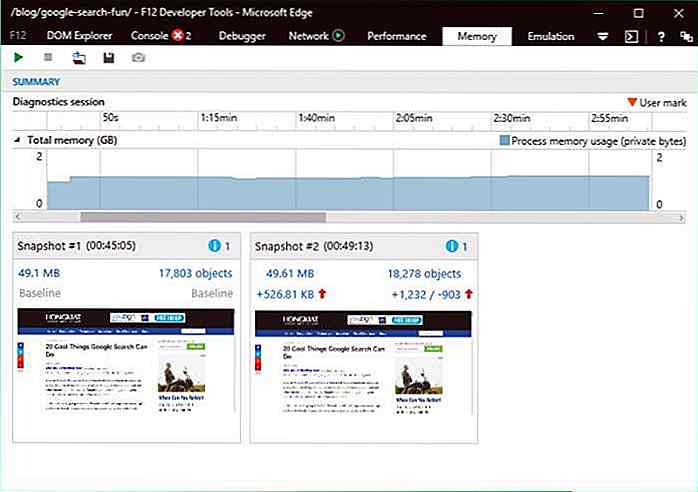
Diagnose van geheugenproblemen De Memory- tool (sneltoets: CTRL + 6) maakt het mogelijk geheugenlekken te vinden die uw webpagina ook kunnen vertragen en bovendien de stabiliteit van uw site kunnen beïnvloeden .
Met behulp van een mooie grafiek kun je gemakkelijk begrijpen waar je geheugengebruik groeit, en kun je snapshots maken op specifieke punten die het mogelijk maken om het geheugengebruik te analyseren. U kunt ook twee momentopnames vergelijken die zijn gemaakt op verschillende momenten in de levenscyclus van de pagina om het verschil tussen beide te begrijpen.
Chrome DevTools hebben ook een leuke geheugenprofiler op het tabblad Profielen, terwijl Firefox Developer deze functie standaard niet biedt, maar u kunt add-ons op deze manier downloaden en installeren als u dat wilt. De geheugenprofiler van Chrome DevTools is vrij geavanceerd en biedt meer functies dan die van Edge. Hiermee kunt u bijvoorbeeld JavaScript-objecttoewijzingen in de loop van de tijd opnemen, waarmee u geheugenlekken kunt isoleren.
 Test uw site op verschillende schermformaten
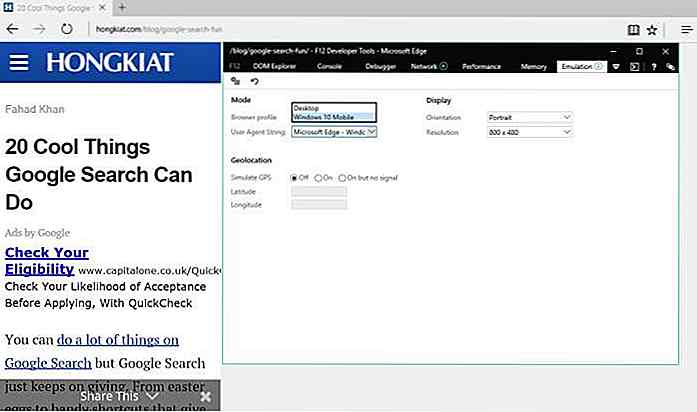
Test uw site op verschillende schermformaten Met de tool Emulatie (sneltoets: CTRL + 7) kunt u uw site onder verschillende omstandigheden testen. U kunt kiezen uit twee browserprofielen, Desktop en Windows 10 Mobile en uit vele verschillende user-agents, waaronder alle desktop- en mobiele versies van Internet Explorer terug naar IE6, naast veel concurrenten van Edge, Chrome, Firefox, Safari, enz.
Het is interessant dat je de mogelijkheid hebt om je pagina te bekijken als een Bing Bot . U kunt ook een GPS emuleren en verschillende resoluties en oriëntaties instellen .
Firefox-ontwikkelaarstools heeft geen device-emulatietool, maar Chrome DevTools hebben zo'n geavanceerde emulator dat Edge er nauwelijks mee kan concurreren.
Het emulatiescherm van Chrome heeft bijvoorbeeld een nauwkeurig raster waarin de geëmuleerde weergave is ingevoegd en u kunt niet alleen kiezen uit browserprofielen en user-agents, maar ook uit vele apparaten, zoals de verschillende versies van iPhone of Samsung Galaxy en vele andere. De emulator van Chrome DevTools heeft ook een handige zoomoptie en u kunt uw site testen op verschillende netwerken zoals 3G, 4G, DSL, WiFi, enz.
 Overzicht
Overzicht Over het algemeen lijkt Microsoft Edge's F12 Dev Tools verrassend goed te zijn. Het biedt functies die sterk lijken op de populaire webontwikkelingstoolkits van andere moderne browsers. Er zijn twee gebieden waar Edge's F12 Dev Tools vrij krachtig is: de gebruikersinterface die echt intuïtief, gebruiksvriendelijk en goed ontworpen is, en de diagnostische hulpmiddelen voor prestaties .
Voor deze twee functies kan het de moeite waard zijn om over te schakelen naar, of ten minste te testen op Edge. De grootste tekortkoming is het ontbreken van de mogelijkheid om de dev-tools onder in het scherm vast te zetten, maar laten we hopen dat Microsoft dit probleem snel zal oplossen.

Creëer ingebouwd laadeffect in knoppen met LADDA
Er zijn verschillende soorten animatie die u op uw webpagina kunt toepassen. Animatie voor tekst, modale box, overgang en de voortgangsindicator. Voor voortgangsindicatoren, meestal in de vorm van balken, geeft de voortgang die u op de balk ziet aan hoeveel vooruitgang is geboekt (of geladen). Als je echter geïnteresseerd bent in vooruitgang binnen een knop, probeer dan Ladda.

20 gratis 3D-modelleringssoftware die u kunt downloaden
3D-modelleringshulpmiddelen helpen individuele ideeën om te zetten in prachtige modellen en prototypen voor verschillende gebieden. Met deze tools kunt u vanaf het begin modellen bouwen en aanpassen, ongeacht of u een beginner of een professionele technicus bent . Populair in verschillende sectoren, zoals film, animatie, gaming, architectuur en interieurontwerp, 3D-modellen zijn de belangrijkste aspecten van verschillende projecten.