nl.hideout-lastation.com
nl.hideout-lastation.com
Ontwerpers: 15 UX- en UI-tools om uw productiviteit te vergroten
Als je merkt dat je veel te veel tijd besteedt aan het maken van prototypen voor je volgende grote ontwerp, moet je misschien een stapje terug doen en de hulpmiddelen en bronnen evalueren die je bij de hand hebt . Er is geen reden om vast te houden aan dezelfde tool voor wireframing of prototyping wanneer nieuwe en verbeterde UX-tools en UI-bronnen ooit op internet worden toegevoegd. Werk sneller, beter en smatter met krachtigere gereedschappen en versere UI-sets.
Om u daarbij te helpen, hebben we hier 15 UX- en UI-tools die geweldig zijn voor prototyping. Sommigen van hen hebben slepen-en-neerzetten- functies en krachtige teamsamenwerkingsfuncties, terwijl andere geweldige bronnen bevatten voor het testen van de bruikbaarheid van uw ontwerp in de ontwikkelingsfase en in sommige gevallen in realtime.
Meer over Hongkiat:
- 20 prachtige UI & UX designerportfolio's
- (Meer) bruikbare testinstrumenten voor het testen van de bruikbaarheid van het web
- Wat u moet weten over usability testen
- A / B-testresultaten en casestudy's voor het ontwerpen van gebruikerservaringen
- 20 UI-conceptschetsen versus gereed-ontwerpen die u zou moeten zien
Proto.io
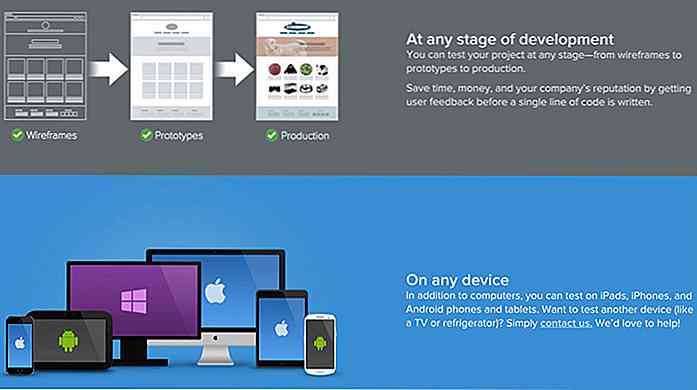
U kunt uw prototypen in de browser maken via slepen en neerzetten en zonder code met Proto.io. Bovendien kunt u meerdere aanraak- en muisgebeurtenissen toepassen op elk UI-element. Proto.io bevat ook een van de meest realistische en nuttige interactieve UI-bibliotheken die u in elk hulpmiddel voor prototypen vindt. Test uw prototype op een echt apparaat en bespreek uw ontwerpgerelateerde informatie met teamleden met de bijbehorende samenwerkingshulp.

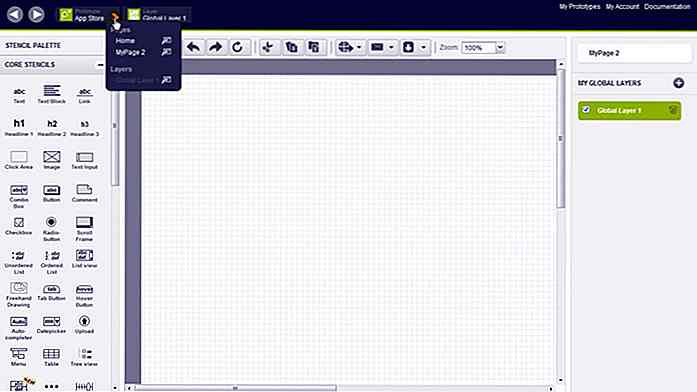
Pidoco
Maak snel en eenvoudig aanklikbare wireframes met de slepen-en-neerzetten-functie van Picodo en maak, bewerk en deel vervolgens een onbeperkt aantal wireframe-mockups of prototypen met teamleden en klanten in realtime. De krachtige feedback- en discussiefuncties zorgen voor een geweldige en eenvoudige samenwerking. Bewaar uw aangepaste sjablonen voor later gebruik en test uw prototypen op uw favoriete mobiele apparaten.

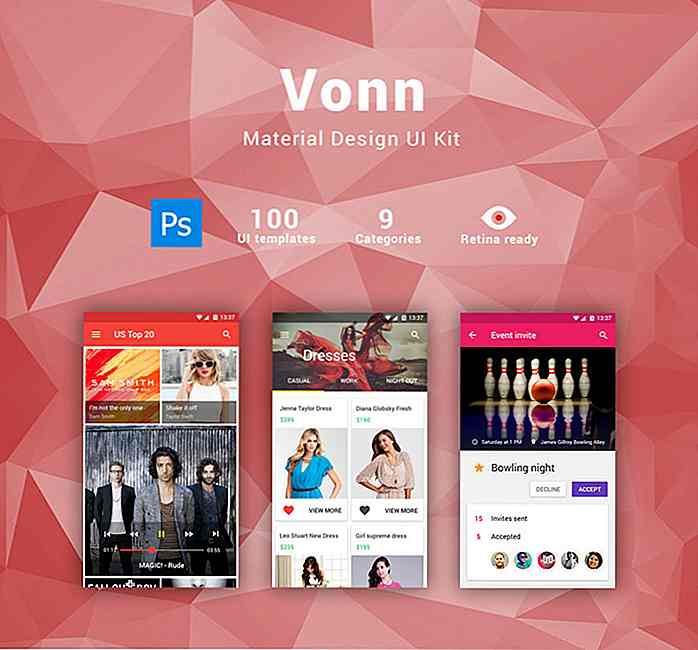
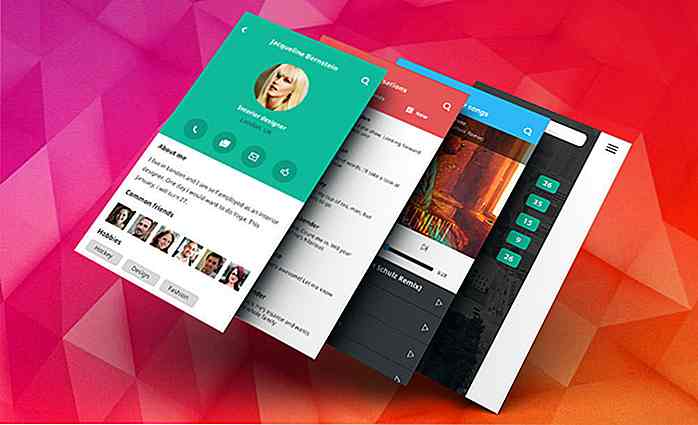
Vonn Mobile Material Design UI Kit
De Vonn Material Design UI Kit van Visual Hierarchy beschikt over 100 prachtige drag-and-drop UI-sjablonen in 8 categorieën, allemaal perfect voor het maken van Android-apps. De sjablonen zijn ontworpen met 1920 x 1080 pixels voor een perfecte pasvorm op een mobiel apparaat. Geen codering nodig. De Vonn UI-kit is volledig compatibel met de richtlijnen voor materiaalontwerp en lay-out van Google.

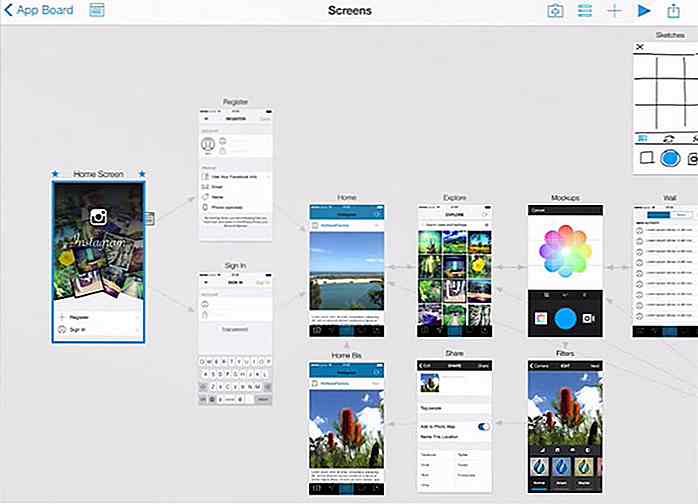
AppCooker
Met de geavanceerde functies die AppCooker op tafel legt, bespaart u tijd, geld en maakt u indruk op uw klanten, terwijl u prachtige iPhone- en iPad-modellen ontwerpt en deelt via het gebruik van native iOS-widgets. Heb je geen tijd om een mockup helemaal zelf te maken? Dan is AppCooker de app voor jou.

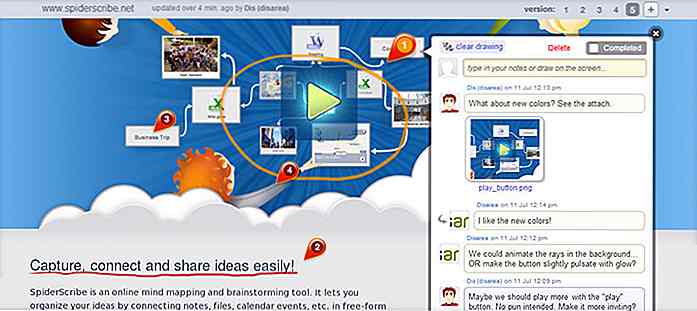
Glimworm
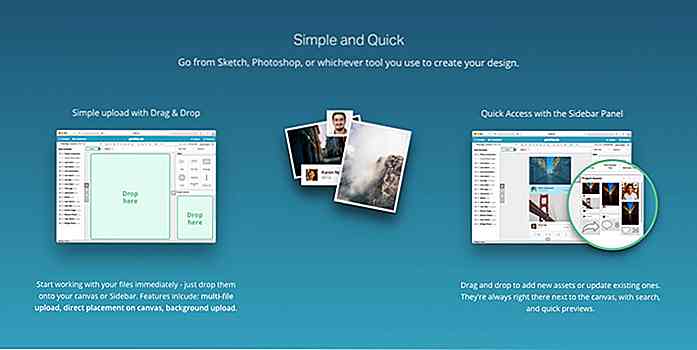
Firefly is een zeer praktische app-ontwikkelingstool met een handige combinatie van ontwerp-, gegevensbeheer- en samenwerkingsfuncties, ideaal voor organisaties met wijdverbreide ontwikkelteams. Met Firefly is het mogelijk om mockups, app-ontwerpen, afbeeldingen en zelfs hele webpagina's te uploaden tijdens het ontwerpproces. Deze tool heeft de mogelijkheid om meerdere ontwerpversies te beheren, terwijl medewerkers op elk moment tijdens het ontwerpproces in beeld kunnen worden gebracht voor het delen van informatie.

InVision
InVision biedt een platform voor prototypen, samenwerking en workflow dat geschikt is voor toepassingen in een ontwerpgestuurde omgeving. Het transformeert eenvoudig en snel statische schermen in interactieve prototypen. De drag-and-drop-functionaliteit maakt snelle prototyping tijdens elke ontwikkelingsfase. De informatiekarakteristieken die in deze tool zijn opgenomen, maken real-time ontwerppresentatie, samenwerking en gemakkelijk weergegeven feedback een realiteit.

Ace iOS 8 Mobile UI Kit
De Ace Module UI Kit is goed georganiseerd en klaar om te gebruiken om iOS 8 mobiele app-ontwerpen te bespotten ten voordele van de eindgebruiker. Met 75 PSD-sjablonen en meer dan 100 pictogrammen ter beschikking van de ontwerper, is het ontwerp van de iPhone-app eenvoudiger dan ooit. Met de schermen die beschikbaar zijn in de kit kunnen meer dan 1000 verschillende apps worden gemaakt. De sjablonen zijn gemaakt voor Retina HD 4.7-formaat en zijn een perfecte match voor het maken van verbluffende apps op iPhone 6.

Gebruikerstests
User Testing is een platform voor gebruikersonderzoek dat kan worden gebruikt om zowel vrijgegeven als niet-vrijgegeven mobiele apps op iOS- en Android-apparaten te testen. User Testing ontwerpt een test voor u, of u kunt zelf een test ontwerpen. U kunt de test binnen enkele minuten uitvoeren en de resultaten binnen een uur hebben. Het leuke hiervan is dat feedback niet alleen de vorm heeft van statistieken, maar ook video's van echte mensen die commentaar leveren op de bruikbaarheid van je app.

Prott
Prott is een krachtige tool voor snelle prototyping en samenwerking, speciaal ontworpen voor het maken van mobiele apps. Afbeeldingen, schetsen en afbeeldingen kunnen eenvoudig worden geanimeerd, schermen kunnen worden gesynchroniseerd en het resulterende prototype kan worden bekeken op een echt apparaat en worden gedeeld met teamleden voor collectieve feedback. Schermresoluties en -afmetingen van iOS en Android worden volledig ondersteund.

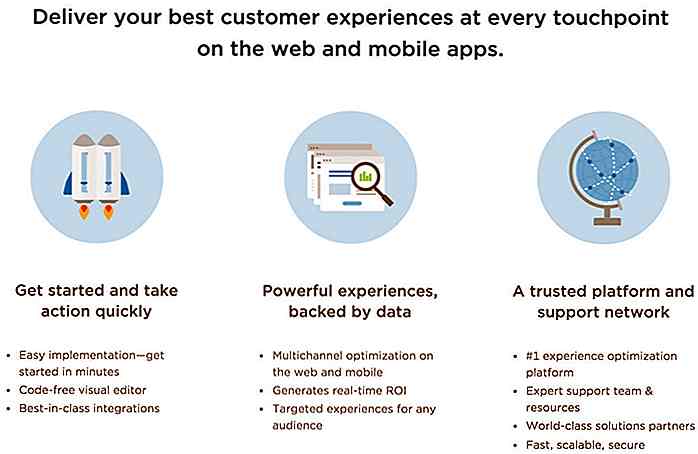
Optimizely
Optimizely is een optimalisatieplatform dat snelle en krachtige A / B-tests voor mobiele apps biedt. Met een visuele editor kunt u uw app in realtime en on-the-fly visueel wijzigen zonder te hoeven wachten op een App Store-beoordeling, ongeacht hoe aangepast deze is. Een enkele regel code, gegenereerd door Optimizely en ingevoegd in uw HTML, is de enige codering die nodig is.

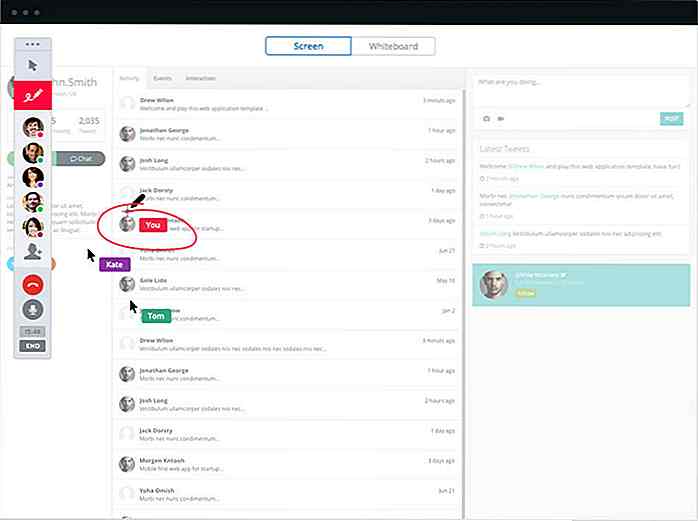
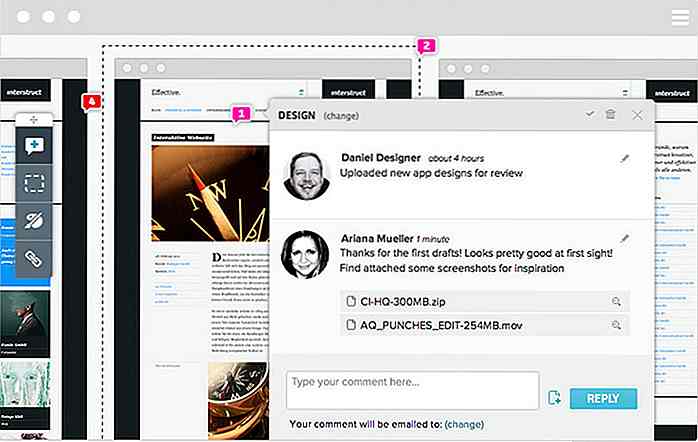
Notism
Notism beschikt over een UX-functie waarmee ontwerpevents en -voortgang met opmerkelijk gemak en in realtime kunnen worden gedeeld. Dit vertaalt zich in snellere ontwerpiteraties, minder tijd nodig voor het aftekenen en een gestroomlijnd gebruikstestproces. De belangrijkste eigenschap die Notism aan tafel legt, is de mogelijkheid om met anderen samen te werken via video, een functie die door sommigen als een echte game-changer wordt beschouwd.

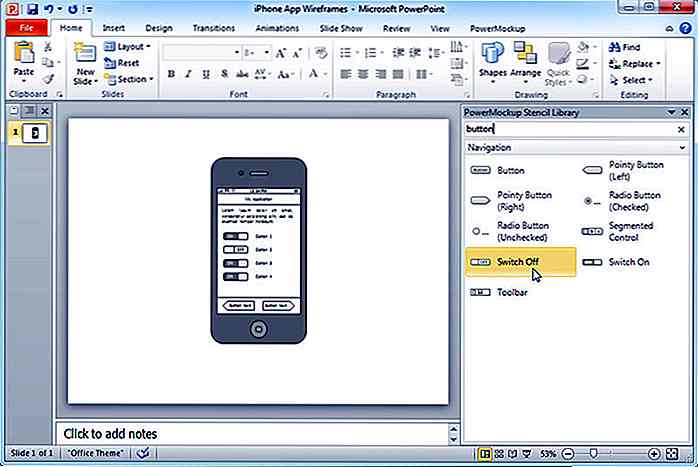
PowerMockup
PowerMockup is een handige prototyping-tool met een unieke twist. Deze tool biedt de benodigde wireframing-sjablonen en -functionaliteit, maar het maakt het mogelijk om wireframing op PowerPoint uit te voeren. Hierdoor kunnen eindgebruikers en niet-technische deelnemers gemakkelijker het ontwerpproces volgen. PowerMockup itereert en herdefinieert ontwerpen in realtime, maar blijft gefocust op de bruikbaarheid van het eindproduct.

myna
Myna brengt een A / B-test ter sprake die in realtime leert terwijl je test. Het optimaliseert uw tests on the fly, waardoor uw beste ontwerpen zichtbaar worden voor meer van uw klanten of potentiële klanten. Tests worden uitgevoerd op basis van uw individuele bezoekers, niet op basis van individuele paginaweergaves. Testresultaten zijn snel beschikbaar en met Myna kunt u zelfs wijzigingen aanbrengen in uw ontwerp terwijl het testen aan de gang is.

Usability Tools
Usability Tools biedt twee sets handige hulpmiddelen om de bruikbaarheid van uw app te testen. Eén set identificeert usability-problemen direct en vertelt u welke functies van uw app de aandacht van uw bezoekers trekken en welke functies worden genegeerd. De tweede set biedt feedback van gebruikers met betrekking tot het uiterlijk en het gevoel van uw app. Beide sets bieden verschillende testmogelijkheden.

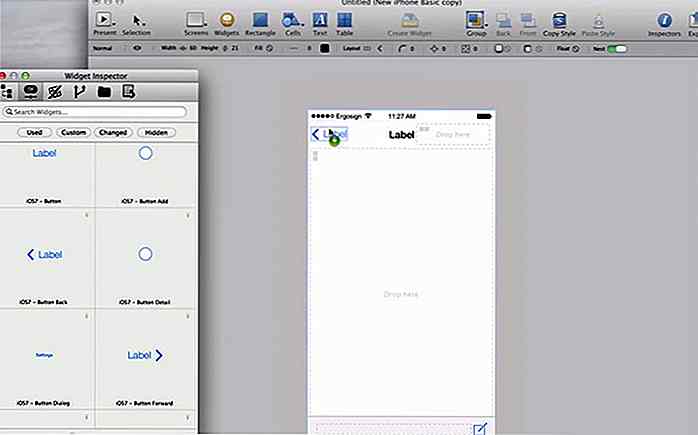
tegenbeeld
Antetype is ontwikkeld door UI-ontwerpers en biedt alle hulpmiddelen die u nodig hebt om rijke, hi-fidelity-prototypen te ontwerpen. Meer dan 400 widgets zijn beschikbaar voor alle grote platforms, maar je hebt nog steeds de mogelijkheid om extra widgets toe te voegen, waaronder je eigen widgets. Met de geïntegreerde interactie- en annotatiefuncties kunt u doorlopend ontwerpwerk demonstreren en opmerkingen en feedback beschikbaar maken voor teamleden en belanghebbenden.

Noot van de redacteur: dit bericht is geschreven door Kate Dagli voor Hongkiat.com. Kate schrijft graag round-ups voor websites voor webdevelopment en technologie. Ze is momenteel een medewerker van the-webdesigner.co .

Ontcijferen van de NDA-code (Non-Disclosure Agreements)
Voor degenen die beginnen met freelance schrijven, kan de geheimhoudingsovereenkomst of NDA een eng ding zijn. Het zou eng moeten zijn. Het is niet iets dat lichtvaardig moet worden opgevat. Sommige schrijvers kunnen een hele carrière volgen en zien er nooit een. Anderen zien velen. Het is bekend onder vele namen, namen zoals:Informatie over correctheidGeheimhoudingsovereenkomstVertrouwelijke openbaarmakingsovereenkomstVertrouwelijkheidsovereenkomstZe dienen allemaal als een overeenkomst tussen de freelancer - schrijver, ontwerper, ontwikkelaar, copywriter enz.

Ontdek Best Design Agencies Worldwide met TheDirectory.io
Ontwerpers moeten vaak werk uitbesteden voor hun projecten of andere agentschappen aanbevelen aan klanten. Dit kan moeilijk zijn omdat er zoveel getalenteerde mensen zijn om mee te werken.TheDirectory.io is een gratis online gids met de beste digitale agentschappen, georganiseerd en samengesteld door ontwerpers