nl.hideout-lastation.com
nl.hideout-lastation.com
Maak op JavaScript gebaseerde gegevensgrafieken met Billboard.js
Afbeeldingen en afbeeldingen spelen een cruciale rol bij het verbeteren van de webcontent. Met moderne technologie is het zo eenvoudig om aangepaste afbeeldingen zoals SVG-pictogrammen aan uw pagina toe te voegen.
Maar een andere verrassende visual die je vanaf nul kunt opbouwen, is een webgrafiek.
Dit kan u helpen de gegevens visueel weer te geven, zodat uw bezoekers snel relevante informatie kunnen doorbladeren. En in plaats van zelf een grafiek te coderen, kunt u een bibliotheek zoals Billboard.js gebruiken om al het zware werk te doen.
 Dit is eigenlijk bovenop D3 gebouwd, een JavaScript-bibliotheek voor gegevensvisualisatie. Het is eenvoudig de populairste die er is en het de veiligste afhankelijkheid maakt waar je om kunt vragen.
Dit is eigenlijk bovenop D3 gebouwd, een JavaScript-bibliotheek voor gegevensvisualisatie. Het is eenvoudig de populairste die er is en het de veiligste afhankelijkheid maakt waar je om kunt vragen.Met Billboard.js heeft u snel en eenvoudig toegang tot de D3 API. Het primaire doel van Billboard is gebruiksgemak, waardoor het voor iedereen toegankelijk is . Hoewel het enige ervaring met JavaScript heeft, hoeft u zeker geen expert te zijn.
Merk alleen op dat de volledige codebase ES6-syntaxis gebruikt, wat verwarrend kan zijn voor minder ervaren JS-ontwikkelaars.
Zolang je weet hoe je de code moet compileren, komt het wel goed. We hebben een paar geweldige functies van ES6 behandeld als je meer wilt weten.
Alle technische details over deze plug-in lijken misschien aardig. Maar je wilt waarschijnlijk gewoon weten wat dit kan doen .
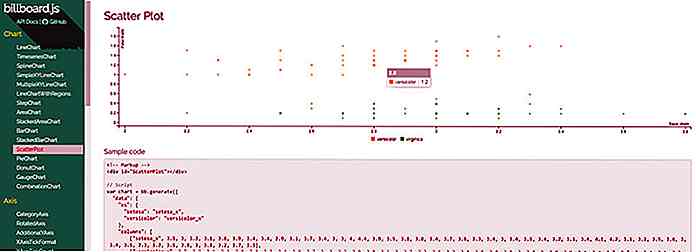
Bekijk de demopagina en klik door enkele van de live voorbeelden.
 U vindt alles van taartgrafieken tot spreidingsdiagrammen en aangepaste geanimeerde staafdiagrammen.
U vindt alles van taartgrafieken tot spreidingsdiagrammen en aangepaste geanimeerde staafdiagrammen.Met Billboard.js heeft u volledige controle over uw gegevens . U bepaalt hoe het op de pagina wordt weergegeven, hoe het is gestructureerd en welk type UI / UX-functies u toevoegt (indien aanwezig).
Het is echt een fantastische diagrambibliotheek en het is een van de gemakkelijkst op te halen. Bekijk de GitHub-repo van het project voor meer informatie.
Je kunt dit codefragment ook doornemen met CodePen als je met de code in je browser wilt spelen.

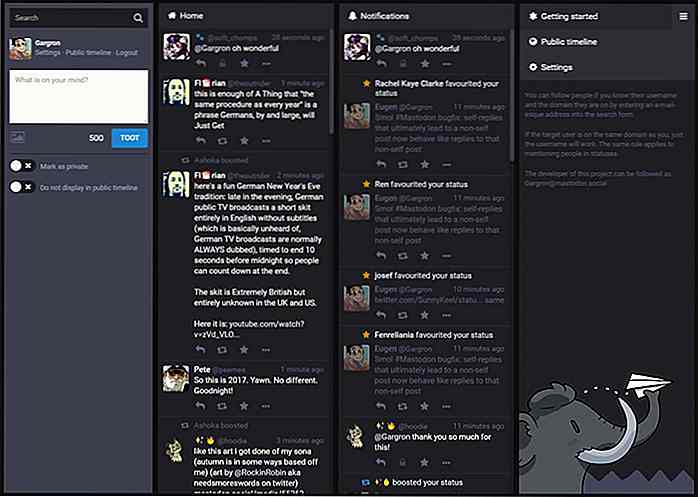
Mastodon: zoals Twitter, maar veel cooler
Als je al een Twitter-gebruiker bent, is de kans groot dat je bekend bent met enkele van de meer ... onnodige wijzigingen op Twitter . Terwijl velen van ons besloten hebben om voorlopig op Twitter te blijven, besloot een 24-jarige Duitser genaamd Eugene Rochko om het heft in eigen handen te nemen om een 'betere' versie van Twitter te ontwikkelen

Schermen - Vereenvoudig uw gedeelde schermervaring op Android Nougat
Split-screen is een van de vele functies die is geïntroduceerd in Android Nougat, zodat u altijd twee apps op uw scherm kunt hebben. In een poging om de functie toegankelijker te maken voor mensen, heeft een ontwikkelingsteam met de naam Keep Away From Fire een app uitgebracht met de naam Schermen die bedoeld is om de ervaring met gesplitst scherm te vereenvoudigen .