nl.hideout-lastation.com
nl.hideout-lastation.com
Ontwerp CSS met deze Adobe-Style Web App Editor
Adobe's software is wereldwijd bekend door ontwerpers van alle leeftijden, maar niets meer dan Photoshop. PhotoShop-bewerkingspanelen zijn de hele puzzel met alles wat u nodig hebt om aangepaste ontwerpen te maken.
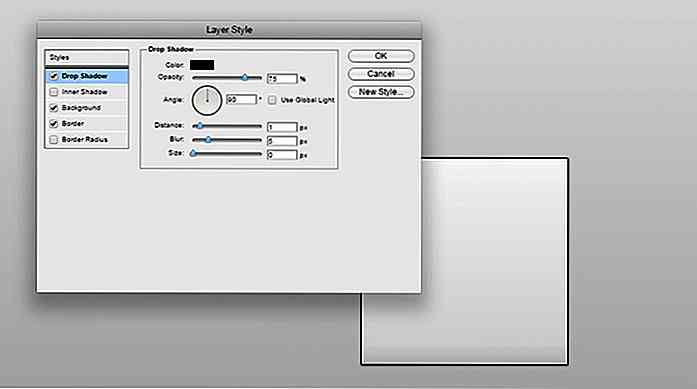
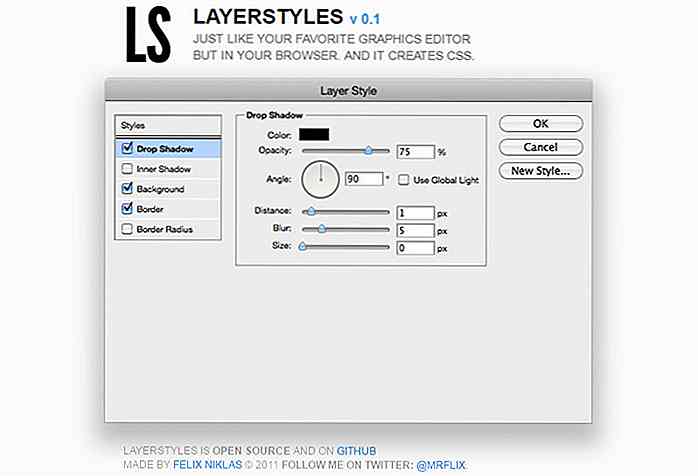
En nu is er een gratis webappeditor, LayerStyles genaamd, die de Photoshop- lageneditor in uw browser nabootst. Hiermee kunt u CSS-code dynamisch genereren alsof u in Photoshop werkt.
 Als u de builderpagina bezoekt, kunt u ermee sleutelen om te zien hoe het werkt.
Als u de builderpagina bezoekt, kunt u ermee sleutelen om te zien hoe het werkt.Het venster wordt geleverd met vijf verschillende stijlpanelen die allemaal op Photoshop lijken. Ze volgen dezelfde instellingen en ze worden onmiddellijk bijgewerkt met een demovak op de pagina.
Dit zijn de panelen waaruit je kunt kiezen:
- Slagschaduw
- Innerlijke schaduw
- Achtergrond
- Grens
- Grensradius
Ze bootsen allemaal de Adobe GUI na die deze tool zo leuk maakt voor ontwerpers. Je krijgt ook de volledige CSS-code die gratis wordt gegenereerd.
Klik gewoon op het vak in de linker benedenhoek met het label "CSS-code" om uw fragment te krijgen . Het wordt geleverd met alle CSS3-eigenschappen voor alles wat je hebt geselecteerd.
En het beste van alles is dat dit project volledig open source en gratis is op GitHub als je een lokale kopie wilt downloaden. Dit kan niet alleen leuk zijn voor het genereren van CSS, maar het is ook een geweldige manier om te leren hoe een webapp te bouwen .
De site gebruikt veel JavaScript-bibliotheken, samen met jQuery-plug-ins . Het werd gebouwd door ontwikkelaar Felix Niklas die dit als bijproject maakte.
Je kunt elders veel code-generators vinden, maar deze is echt uniek. Het is ook de leukste en misschien wel de coolste web-app die ik tot nu toe dit jaar heb gezien.
 Bekijk LayerStyles en zie wat je ervan vindt. Je kunt sleutelen aan een live-versie op de demopagina en alle beschikbare broncode gratis vinden op GitHub.
Bekijk LayerStyles en zie wat je ervan vindt. Je kunt sleutelen aan een live-versie op de demopagina en alle beschikbare broncode gratis vinden op GitHub.Of, als je het wilt verspreiden dankzij de maker, kun je je bewondering tweet @mrflix.
![Waarom u op een tech-free vakantie moet gaan [Infographic]](http://hideout-lastation.com/img/tech-design-tips/873/why-you-should-go-tech-free-vacation.jpg)
Waarom u op een tech-free vakantie moet gaan [Infographic]
We hebben eerder geschreven over de noodzaak om ons los te koppelen van onze gadgets en gadgets voor ons persoonlijk welzijn. Op zijn minst zal het verwijderen van onze afhankelijkheid van technologie, tenminste voor de familievakanties, ons helpen opnieuw contact te maken met de mensen die we dierbaar zijn

Top 10 Mobiele ontwikkelingshulpmiddelen voor meerdere platformen
Write Once Run Anywhere (WORA) verwijst naar een stukje code dat eenmaal op één platform is geschreven maar op meerdere platforms kan worden uitgevoerd. Naarmate verschillende mobiele platforms toenemen, vinden ontwikkelaars het moeilijker om hun app in consumeerbare vorm aan te bieden, omdat gebruikers zich op zeer verschillende platforms kunnen bevinden.V