nl.hideout-lastation.com
nl.hideout-lastation.com
De definitieve handleiding voor CSS-pseudo-klassen
Of je nu een beginnende of ervaren CSS-ontwikkelaar bent, je hebt waarschijnlijk wel eens gehoord van pseudo-klassen . De meest bekende pseudo-klasse is waarschijnlijk :hover, wat ons in staat stelt een element te stylen wanneer het zich in zweeftoestand bevindt, dwz wanneer een aanwijsapparaat, zoals een muis, erop staat.
In navolging van het concept van onze vorige berichten over marge: auto en CSS Floats, nemen we een diepgaandere blik op pseudo-klassen in dit bericht. We zullen zien wat pseudo-klassen echt zijn, hoe ze werken, hoe we ze kunnen categoriseren en hoe ze verschillen van pseudo-elementen .
Wat zijn pseudo-klassen?
Een pseudo-klasse is een sleutelwoord dat we aan CSS-selectors kunnen toevoegen om een speciale status van het bijbehorende HTML-element te definiëren . We kunnen een pseudo-klasse toevoegen aan een CSS-selector door de dubbele puntsyntaxis te gebruiken : als volgt: a:hover{ ... }
Een CSS-klasse is een attribuut dat we kunnen toevoegen aan HTML-elementen waarvoor we dezelfde stijlregels willen toepassen, zoals hoofdmenu-items of titels van zijbalk-widgets. Met andere woorden, we kunnen CSS-klassen gebruiken om HTML-elementen te groeperen of classificeren die op de een of andere manier vergelijkbaar zijn.
Pseudo-klassen lijken op hen, in die zin dat ze ook worden gebruikt om stijlregels toe te voegen aan de elementen met dezelfde eigenschap .
Maar terwijl echte klassen door de gebruiker worden gedefinieerd en bijvoorbeeld in de broncode kunnen worden gespot
Doel van pseudo-klassen
De taak van reguliere CSS-klassen is om elementen te classificeren of groeperen . Ontwikkelaars weten hoe hun elementen moeten worden gegroepeerd: ze kunnen klassen zoals "menu-items", "knoppen", "miniaturen" enz. Vormen om dezelfde elementen te groeperen en later te stijlen. Deze classificaties zijn gebaseerd op de kenmerken van de elementen die door de ontwikkelaars zelf worden gegeven .
Bijvoorbeeld, als een ontwikkelaar beslist om een te gebruiken
[...]
HTML-elementen hebben echter hun eigen gemeenschappelijke kenmerken op basis van hun staat, positie, aard en interactie met de pagina en de gebruiker. Dit zijn de kenmerken die meestal niet worden gemarkeerd in de HTML-code, maar we kunnen ze targeten met pseudo-klassen in CSS, bijvoorbeeld:
- een element dat het laatste kind is binnen het bovenliggende element
- een link die wordt bezocht
- een element dat op volledig scherm is weergegeven .
Dit zijn de kenmerken die in het algemeen het doelwit zijn van de pseudo-klassen. Om het verschil tussen klassen en pseudo-klassen beter te begrijpen, gaan we ervan uit dat we de klasse .last gebruiken om de laatste elementen in verschillende bovenliggende containers te identificeren.
- item 1
- item 2
- item 3
- item 4
We kunnen deze laatste onderliggende elementen opmaken met de volgende CSS:
li.last {text-transform: hoofdletters; } option.last {font-style: italic; } Maar wat gebeurt er als het laatste element verandert? Nou, we zullen de .last klasse van het vorige laatste element naar de huidige moeten verplaatsen.
Dit gedoe van het bijwerken van klassen kan worden overgelaten aan de user-agent, althans voor die kenmerken die gebruikelijk zijn onder elementen (en als laatste element is dat hetzelfde als het kan krijgen). Het hebben van een vooraf gedefinieerde :last-child pseudo-klasse is inderdaad erg handig. Op deze manier hoeven we niet het laatste element in de HTML-code aan te geven, maar we kunnen ze nog steeds opmaken met de volgende CSS:
li: last-child {text-transform: hoofdletter; } optie: last-child {font-style: italic; } Belangrijkste soorten pseudo-klassen
Er zijn veel soorten pseudo-klassen, allemaal bieden ze ons manieren om elementen te targeten op basis van hun functies die anders ontoegankelijk of moeilijker te benaderen zijn. Hier is een lijst met standaard pseudo-klassen in MDN.
1. Dynamische pseudo-klassen
Dynamische pseudoklassen worden dynamisch toegevoegd aan en verwijderd uit HTML-elementen, op basis van de status waarnaar ze overschakelen in reactie op de interacties van de gebruiker . Enkele van de voorbeelden van dynamische pseudo-klassen zijn :hover :focus :hover :link en :visited, die allemaal kunnen worden toegevoegd aan de ankertag.
a: bezocht {color: # 8D20AE; } .knop: zweven, .knop: focus {font-weight: bold; } 2. Op staat gebaseerde pseudo-klassen
Op status gebaseerde pseudo-klassen worden toegevoegd aan elementen wanneer ze zich in een bepaalde statische toestand bevinden . Enkele van de meest bekende voorbeelden zijn:
:checkeddat kan worden toegepast voor selectievakjes ():fullscreenom elk element te targeten dat momenteel wordt weergegeven in de modus Volledig scherm:disabledvoor HTML-elementen die zich in de uitgeschakelde modus bevinden, zoals,
De meest populaire op staat gebaseerde pseudo-klasse moet zijn :checked, wat aangeeft of een selectievakje is aangevinkt of niet.
.checkbox: aangevinkt + label {font-style: italic; } invoer: uitgeschakeld {achtergrondkleur: #EEEEEE; } 3. Structurele pseudo-klassen
Structurele pseudo-klassen classificeren elementen op basis van hun positie in de documentstructuur . De meest voorkomende voorbeelden zijn :first-child :nth-child(n) :last-child, en :nth-child(n) - alles kan worden gebruikt om een specifiek child-element binnen een container te targeten op basis van zijn positie - en :root die het hoogste doelwit is: niveau bovenliggend element in de DOM.
4. Diverse pseudo-klassen
Er zijn ook diverse pseudo-klassen die moeilijk te classificeren zijn, zoals:
:not (x)die elementen selecteert die niet overeenkomen met de selector x:lang( language-code )die elementen selecteert van welke inhoud in een specifieke taal is:dir( directionality )dat elementen selecteert met de inhoud van een gegeven directionaliteit (van links naar rechts of van rechts naar links).
p: lang (ko) {achtergrondkleur: # FFFF00; }: root {background-color: # FAEBD7; } nth-child vs nth van type Pseudo-klassen
Een van de moeilijkste dingen over pseudo-klassen is waarschijnlijk het verschil te begrijpen tussen :nth-child en :nth-of-type pseudo-klassen.
Beide zijn structurele pseudo-klassen en markeren een specifiek element binnen een bovenliggend element (container), maar op een andere manier.
Stel dat n 2 is, dan :nth-of-child(n) target een element dat het tweede onderliggende element van het bovenliggende element is, en :nth-of-type(n) target de tweede onder hetzelfde type element (zoals paragrafen) in een bovenliggend element .
Laten we een voorbeeld bekijken.
/ * een alinea die ook het tweede onderliggende element is in het bovenliggende element * / p: nth-child (2) {color: # 1E90FF; // lichtblauw} / * de tweede alinea in een bovenliggend element * / p: nth-type (2) {font-weight: bold; } Laten we eens kijken hoe deze korte CSS de HTML in twee verschillende gevallen opmaakt.
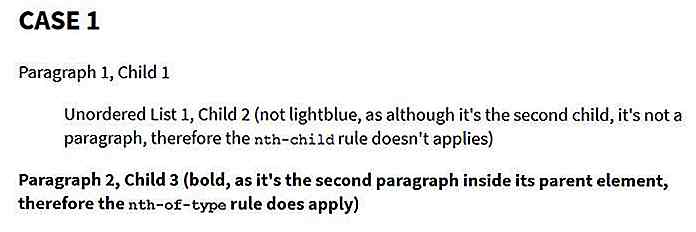
Zaak 1
In Case 1, het tweede element binnen een
nth-child(2) niet van toepassing. Hoewel het een tweede kind is, is het geen alinea.Maar als het bovenliggende element een tweede alinea heeft, is de regel nth-of-type(2) toepassing, omdat deze regel alleen zoekt naar de
elementen en geeft niet om andere soorten elementen (zoals ongeordende lijsten) binnen het bovenliggende element.
In ons voorbeeld zal de regel nth-of-type(2) de tweede alinea stylen, namelijk Kind 3.
Lid 1, Kind 1
Ongeordende lijst 1, kind 2
Lid 2, Kind 3
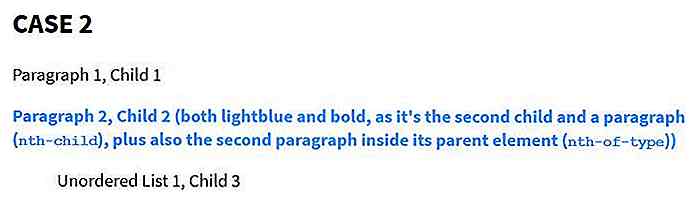
 Case 2
Case 2 In het tweede geval verplaatsen we de ongeordende lijst naar de derde plaats en de tweede alinea komt eraan. Dit betekent dat zowel de regels :nth-child(2) en :nth-of-type(2) worden toegepast, omdat de tweede alinea ook het tweede onderliggende element van het bovenliggende element is
Lid 1, Kind 1
Lid 2, Kind 2
Ongeordende lijst 1, kind 3
 Als je meer wilt lezen over de verschillen tussen de
Als je meer wilt lezen over de verschillen tussen de :nth-of-child en :nth-of-type pseudo-klassen, heeft CSS Tricks een goede post erop. Als u SASS gebruikt, kunt u met Family.scss ingewikkelde n-kind- elementen maken.Pseudo-klassen versus pseudo-elementen
Als we het hebben over pseudo-klassen, is het ook belangrijk om te begrijpen hoe ze verschillen van pseudo-elementen, om ze niet te verwarren.
Pseudo-elements, zoals ::before and ::after (zie deze tutorial over hoe ze te gebruiken) zijn ook toegevoegd door user-agents, en ze kunnen ook worden getarget en gestyled met CSS, net als pseudo-klassen.
Maar hoewel we pseudoklassen gebruiken om HTML-elementen te selecteren die in de documentstructuur staan, maar niet apart zijn gemarkeerd, kunnen pseudo-elementen elementen targeten die normaal niet bestaan in de DOM, ofwel helemaal niet (bijv . ::before and ::after ) of alleen als bepaalde delen van bestaande elementen (bijvoorbeeld ::first-letter of ::placeholder ).
Er is ook een verschil in syntaxis . Pseudo-elementen worden over het algemeen geïdentificeerd met dubbele dubbele punten ::, terwijl pseudo-klassen worden geïdentificeerd met een enkele dubbele punt :
Dit kan tot verwarring leiden, want in CSS2 werden pseudo-elementen ook gemarkeerd met een enkele dubbele punt - browsers accepteren nog steeds de syntaxis van de enkele punt voor pseudo-elementen.
Er zijn ook verschillen tussen pseudo-klassen en pseudo-elementen in de manier waarop we ze met CSS kunnen targeten .
1. Hun plaats in de CSS-selectorreeks
Pseudo-elementen kunnen alleen verschijnen na de reeks selectors, terwijl pseudo-klassen overal in de CSS-selectorreeks kunnen worden geplaatst.
U kunt bijvoorbeeld het laatste lijstitem van een lijstelement als richten
- op twee manieren.
ul>: last-child.red {color: # B0171F; } OF
ul> .red: last-child {color: # B0171F; } De eerste reeks van de selector selecteert het laatste kind in de
- element (dat de klasse
.red ) en de tweede selecteert het laatste kind uit elementen die de .red klasse in zich hebben - . Zoals u kunt zien, is de positie van de pseudo-klasse veranderbaar .
Laten we iets soortgelijks proberen met pseudo-elementen.
ul> .red :: after {display: block; inhoud: 'rood'; kleur: # B0171F; } De CSS-code hierboven is geldig en de tekst "rood" verschijnt na de
.red .Deze code aan de andere kant zal niet werken, omdat we de positie van een pseudo-element binnen de selectorreeks niet kunnen wijzigen .
ul> :: after.red {display: block; inhoud: 'rood'; kleur: # B0171F; } 2. Aantal gebeurtenissen in een selectorsequentie
Er kan ook slechts één pseudo-element naast een selector verschijnen, terwijl pseudo-klassen met elkaar kunnen worden gecombineerd als de combinatie zinvol is. Om bijvoorbeeld eerste onderliggende elementen te targeten die ook alleen-lezen zijn, kunnen we een combinatie van de pseudo-klassen maken :first-child en :read-only op de volgende manier:
: first-child: read-only {color: #EEEEEE; } jQuery Selector Extensies
Een selectorcode met een : syntaxis vormt niet altijd een goede CSS pseudo-klasse. Als je ooit jQuery hebt gebruikt, dan heb je mogelijk veel van zijn selectors gebruikt met : syntaxis, bijvoorbeeld $(':checkbox'), $(':input') en $(':selected') .
Het is belangrijk om te weten dat dit geen CSS pseudo-klassen zijn die door jQuery worden getarget. Ze worden jQuery-selector-extensies genoemd.
Met jQuery-selectorextensies kunt u HTML-elementen targeten met eenvoudigere trefwoorden . De meeste zijn combinaties van meerdere normale CSS-kiezers, die worden weergegeven met een enkel zoekwoord.
/ * Verander het lettertype van alle invoer-gerelateerde HTML-elementen, zoals knop, selecteer en voer * / $ (": input") .css in ("font-family", "courier new")

Face Is Art: 30 surrealistische gezichten om je te inspireren
Gezicht! Het is wat mensen hun eigen uitdrukking geven, blij of verdrietig, opgewonden of boos. Het is ook hoe mensen iemands schoonheid beoordelen, laten we zeggen, wie geen gezicht wil hebben zoals Brad Pitt of Megan Fox, of Gerald Butler, weet u, degene die koning Leonidas in de film 300 castte.Maar ach, ziet het gezicht er alleen maar mooi uit met regelmatige formatie, 2 oren, 2 ogen, 1 neus en 1 mond

5 manieren waarop klantenservice betere zoekresultaten kan opleveren
Tegenwoordig is zoekmachineoptimalisatie meer gericht op optimalisatie van zoekservaringen - ook bekend als "de andere SEO" - en klantenservice maakt er integraal deel van uit.Geweldige klantenservice is afhankelijk van uw vermogen om klantbehoeften te identificeren door te analyseren welke informatie zij mogelijk zoeken, hoe ze mogelijk contact met u willen opnemen en welke problemen zij kunnen hebben