nl.hideout-lastation.com
nl.hideout-lastation.com
Cutestrap is je kleine alternatief voor Bootstrap
Niet elk project heeft een groot raamwerk nodig . Zowel Foundation als Bootstrap zijn fantastische breed ondersteunde frontend frameworks.
Soms heeft een webproject gewoon iets simpels nodig . En dat is precies wat Cutestrap levert.
Cutestrap beschrijft zichzelf als "iets tussen normalize.css en een volledig opgeblazen raamwerk" . Dit is een geweldige beschrijving, omdat het geen stijlblad is en het ook niet overdreven sierlijk is.
Het belangrijkste stylesheet is ongeveer 8 KB, wat meer dan tien keer kleiner is dan de verkleinde stylesheet van Bootstrap (gemiddeld 110KB-120KB).
Elke website van Cutestrap gebruikt een verticaal ritme dat mooi combineert met het vooraf gedefinieerde rastersysteem. Alle standaard typografie-instellingen hebben hun eigen regelhoogte-waarden die overeenkomen.
Alle specificiteit wordt tot een minimum beperkt, zodat u indien nodig gemakkelijk alle instellingen kunt overschrijven .
U kunt een aantal voorbeelden vinden op de startpagina. Het bevat demo's plus broncode naast formulierelementen, rasters, knoppen en andere Cutestrap-componenten.
 Niet alleen is Cutestrap een geweldig alternatief voor Normalize, maar het is ook super eenvoudig te bewerken . Cutestrap kan goed werken als een fundamenteel kader dat je naar eigen inzicht kunt aanpassen.
Niet alleen is Cutestrap een geweldig alternatief voor Normalize, maar het is ook super eenvoudig te bewerken . Cutestrap kan goed werken als een fundamenteel kader dat je naar eigen inzicht kunt aanpassen.Alle CSS-klassen volgen de BEM-methodologie voor naamgeving en hiërarchieën. Deze conventie kan worden uitgebreid met uw eigen BEM-stylesheet, hoewel u zeker niet dezelfde naamgevingsconventies hoeft te volgen.
De grids zijn meestal afhankelijk van Flexbox en u kunt de stylesheet van Cutestrap downloaden als gewone CSS of in Sass-indeling .
Ik kan geen beter frontend alternatief bedenken dat eenvoudig is in te stellen en nog eenvoudiger aan te passen is . Alle standaard HTML-elementen hebben gedefinieerde stijlen, zodat u Cutestrap letterlijk aan uw site kunt toevoegen en kunt beginnen met coderen. Het ontwerp heeft niet veel flair, maar het ziet er een stuk beter uit dan de standaardinstellingen van de browser.
Ga voor meer informatie naar de website van Cutestrap, waar u door functies kunt bladeren en een kopie van de CSS-stylesheet kunt downloaden .

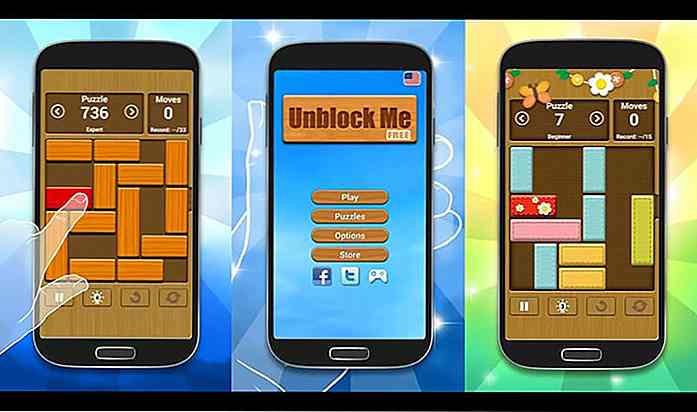
Beste smartphonegames om je hersenen te testen
Ik ben een fan van bloedstollende MMORPG's. Maar wanneer ik wat licht en leuk entertainment nodig heb om mijn hoofd te versnellen, speel ik hersenspelletjes (soms weken achter elkaar).Als je tegenwoordig een hersenkraker bent, dan heb ik precies de juiste verzameling voor je. Hier zijn 20 duizelingwekkende games die je hersenen zeker zullen testen

Download gratis afdrukbare wireframing-sjablonen op Sneakpeekit
Traditionele wireframing is ideaal voor het opstellen van ideeën en om ze snel van uw hoofd op papier te krijgen. U kunt altijd een draadframe op computerpapier maken, maar soms wilt u een beetje meer structuur .Dat is waar Sneakpeekit kan helpen. Deze gratis bron gemaakt door Pasquale Vitiello biedt zeven aangepaste bedrukbare draadframe-vellen van traditionele puntroosters tot meer specifieke lay-outs voor desktops en mobiele apparaten.