nl.hideout-lastation.com
nl.hideout-lastation.com
CSSMatic - Automatiseringstool die CSS gemakkelijk maakt voor webontwerpers
CSS is een zeer krachtige stijlbladtaal waarmee u de controle over het uiterlijk van een site kunt overnemen. Het biedt efficiëntie in ontwerp en updates. Maar coderen vanuit het niets is altijd moeilijk . Gelukkig kun je veel kleine helpers vinden die meestal een aantal functies omvatten om coding-CSS eenvoudiger te maken.
Vandaag wil ik u kennis laten maken met CSSMatic, een complete service die het maken van sommige CSS3-functies kan automatiseren.
Ontwikkeld door Alejandro Sánchez Blanes (oprichter van Freepik) en Joaquín Cuenca (Panoramio) CSSMatic stelt u in staat complexe en ingewikkelde code te genereren die meestal handmatig worden geschreven. We zullen kijken naar de vier dingen die CSSMatic voor ons kan automatiseren: verlopen, grensradius, ruistextuur en doosschaduw.
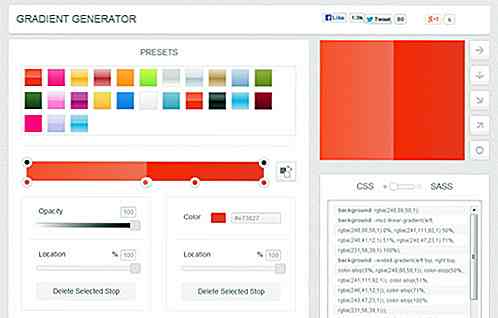
1. Gradiëntgenerator
Gradient Generator is de meest complexe, meest complete en waarschijnlijk de meest gebruikte tool in CSSMatic. Het wordt gebruikt om meerdere kleurovergangen te genereren, uit verschillende beschikbare presets of helemaal uit het niets, en in het kader waarvan u wellicht geïnteresseerd bent in de volgende tutorials over hoe u:
- Maak lineaire verlopen met CSS3
- Creëer circulaire en elliptische gradiënten met CSS3
- Maak herhaalde verlopen met CSS3
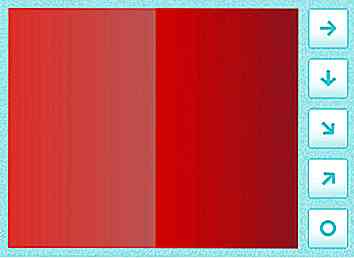
Uw verloop aanpassen
Voor de invoeroptie zijn er 26 kant-en-klare presets voor u. Wanneer u op een van die presets klikt, wordt deze automatisch geladen in de schuifregelaar voor kleuren en een voorbeeld. Uw aangepaste verloop wordt opgeslagen als een nieuwe voorinstelling zodra u opslaat.


Onder de presets vindt u een schuifregelaar voor kleuren met verschillende bedieningsstops. Klik op een van die punten om een schuifregelaar te activeren om de dekking te wijzigen. Klik op een vrije bovenrand om een nieuw stoppunt te maken. De zwarte stoppunten, bovenaan, manipuleren de dekking en de gradiëntlocatie . De onderste punten worden gebruikt om de kleur en locatie van de kleurverloop te wijzigen.

(Merk op dat er ook statische schuifregelaars zijn om de dekking en locatie onder de schuifregelaar te wijzigen.)
Als u op een van de stoppunten klikt, wordt een dialoogvenster weergegeven. Hier kunt u de eerste of secundaire kleur met deze punten wijzigen of zelfs een andere kleur of twee toevoegen. Om een kleur toe te voegen, klik op de onderste rand en een nieuw stoppunt zal verschijnen.

Op de schuifregelaar voor kleuren ziet u een knop voor omgekeerde kleuren, die u kunt gebruiken om de eerste en secundaire kleur van het verloop in te wisselen.

De richting van de helling komt ook in verschillende voorkeuren: links naar rechts, van boven naar beneden, diagonaal naar boven, diagonaal naar beneden en cirkelvormige richting.

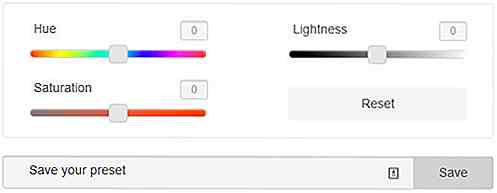
Er zijn ook instellingen om de tint, verzadiging of lichtheid te veranderen via de schuifregelaar of door de exacte waarde in te voeren. Met een resetknop kunt u helemaal opnieuw beginnen. Als u klaar bent met het aanpassen van het verloop zoals u het wilt, kunt u het opslaan als een voorinstelling.

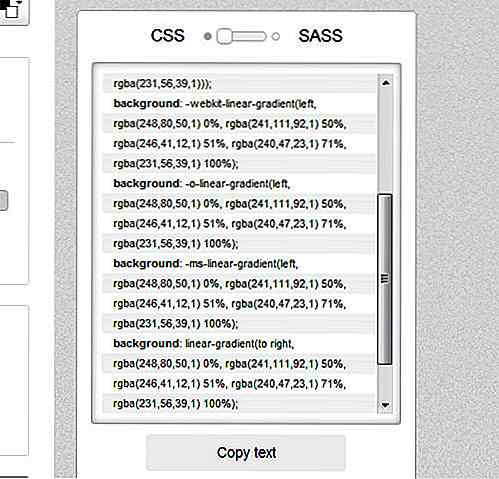
Verloopuitvoer
Met CSSMatic kunt u kiezen hoe het verloop in code wordt gegenereerd: in CSS of SASS. Er zijn verschillende kleurindelingen die u kunt wijzigen voor uw gegenereerde code, zoals: hex, hsl, hsla, rgb en rgba . hsla en rgba maken gebruik van het alfakanaal.

Als u de optie Opmerkingen wijzigt, voegt deze een aantal opmerkingen aan de code toe die aangeven welke browser het verloop ondersteunt.

Om het verloop goed te laten werken in IE9, is er een instructie beschikbaar om te schakelen tussen IE9-ondersteuningsoptie. In de instructie moet u de klasse "gradient" toevoegen aan al uw relevante elementen en het volgende zal uw HTML-regel overschrijven.
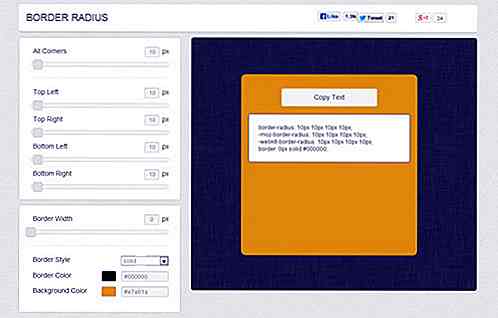
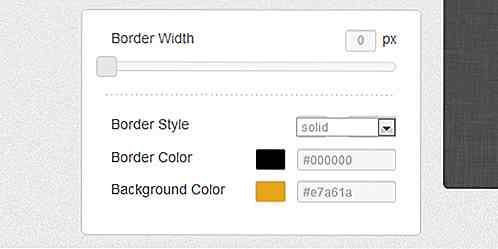
2. Randstraal
De tweede functies zijn de grensradius waarmee u de hoeken van een vorm eenvoudig kunt manipuleren. U kunt de schuifregelaar gebruiken of een waarde invoeren. De waarde van 0px geeft een vierkant aan. Hoe hoger de px, hoe meer rondjes je hoeken krijgen. De hoeken kunnen in één keer worden gewijzigd (alle hoeken) of één hoek tegelijk.

Als u rand wilt toevoegen, definieert u eenvoudig de randdikte of sleept u de balk . De rand is er in verschillende stijlen, waaronder: Effen, Gestippeld, Gestormd, Dubbel, Groef, Rug, Inzet, Uitzet, Overnemen, Verborgen of Geen. Rand- en achtergrondkleur kunnen ook gemakkelijk worden gewijzigd.

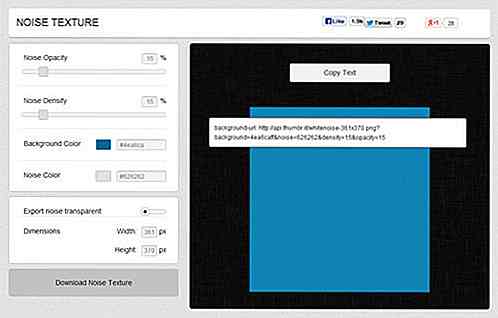
3. Geluidstextuur
Noise Texture helpt je om een ruispatroon te creëren voor je weblay-outs. U kunt ruisdekking, dichtheid en achtergrond- en ruiskleur regelen. Als u de optie "Transparante exportruis" inschakelt, wordt de ruisachtergrond transparant.

Als u de ruis als afbeelding wilt downloaden, klikt u op de knop Noise Texture downloaden . U kunt ook de gewenste afbeeldingsgrootte opgeven voordat u deze downloadt.
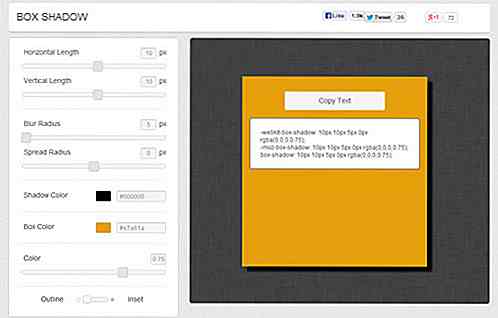
4. Boxschaduw
Het laatste hulpmiddel is de doosschaduw . Als u de richting van de vervaging wilt wijzigen in horizontaal of verticaal, kunt u de schuifregelaars op de linkerzijbalk gebruiken. De dichtheid en de grootte van de vervaging worden geregeld door tools voor vervaging en spreidingsradius . U kunt de kleur van het vak en de schaduw ervan kiezen.

Gebruik de schuifregelaar Kleur om de transparantie of het alfakanaal van de schaduw eenvoudig te wijzigen. En als u de schaduw wilt insluiten of schetsen, schakelt u alleen het onderste gereedschap.
Voor Border Radius, Noise Texture en Box Shadow, kopieert u de code voor uw gebruik nadat u het uiteindelijke resultaat hebt gemaakt.
Laatste gedachte
CSSMatic is een goede tijdbesparende app en het maakt uw werk een beetje eenvoudiger als het gaat om codering in CSS. Het is ook een tool die goed werkt voor u, of u nu een beginnend CSS bent of er bekend mee bent. Tot zover CSSM- gebrek aan documentatie en instructies, met name de Gradient Generator. De eerste keer dat je erover struikelt, moet je misschien spelen met de hulpmiddelen om erachter te komen. Laat het ons weten als je het leuk vindt.

10 beste fotogaleri-plugins voor uw WordPress-site
Een fotografie-website is niet zomaar een gewone website - het is een verzameling van iemands talent en mogelijkheden . Er zijn tal van websites die het werk van een fotograaf goed kunnen weergeven, maar WordPress is een optie die u voldoende ruimte biedt voor maatwerk. Dit betekent dat u ervoor wilt zorgen dat u de juiste plug-ins hebt om de browse-ervaring zo efficiënt en soepel mogelijk te maken.

Hoe herstelpartitie te maken in OS X
Terwijl ik bezig was met onderhoud voor mijn OS X, met behulp van de Maintenance-app, vertelde de app me dat mijn schijfpartitie moet worden gerepareerd. Dus, zoals gewoonlijk, start ik OS X opnieuw op en houd ik Cmd + R vast om toegang te krijgen tot DiskTtilty in OS X Recovery om het te herstellen