nl.hideout-lastation.com
nl.hideout-lastation.com
10 Beste CSS-code-generatoren voor webontwikkelaars
Webontwikkelaars zijn altijd op zoek naar snelkoppelingen om tijd te besparen in hun routine. Veel geweldige ontwikkelgereedschappen verlichten het proces en het is nu gemakkelijker dan ooit om in te springen en snel een eindproduct te krijgen. Met de opkomst van browser-gebaseerde IDE's lijkt het erop dat webontwikkeling minder gefixeerd wordt op de desktop. Je kunt vanaf elke computer code schrijven en zelfs het resultaat live in je browser testen .
Gratis onlinecodegeneratoren helpen u snel te doorlopen en verder te bouwen aan uw code . Als u eenmaal weet welke code u moet genereren, is het gewoon een kwestie van het vinden van de juiste tool voor de klus. Dit zijn mijn 10 favoriete tools voor het genereren van CSS, en ze zijn allemaal volledig gratis te gebruiken.
1. WACHT! bezielen
Het was nog nooit zo eenvoudig om aangepaste herhalende pauzes tussen CSS-animaties te maken. Maar met WACHTEN! Animeren kun je de juiste code genereren om deze kleine hack goed te laten werken. Dit is een nieuwere web-app die ik onlangs heb laten kennismaken met de maker, Will Stone.
 Iedereen kent CSS-overgangen en de eigenschap animatie-vertraging. Deze eigenschap vertraagt de animatie echter slechts één keer aan het begin .
Iedereen kent CSS-overgangen en de eigenschap animatie-vertraging. Deze eigenschap vertraagt de animatie echter slechts één keer aan het begin .Met WAIT! Animeren U kunt animaties eindeloos herhalen met een aangepaste pauze tussen elke herhaling. Het is echt een unieke CSS-codegenerator en het biedt een levensvatbare manier om geanimeerde effecten te bouwen zonder helemaal vanuit het niets code te schrijven .
2. CSS3-generator
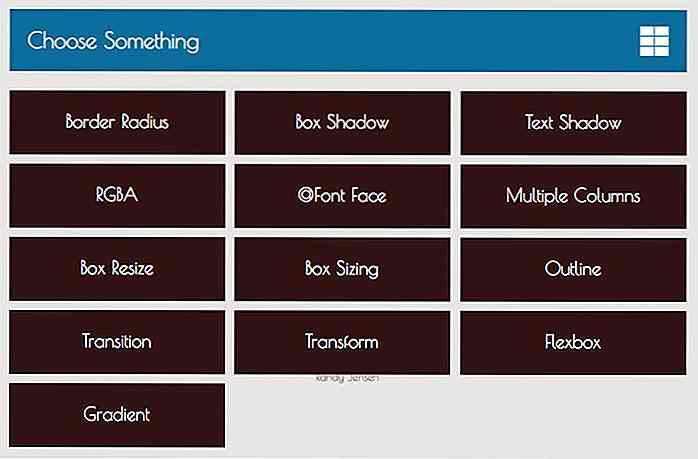
CSS3 Generator is een meer traditioneel voorbeeld van codefragmenten die je in alledaagse situaties misschien nodig hebt. De CSS3 Generator-webapp heeft meer dan 10 verschillende codegeneratoren, inclusief voor CSS-kolommen, doosschaduwen en zelfs de nieuwere flexbox-eigenschap.
 Helaas is de hele web-app dynamisch en draait op een enkele pagina, dus er zijn geen permalinks voor individuele generators. Maar het is super eenvoudig te gebruiken en het werkt geweldig in elke grote browser.
Helaas is de hele web-app dynamisch en draait op een enkele pagina, dus er zijn geen permalinks voor individuele generators. Maar het is super eenvoudig te gebruiken en het werkt geweldig in elke grote browser.Op de startpagina selecteert u eenvoudig de generator die u wilt gebruiken, past u enkele variabelen aan en kopieert u uw code. Je krijgt de beste codegeneratietechnieken op één locatie.
3. ColorZilla-verlopen
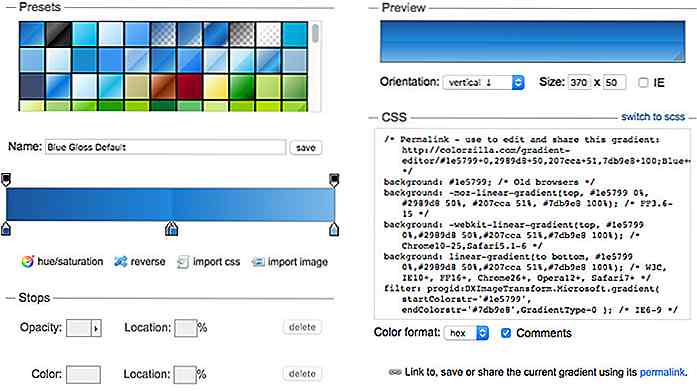
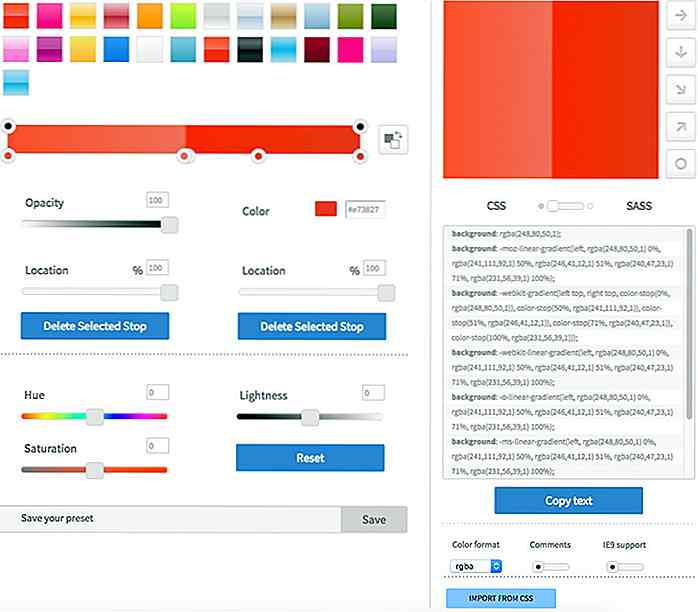
Aangepaste CSS-gradiënten zijn altijd lastig. Er zijn methoden om je eigen verloopmixins in Sass te bouwen, wat prima werkt. Maar als u Sass niet gebruikt of alleen een eenvoudige visuele editor nodig hebt, dan raad ik de Gradient Editor van ColorZilla aan.
 Het is volledig gratis en heeft een visuele editor zoals Photoshop om de verloopcodes te genereren. U kunt schuifregelaars rond een verloopvak verplaatsen om de kleurposities te wijzigen en CSS-code te genereren. Het is mogelijk om kleuren aan het verloop toe te voegen en te verwijderen en de richting ook te wijzigen.
Het is volledig gratis en heeft een visuele editor zoals Photoshop om de verloopcodes te genereren. U kunt schuifregelaars rond een verloopvak verplaatsen om de kleurposities te wijzigen en CSS-code te genereren. Het is mogelijk om kleuren aan het verloop toe te voegen en te verwijderen en de richting ook te wijzigen.4. CSS-typeset
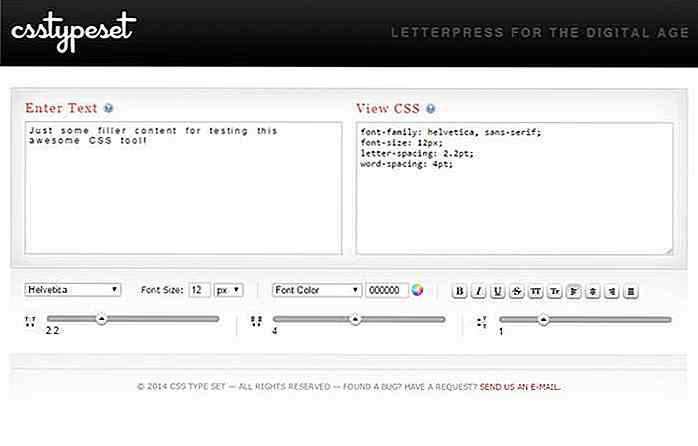
Ooit wilde een aantal typografische stijlen demo om te zien hoe ze eruit zien? CSS Type Set is de site die moet worden gebruikt. U voert wat tekst in en werkt de instellingen bij voor lettertypefamilie, tekengrootte, kleur, letterafstand en andere vergelijkbare variabelen.
 Alles wordt in realtime weergegeven, zodat u kunt zien hoe de tekst er daadwerkelijk uitziet op een webpagina. Het enige nadeel is de beperking van lettertype-keuzes . Het zou echt gaaf zijn als je Google Web Fonts ook zou kunnen testen. Daarvoor kunt u Webfont Tester gebruiken, maar deze heeft geen CSS-uitvoer.
Alles wordt in realtime weergegeven, zodat u kunt zien hoe de tekst er daadwerkelijk uitziet op een webpagina. Het enige nadeel is de beperking van lettertype-keuzes . Het zou echt gaaf zijn als je Google Web Fonts ook zou kunnen testen. Daarvoor kunt u Webfont Tester gebruiken, maar deze heeft geen CSS-uitvoer.5. Geniet van CSS
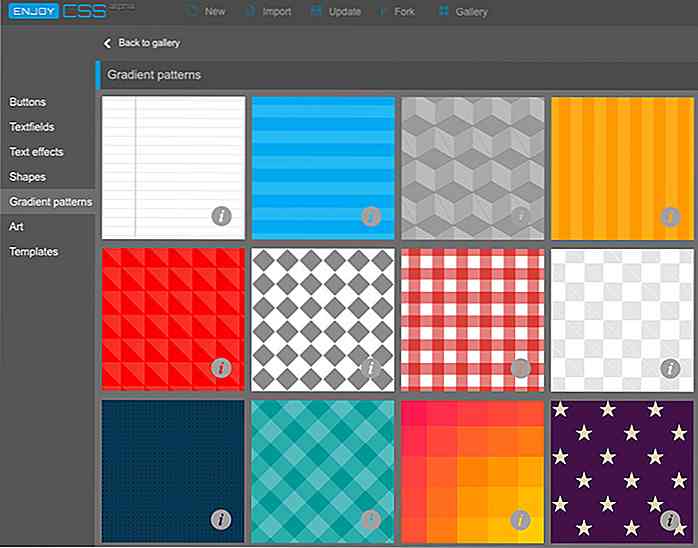
De web-app Enjoy CSS is als een codegenerator en een visuele editor die in één is samengevoegd. U maakt pagina-elementen zoals knoppen en invoervelden terwijl u aangepaste CSS3-eigenschappen toepast . Het is eenvoudig om bijna alles te bouwen wat u maar kunt bedenken met alle populaire CSS-eigenschappen, inclusief overgangen en transformaties.
 U kunt zelfs Adobe-lettertypen met verschillende teksteffecten testen om te zien hoe ze eruitzien in de browser. Maar de beste functie is de Enjoy CSS-galerij met gratis codefragmenten en vooraf gedefinieerde sjablonen voor knoppen, ingangen en andere soortgelijke items.
U kunt zelfs Adobe-lettertypen met verschillende teksteffecten testen om te zien hoe ze eruitzien in de browser. Maar de beste functie is de Enjoy CSS-galerij met gratis codefragmenten en vooraf gedefinieerde sjablonen voor knoppen, ingangen en andere soortgelijke items.6. Flexboxen
Als je moeite hebt om de basisprincipes van flexbox te begrijpen, kun je proberen om Flexy Boxes te gebruiken. Het behandelt de verschillen tussen elke versie van flexbox en hoe de rendering engines de syntaxis interpreteren.
 Omdat flexbox nog steeds zo nieuw is, zijn er niet zoveel websites die gebruikmaken van deze functies. Maar als je eenmaal begrijpt hoe ze werken, heb je een veel gemakkelijkere tijd om projecten te bouwen en de weg vrij te maken voor de toekomstige acceptatie van CSS-flexbox-lay-outs.
Omdat flexbox nog steeds zo nieuw is, zijn er niet zoveel websites die gebruikmaken van deze functies. Maar als je eenmaal begrijpt hoe ze werken, heb je een veel gemakkelijkere tijd om projecten te bouwen en de weg vrij te maken voor de toekomstige acceptatie van CSS-flexbox-lay-outs.7. CSSmatic
CSSmatic is een andere website met meerdere generatoren met vier afzonderlijke secties : kaderschaduwen, grensstralen, ruisstructuren en CSS-gradiënten. Deze site heeft minder opties dan de CSS3 Generator-webapp, maar heeft ook individuele pagina-URL's voor hulpmiddelen zoals de verloopgenerator. Dit maakt het een stuk eenvoudiger om een bladwijzer in te stellen voor wat je nodig hebt en de rest over te slaan.
 CSSmatic is een van de weinige sites die ook een ruisgenerator bevat. Alles wordt lokaal gegenereerd, u kunt de miniatuur van de gegenereerde achtergrond van Thumbr kopiëren en deze in CSS herhalen door de eigenschappen
CSSmatic is een van de weinige sites die ook een ruisgenerator bevat. Alles wordt lokaal gegenereerd, u kunt de miniatuur van de gegenereerde achtergrond van Thumbr kopiëren en deze in CSS herhalen door de eigenschappen background-image en background-image .8. Base64 CSS
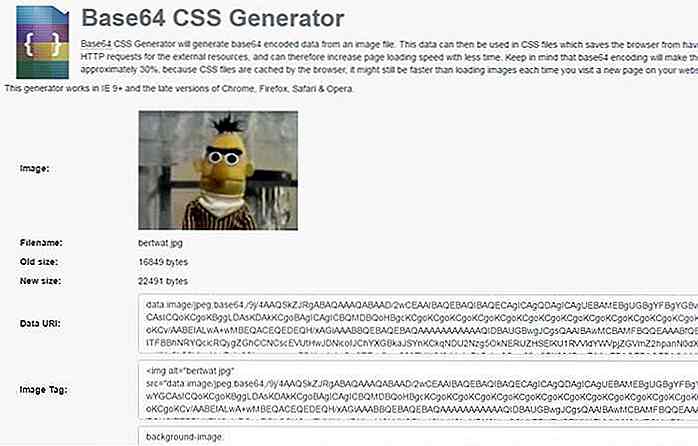
Frontend-ontwikkelaars kiezen voor base64-code in plaats van traditionele afbeeldingen voor gebruiksgemak en minder bestandsopslag . Base64 CSS is een gratis codegenerator die onbewerkte base64-afbeeldingscode uitvoert met optionele fragmenten voor CSS-achtergrondafbeeldingen.
 U uploadt gewoon een bestand vanaf uw computer en laat de site al het andere doen. Het is een geweldige strategie om de sitesnelheid te verhogen en het aantal in de cache opgeslagen elementen op een pagina te verminderen.
U uploadt gewoon een bestand vanaf uw computer en laat de site al het andere doen. Het is een geweldige strategie om de sitesnelheid te verhogen en het aantal in de cache opgeslagen elementen op een pagina te verminderen.9. Patroon
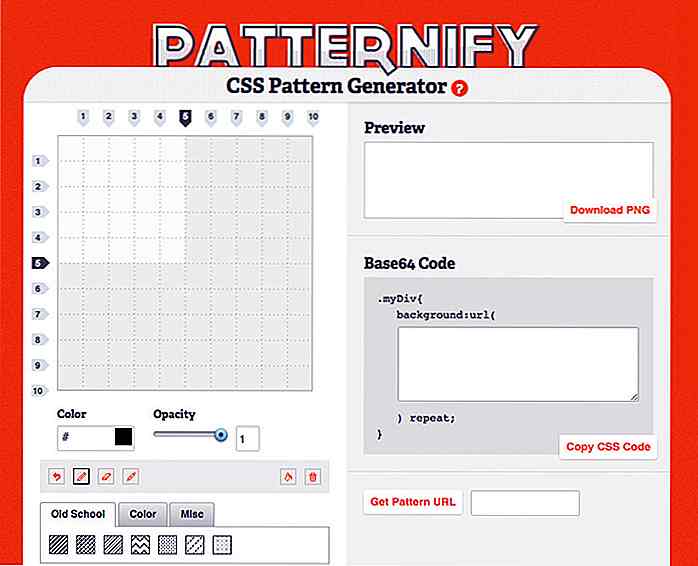
Als u het niet leuk vindt om uw eigen achtergrondafbeeldingen te gebruiken, waarom maakt u er dan geen? Patternify is een gratis CSS-patroongenerator met een complete visuele editor . Alles wordt beheerd vanuit uw webbrowser, dus u hebt alleen een internetverbinding nodig.
 De patroonontwerpinterface is enigszins beperkt, omdat het een pixel voor pixel-generator is . Dus als je een ruispatroon wilt, wil je waarschijnlijk ergens anders zoeken. Maar Patternify zal automatisch een afbeeldings-URL uitvoeren en u de base64-code geven die u in uw CSS kunt kopiëren en plakken.
De patroonontwerpinterface is enigszins beperkt, omdat het een pixel voor pixel-generator is . Dus als je een ruispatroon wilt, wil je waarschijnlijk ergens anders zoeken. Maar Patternify zal automatisch een afbeeldings-URL uitvoeren en u de base64-code geven die u in uw CSS kunt kopiëren en plakken.10. CSS-knopgenerator
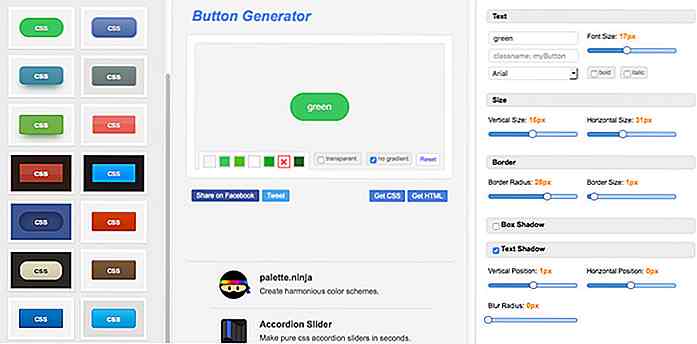
Ik heb het beste voor het laatst bewaard met deze gratis CSS-knopgenerator. U hebt toegang tot een groeiende bibliotheek met aangepaste knoppen en de CSS-code die is gebruikt om deze te bouwen. U kunt reeds bestaande knoppen kopiëren, deze als een sjabloon wijzigen of zelfs uw eigen knoppen helemaal zelf maken . De visuele editor is uitstekend met veel aangepaste CSS-eigenschappen om uit te kiezen.
 Laatste woorden
Laatste woorden Deze gratis tools zijn de best-of-the-best als het gaat om het genereren van code. Andere bronnen zoals Sass-mixins kunnen helpen bij deze taak, maar web-apps zijn beschikbaar vanaf elke computer met internettoegang, dus deze hulpmiddelen zijn veel veelzijdiger voor een snel oefenproject.
Vergeet niet je favorieten te bookmarken en als je andere coole CSS-generators kent, kun je deze hieronder delen.

40 uitzonderlijk mooie HDR-foto's van vliegvelden in Azië
HDR, ook bekend als High Dynamic Range, is een reeks technieken die bij het zorgvuldig toepassen van uw foto's op magische wijze tot werkelijk verbluffende foto's worden. Het is op grote schaal door fotografen gebruikt om een groter bereik aan toondetails vast te leggen dan een enkel diafragma en een korte sluitertijd. HD

Behind the Signatures of Tech's 25 grootste namen
Ooit afgevraagd hoeveel je kunt zien aan iemands handschrift of handtekening? Of een handtekening een volledige naam is, een bijnaam, alleen de initialen of een krabbel, elk type zegt iets over de persoonlijkheid van de persoon, zoals onuitgegeven "i" s, uitgesproken hoofdletters, leesbaarheid van de voor- en achternaam, of zelfs het gebruik van een periode in de handtekening