nl.hideout-lastation.com
nl.hideout-lastation.com
10 stappen voor het maken van een professioneel ogende WordPress-beheerder
Of u nu WordPress-sites voor klanten bouwt, uw eigen blog met meerdere auteurs hebt, of gewoon een meer gepersonaliseerde look voor uw site wilt, in veel gevallen wilt u mogelijk het ontwerp van het WordPress-beheerdersdashboard en de inlogpagina wijzigen . U kunt zeker een vooraf voorbereide plug-in voor het beheer van een systeem installeren, maar wat als u meer vrijheid wilt?
Branding van de WordPress-beheerder gaat niet alleen over ontwerp, het kan ook een slimme manier van zelfpromotie zijn. In deze post zullen we bekijken hoe u het WordPress-dashboard en de inlogpagina kunt aanpassen, uw eigen logo kunt toevoegen, menu-items kunt verwijderen of wijzigen, links kunt verwijderen die verwijzen naar WordPress.org en veel andere beheerdersinstellingen kunt afstemmen met de hulp van de AG Custom Admin Panel-plugin.
 1. Installeer de AG Custom Admin Plugin
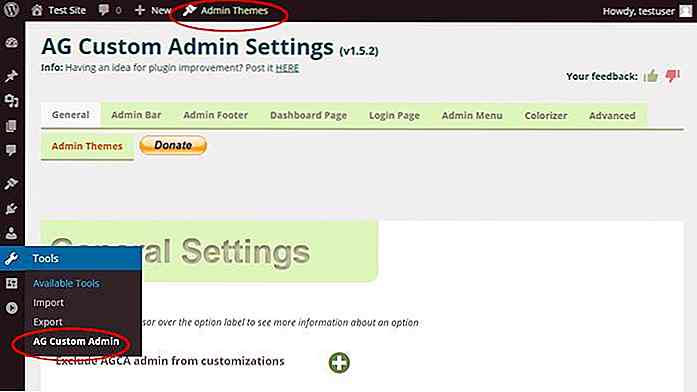
1. Installeer de AG Custom Admin Plugin Ga allereerst naar het menu-item Plugins > Add New admin in uw WordPress-dashboard, zoek naar de AG Custom Admin- plug-in, installeer en activeer deze. De plug-in plaatst een nieuw submenu met de naam AG Custom Admin in het menu Tools en een knop in de bovenste Admin Bar om u te helpen snel de instellingen te bereiken.
 2. Algemene instellingen
2. Algemene instellingen In het eerste tabblad kunt u de algemene instellingen configureren. Een van de geweldige dingen aan deze plug-in is dat als je de cursor over de optie-labels beweegt, er een kleine tooltip tevoorschijn komt waarin je meer over die specifieke optie kunt lezen.
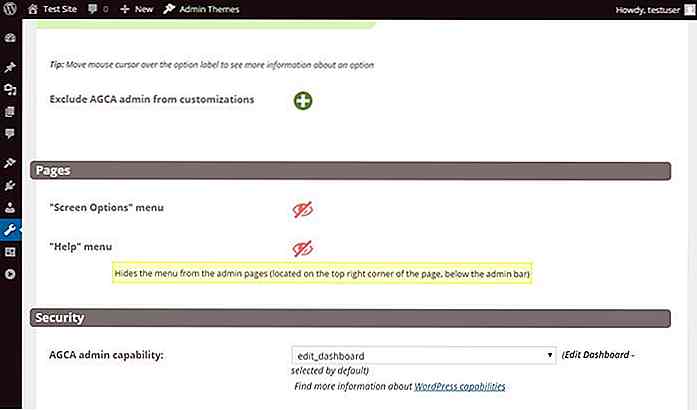
De eerste optie in Algemene instellingen is de 'AGCA-beheerder uitsluiten van aanpassingen', waarmee u snel aanpassingen voor beheerders kunt in- en uitschakelen . Dit kan handig zijn als u wilt dat gebruikers met de beheerdersrol het standaard WordPress-dashboard zien .
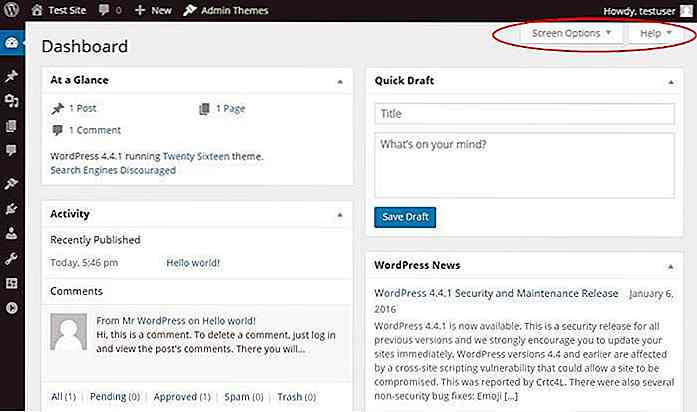
 De volgende twee instellingen verbergen of onthullen het "Schermopties" en het "Help" -menu in de rechterbovenhoek van elke admin-pagina (zie hieronder). Te veel keuzes kunnen gebruikers die minder verstand van techniek hebben, verwarren, dus het kan een goed idee zijn om van deze twee opties af te komen.
De volgende twee instellingen verbergen of onthullen het "Schermopties" en het "Help" -menu in de rechterbovenhoek van elke admin-pagina (zie hieronder). Te veel keuzes kunnen gebruikers die minder verstand van techniek hebben, verwarren, dus het kan een goed idee zijn om van deze twee opties af te komen. Met Algemene instellingen kunt u ook de WordPress-functie kiezen die gebruikers toegang geeft tot de instellingen van de plug-in.
Met Algemene instellingen kunt u ook de WordPress-functie kiezen die gebruikers toegang geeft tot de instellingen van de plug-in.3. Verberg of pas de beheerdersbalk aan
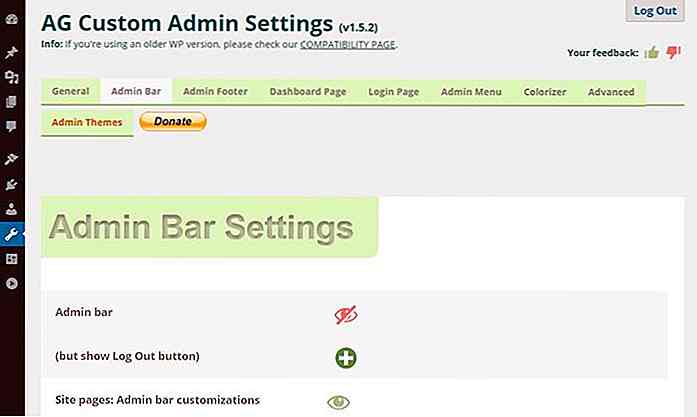
Op het tabblad Beheerbalkinstellingen kunt u de beheerbalk verbergen of aanpassen, het horizontale menu bovenaan. U kunt het volledig verbergen voor het beheerdersdashboard en alleen een stijlvolle uitlogknop weergeven in de rechterbovenhoek.
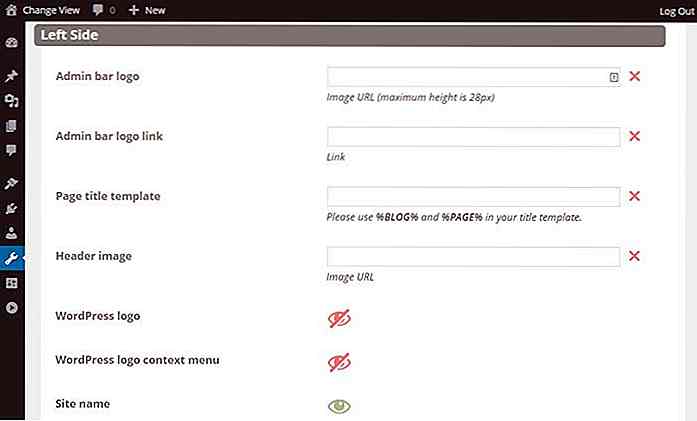
 In andere gevallen wilt u misschien gewoon de beheerbalk vereenvoudigen door enkele minder belangrijke items ervan te verwijderen. De instellingen van de beheerbalk hebben veel opties waarmee u elk onderdeel één voor één kunt verbergen, de blogkop kunt aanpassen, uw eigen logo kunt toevoegen in plaats van het standaard WordPress-logo of het volledig kunt verwijderen .
In andere gevallen wilt u misschien gewoon de beheerbalk vereenvoudigen door enkele minder belangrijke items ervan te verwijderen. De instellingen van de beheerbalk hebben veel opties waarmee u elk onderdeel één voor één kunt verbergen, de blogkop kunt aanpassen, uw eigen logo kunt toevoegen in plaats van het standaard WordPress-logo of het volledig kunt verwijderen .Op de onderstaande schermafbeelding heb ik de blogkop gewijzigd in "Change View" om aan te geven dat dit de plaats is waar ze kunnen schakelen tussen de frontend en de backend.
Ik heb ook het WordPress-logo helemaal verwijderd, maar niet vervangen door het Hongkiat-logo, omdat ik dit liever toevoeg aan het verticale beheerdersmenu (stap 7). Vanaf de volgende stap ga ik verder met de volledig verwijderde beheerbalk.
 4. Merk de voettekst
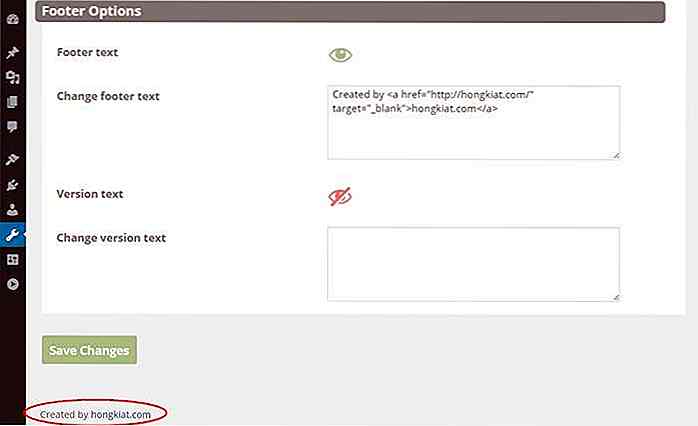
4. Merk de voettekst In het tabblad Admin Voettekst kunt u de voettekst volledig verwijderen onder in het admin-venster of de tekst wijzigen in wat u maar wilt. Het kan een goed idee zijn om een link naar de startpagina van uw bedrijf te plaatsen, zodat uw klanten snel contact met u kunnen opnemen als zij ondersteuning nodig hebben.
 5. Ruim het dashboard op
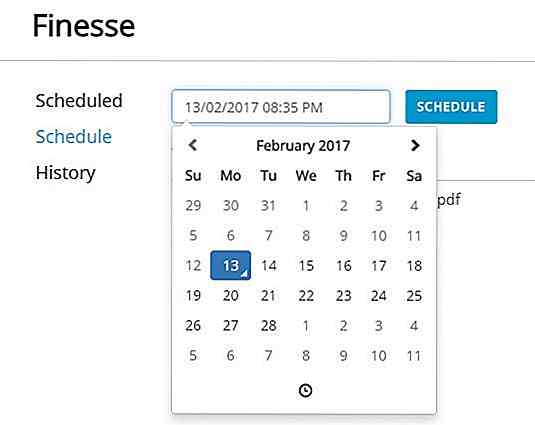
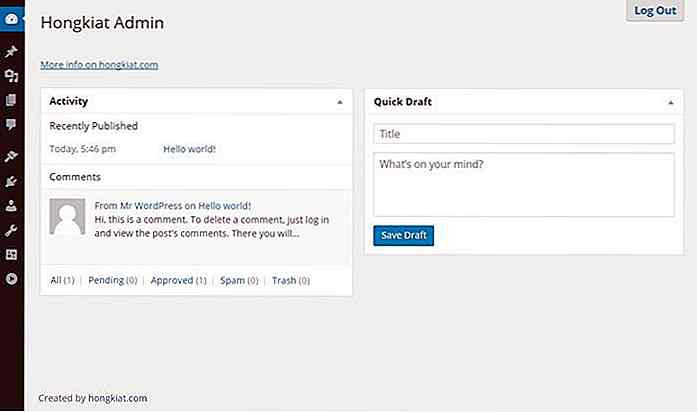
5. Ruim het dashboard op Met de pagina-instellingen van het dashboard kunt u de startpagina van uw beheerderspaneel wijzigen. Dit is het scherm met de dashboard-widgets zoals "In een oogopslag" en "WordPress Nieuws" die u eerst ziet wanneer u zich aanmeldt als een beheerder.
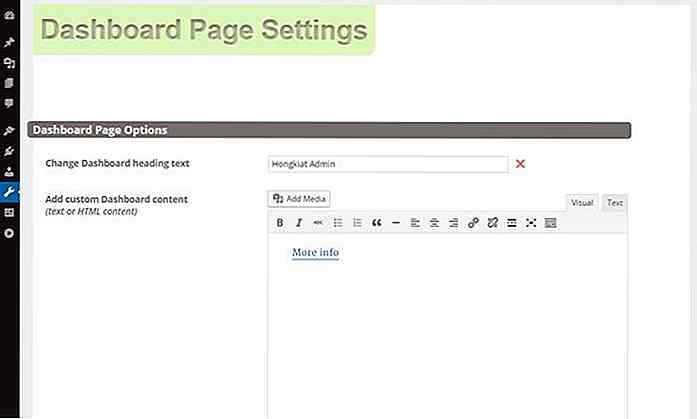
In de eerste instelling kunt u de tekst van de kop wijzigen van het woord 'Dashboard' in uw eigen merknaam en u kunt ook uw aangepaste inhoud eronder toevoegen.
Het kan gebruikers zeker helpen als u een "Meer info" -link onder de kop plaatst (zoals ik deed op de onderstaande schermafbeelding). Op deze manier kunnen ze u gemakkelijk bereiken. Een snel "welkom in onze admin gebied" intro kan ook nuttig zijn.
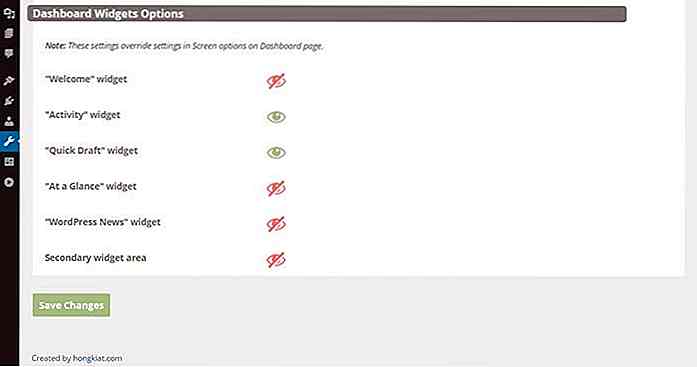
 De AG Custom Admin-plug-in maakt het ook mogelijk om de dashboard-widgets één voor één te verbergen . Ik laat er maar twee over om mijn merkbeheerder minder rommelig te maken. Als u de widgets hier verbergt, zijn deze niet beschikbaar voor gebruikers in het menu "Schermopties" .
De AG Custom Admin-plug-in maakt het ook mogelijk om de dashboard-widgets één voor één te verbergen . Ik laat er maar twee over om mijn merkbeheerder minder rommelig te maken. Als u de widgets hier verbergt, zijn deze niet beschikbaar voor gebruikers in het menu "Schermopties" . Mijn aangepaste WordPress-dashboard ziet er nu zo uit, elke verwijzing naar WordPress.org is verdwenen en het ziet er schoner en eenvoudiger uit.
Mijn aangepaste WordPress-dashboard ziet er nu zo uit, elke verwijzing naar WordPress.org is verdwenen en het ziet er schoner en eenvoudiger uit. 6. Voeg uw logo toe aan de inlogpagina
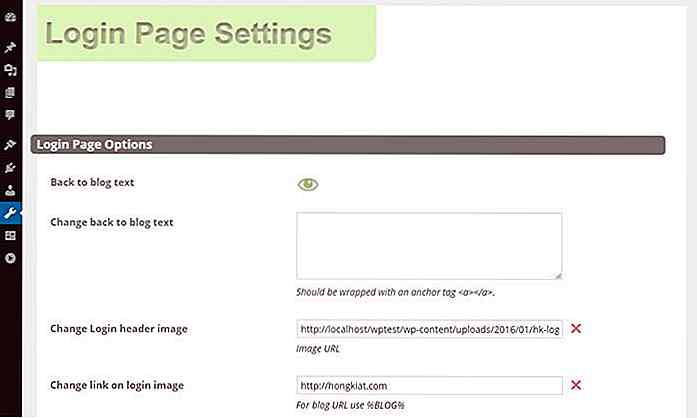
6. Voeg uw logo toe aan de inlogpagina Met de instellingen voor aanmeldingspagina's kunt u de inlogpagina van uw site aanpassen, het WordPress-logo vervangen door uw eigen afbeeldingen en de links 'Terug naar blog', 'Registreren' en 'Wachtwoord vergeten' verbergen of onthullen.
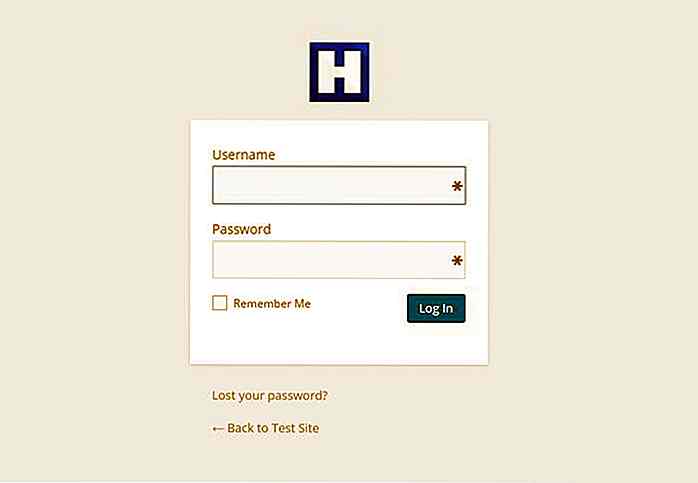
 Op de onderstaande schermafbeelding kunt u zien dat alleen het wijzigen van het logo en het wijzen van de link erachter naar uw eigen site een aangepaste weergave van de aanmeldingspagina kan geven en absoluut kan helpen om uw merk te promoten.
Op de onderstaande schermafbeelding kunt u zien dat alleen het wijzigen van het logo en het wijzen van de link erachter naar uw eigen site een aangepaste weergave van de aanmeldingspagina kan geven en absoluut kan helpen om uw merk te promoten. 7. Wijzig het Admin-menu aan de linkerkant
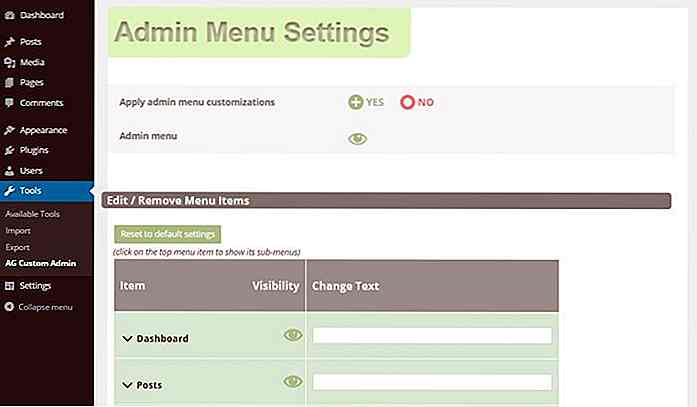
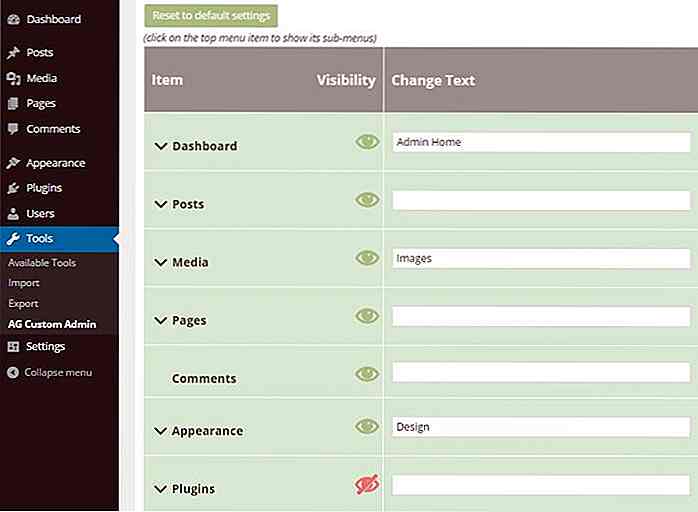
7. Wijzig het Admin-menu aan de linkerkant Het beheerdersmenu bevindt zich aan de linkerkant van het beheerdersdashboard. Het heeft veel items en zelfs nog meer subitems, waarvan er vele niet echt het meest duidelijk te omschrijven zijn. Dat kan de leercurve voor niet-technische mensen doen stijgen.
Met de instellingen van het beheerdersmenu kunt u snel het beheerdersmenu opschonen. U kunt desgewenst het hele beheerdersmenu verwijderen, maar het is waarschijnlijk beter om alleen de items te verbergen die uw gebruikers niet nodig hebben.
 U kunt niet alleen de items in het bovenste menu onzichtbaar maken, maar ook de submenu's; klik gewoon op het hoofdmenu en een handige vervolgkeuzelijst verschijnt. Bovendien kunt u de labels hernoemen in iets dat voor leken gemakkelijker te begrijpen is, net zoals ik het deed met de labels "Dashboard", "Media" en "Uiterlijk" hieronder.
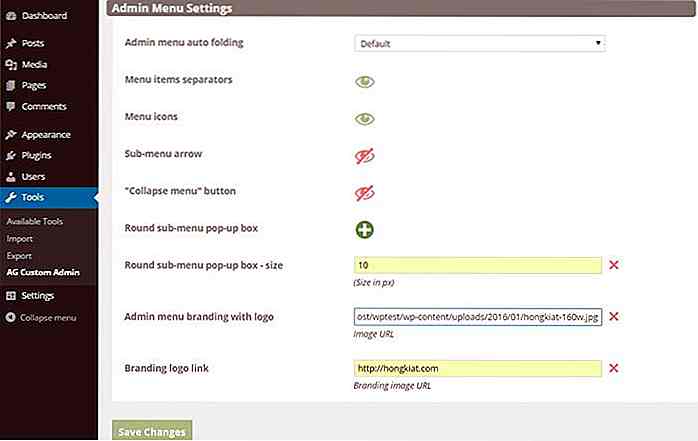
U kunt niet alleen de items in het bovenste menu onzichtbaar maken, maar ook de submenu's; klik gewoon op het hoofdmenu en een handige vervolgkeuzelijst verschijnt. Bovendien kunt u de labels hernoemen in iets dat voor leken gemakkelijker te begrijpen is, net zoals ik het deed met de labels "Dashboard", "Media" en "Uiterlijk" hieronder. U kunt ook het basisontwerp van het beheerdersmenu wijzigen als u dat wilt. U kunt de pictogrammen, de scheidingstekens van het menu-item, de pijl in het submenu en de knop 'Samenvouwen' verbergen, rond de rand van de submenu's toevoegen en uw eigen logo boven in het beheerdersmenu invoegen.
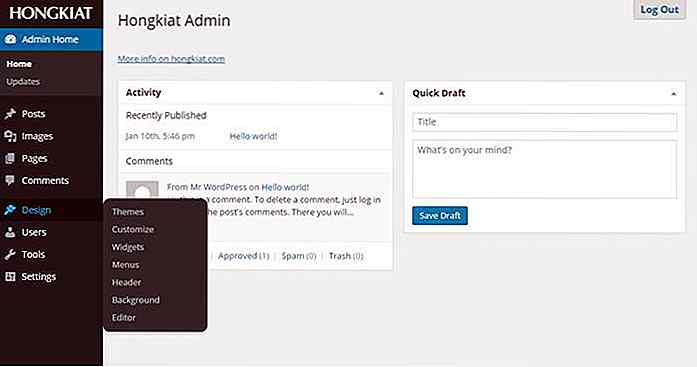
U kunt ook het basisontwerp van het beheerdersmenu wijzigen als u dat wilt. U kunt de pictogrammen, de scheidingstekens van het menu-item, de pijl in het submenu en de knop 'Samenvouwen' verbergen, rond de rand van de submenu's toevoegen en uw eigen logo boven in het beheerdersmenu invoegen. Voor mezelf heb ik een Hongkiat-logo toegevoegd aan het admin-menu met een link erachter die verwijst naar de startpagina van hongkiat.com, die duidelijk het hele admin-paneel markeert, maar niet op een indringende manier.
Voor mezelf heb ik een Hongkiat-logo toegevoegd aan het admin-menu met een link erachter die verwijst naar de startpagina van hongkiat.com, die duidelijk het hele admin-paneel markeert, maar niet op een indringende manier.Ik hernoemde 3 menu-items (de nieuwe zijn "Admin Home", "Afbeeldingen" en "Ontwerp"), verwijderde het "Plugin" -menu helemaal en voegde een 10px-straal toe aan de hoeken van de pop-ups van het submenu.
Hier is hoe het eruit ziet:
 8. Kleur de Admin
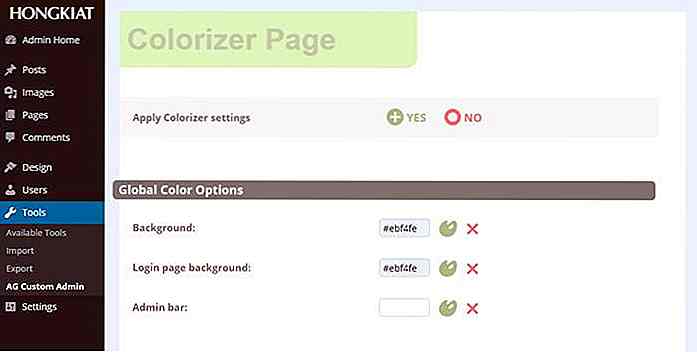
8. Kleur de Admin Met het Colorizer- tabblad kunt u uw WordPress-beheerder kleurrijker maken door de tekst- en achtergrondkleuren van de hoofdelementen te wijzigen . De inkleuringfunctie is real-time, dus wanneer u een nieuwe kleur oppakt, kunt u de wijziging in één keer zien zonder de instellingen op te slaan.
Hier heb ik alleen de standaard achtergrondkleur gewijzigd in lichtblauw, dus nu komt deze overeen met het koningsblauw van het Hongkiat-logo, maar je kunt andere dingen wijzigen als je wilt. Het is waarschijnlijk een goed idee om een beetje met de kleuren te spelen om te zien wat er het beste uitziet.
 U kunt niet alleen de kleuren van het beheerdersdashboard wijzigen, maar ook de achtergrondkleur van de aanmeldingspagina.
U kunt niet alleen de kleuren van het beheerdersdashboard wijzigen, maar ook de achtergrondkleur van de aanmeldingspagina. 9. Voeg uw aangepaste code toe
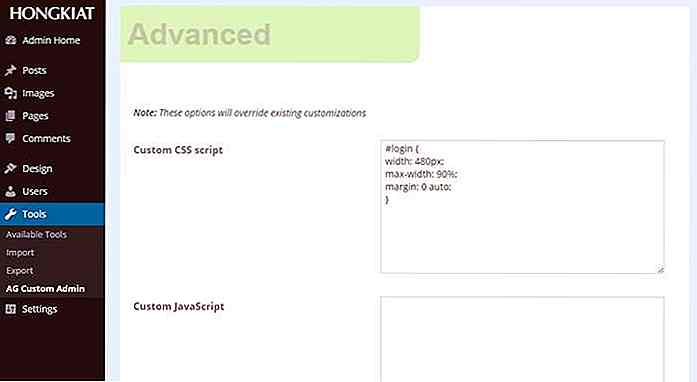
9. Voeg uw aangepaste code toe Als u een ervaren front-end ontwikkelaar bent, kunt u uw aangepaste CSS- en JavaScript-code ook toevoegen aan het beheerdersgedeelte . Met behulp van de ontwikkelaarstools van je browser kun je eenvoudig de CSS-selector pakken van het element dat je wilt wijzigen.
In deze stap maak ik het deelvenster op de inlogpagina een beetje breder met behulp van het volgende codefragment:
#login {width: 480px; max. breedte: 90%; marge: 0 auto; }  Zoals u kunt zien, is het aanmeldingsvenster breder geworden maar reageert het nog steeds dankzij de regel voor
Zoals u kunt zien, is het aanmeldingsvenster breder geworden maar reageert het nog steeds dankzij de regel voor max-width . Hoogstwaarschijnlijk zal deze verandering de meeste gebruikers een betere ervaring bieden. U kunt zelfs uw aangepaste code opslaan door deze te exporteren naar een .agca bestand en deze later te importeren naar andere WordPress-sites. 10. Installeer een vooraf opgesteld Admin-thema
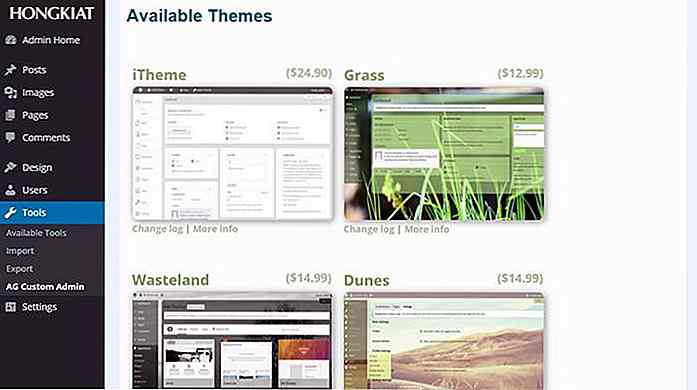
10. Installeer een vooraf opgesteld Admin-thema Op het laatste tabblad, genaamd Admin-thema's, kunt u een vooraf voorbereid admin-thema bovenop uw instellingen installeren. Als u dit doet, verliest u de aangepaste kleuren die u hebt ingesteld in het Colorizer-tabblad, maar u kunt nog steeds andere instellingen behouden.
De meeste admin-thema's hier zijn niet gratis (hier zijn 10 WordPress-admin-thema's), maar het kopen ervan kan een geweldige manier zijn om de auteurs van deze geweldige plug-in te ondersteunen.


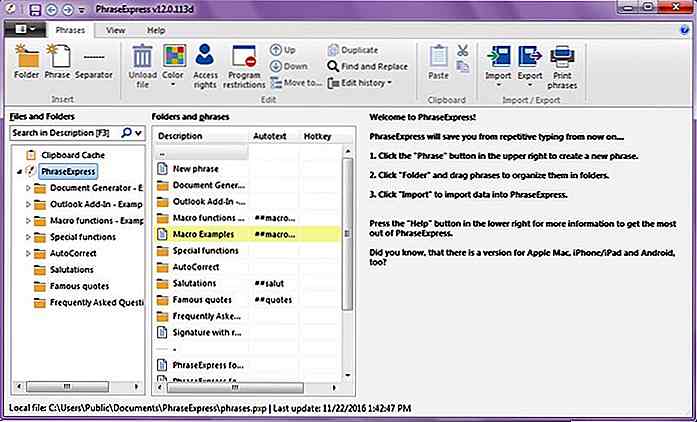
5 tekstuitbreidingen voor Windows - Best of
U kunt misschien sneller typen op het toetsenbord, maar op een gegeven moment raakt u het typen van herhalende woorden beu. Van het schrijven van uw e-mailadres tot het typen van enkele veelvoorkomende woorden die u vaak gebruikt, kan herhaald typen een grote productiviteitsmisdadiger zijn. Een tekstuitbreidingsapp kan echter de perfecte oplossing zijn voor dit probleem

Krijg al uw sociale netwerkfeeds op één plek met feed
Sociale media zijn ongetwijfeld een integraal onderdeel van ons leven geworden. Elke dag loggen we in op onze Facebook-, Twitter- en Instagram-accounts en controleren we wat er in de wereld en onder onze vriendenkring gebeurt.Met zoveel sociale netwerken die er zijn, en zoveel informatie wordt gepost en geüpload naar deze netwerken, kan het soms een enorm gedoe zijn om op de hoogte te blijven van wat er gebeurt op uw favoriete netwerken .