nl.hideout-lastation.com
nl.hideout-lastation.com
Creëer eenvoudig HTML5-animaties met HTML5Maker
Wil je lezers meenemen, met geanimeerde en interactieve inhoud ? Hoewel dit vroeger het domein van Flash was - wat resulteerde in veel laadtijd en mogelijke compatibiliteitsproblemen - is HTML5 snel de dominante methode geworden voor het maken van geanimeerde en interactieve webinhoud.
Natuurlijk heeft niet iedereen de tijd of de vaardigheden om HTML5-inhoud te coderen; als je een van die mensen bent, is HTML5Maker misschien iets dat je zou moeten proberen.
HTML5Maker is een online, door de cloud gehoste webtoepassing waarmee zeer eenvoudig geanimeerde en interactieve HTML5-inhoud kan worden ontworpen . Bovendien helpt HTML5Maker u ook uw HTML5-inhoud in de cloud te hosten, zodat u zich alleen maar hoeft te concentreren op het maken van uw interactieve, geanimeerde dia's. Laten we eens kijken naar HTML5Maker.
Aan de slag met HTML5Maker
Je kunt meteen beginnen met werken aan een HTML5-animatie zonder te registreren (klik gewoon op Create Animation ) maar als je je registreert, mag je je animaties opslaan.

Het maken van een nieuw account is eenvoudig; kies gewoon uw tariefplan en meld u aan met Facebook of Google, of maak een nieuw account aan. Nadat u bent geregistreerd, wordt u naar uw dashboard gebracht waar u uw animaties kunt beheren, uw abonnement en wachtwoord kunt wijzigen .
Dia's, tekst en afbeeldingen toevoegen
Als u een nieuwe animatie wilt maken, klikt u op de grote oranje knop Animatie maken om rechtstreeks naar de eigenlijke interface voor het maken van HTML5 te gaan.

Kortom, je werkdoek is een interface met drie kolommen : dia's zijn aan de linkerkant, de diaweergave bevindt zich in het midden en de rechterkolom toont Afbeeldingseigenschappen, Teksteigenschappen of Canvaseigenschappen (standaard) - de rechterkolom schakelt naar afbeelding of teksteigenschappen wanneer u een afbeelding of tekst toevoegt of bewerkt.
U kunt ook handmatig schakelen tussen deze drie eigenschappen met de knoppen boven de diaweergave.

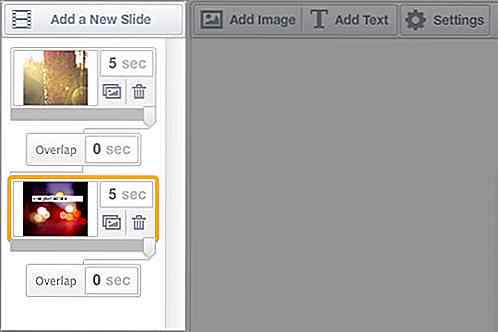
Dia's toevoegen
Als u al eerder PowerPoint hebt gebruikt, werkt HTML5Maker op dezelfde manier met dia's. Klik op de knop Nieuwe dia toevoegen om een nieuwe dia toe te voegen. U kunt ook dia's dupliceren en verwijderen, de duur van elke dia instellen en de overlappende tijd tussen dia's instellen.

Afbeeldingen toevoegen
Als u op Afbeelding toevoegen klikt, verschijnt de interface voor het toevoegen van afbeeldingen. U kunt kiezen uit een grote verscheidenheid aan afbeeldingen, van prachtige foto's tot ontwerpelementen tot pictogrammen, vlaggen en achtergronden. En als geen van deze in de factuur past, kunt u ook uw eigen afbeeldingen uploaden .

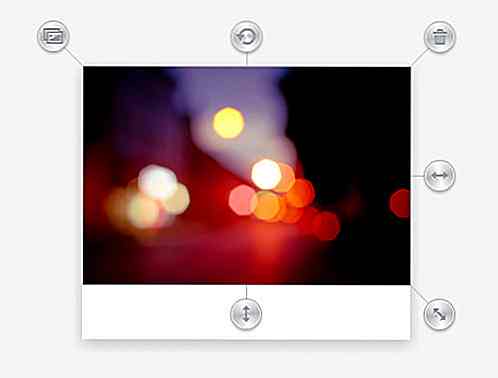
Zodra je een afbeelding hebt gevonden die je leuk vindt, beweeg je er met de muis overheen en klik je op Toevoegen . De afbeelding wordt aan de dia toegevoegd en u kunt de afbeelding vervolgens naar wens aanpassen en de grootte ervan wijzigen .

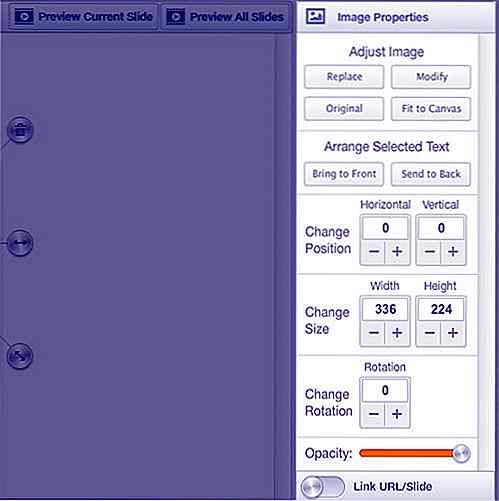
Als u de afbeelding wilt vergroten of verkleinen, moet u naar Afbeeldingseigenschappen gaan, naast andere opties zoals de dekking wijzigen, de afbeelding vervangen of wijzigen .
Als u op Vervangen klikt, wordt het afbeeldingselectievenster opnieuw geopend. Als u op Wijzigen klikt, wordt de afbeeldingseditor van HTML5Maker geopend.

In het gedeelte Afbeeldingseditor kunt u basisbewerkingen voor afbeeldingen uitvoeren, zoals bijsnijden, vervagen en het contrast aanpassen. U kunt ook filters en overlays toepassen en tekst en kaders toevoegen.

Ten slotte kunt u de verschijnen en verdwijnen effecten van de afbeelding kiezen. Er zijn een aantal verschillende fade-in en fade out-stijlen om uit te kiezen, en je kunt zelfs een geavanceerde modus inschakelen waarmee je de duur van deze fades kunt instellen.

Tekst toevoegen
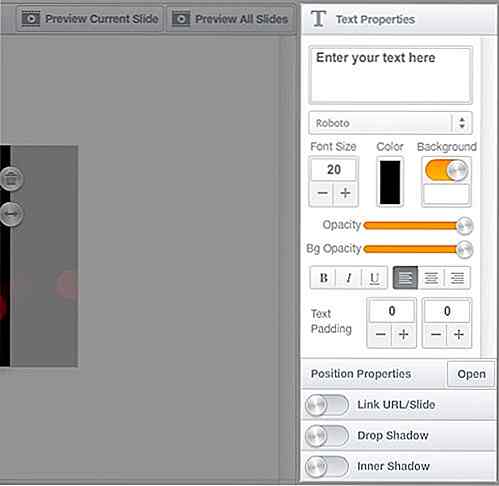
Klik op de knop Tekst toevoegen en er verschijnt een tekstvak op uw dia. U kunt de tekst roteren en rechtstreeks van de dia wijzigen, of u kunt meer opties bekijken in de zijbalk met teksteigenschappen. Kies een lettertype, tekengrootte of kleur, schakel tekstachtergrond in, wijzig de opmaakopties, stel de grootte en tekstpositie in, voeg slagschaduw of binnenschaduw toe of voeg hier een tekstlink naar sites of dia's toe.

Canvaseigenschappen, voorbeeldweergave en publicatie
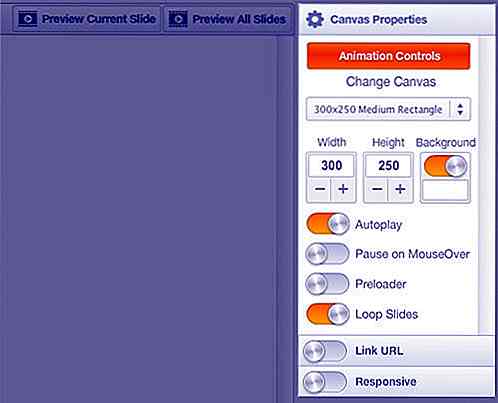
U kunt de grootte van uw canvas wijzigen, uit een aantal voorinstellingen of een aangepast canvasformaat. Er zijn ook enkele opties die u kunt in- of uitschakelen, zoals Autoplay, Pause op MouseOver en Responsive animation .

Animatiebesturing opent een nieuw venster waarin u Schuifbalkopties voor uw animatie kunt kiezen. U kunt bedieningselementen toevoegen om te spelen, pauzeren, van de ene dia naar de volgende gaan, een voortgangsbalk voor de timer gebruiken en nog veel meer. Elk type schuifregelaar of besturingselement heeft een aantal opties die u kunt aanpassen, zoals grootte, pictogramtype, kleur, dekking enzovoort.

Voorvertoning en publicatie
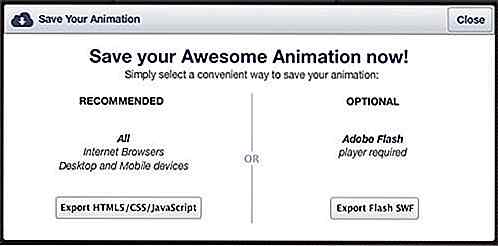
HTML5Maker heeft twee voorbeeldopties : je kunt een voorbeeld van de huidige dia bekijken of een voorbeeld van je hele animatie bekijken. Als je tevreden bent met dingen, klik je op de grote oranje knop Publiceren rechtsboven in het scherm. Sla je animatie op als HTML5 of Flash .

Een opgeslagen animatie is toegankelijk via het dashboard. Je kunt er ook meer opties vinden om je animatie in te sluiten of te delen .
Conclusie
HTML5Maker heeft een goed aantal prijsniveaus die bij elk budget passen. Er is een gratis account, maar je bent beperkt tot het opslaan van slechts één animatie en je moet een HTML5Maker-watermerk in je animatie hebben.
De betaalde plannen variëren van $ 4, 99 - $ 49, 99 per maand - de prijsstijgingen met de animatielimieten (maximaal 100 voor het $ 49, 99 / maand-abonnement) - en garanderen 99, 9% uptime en geven u toegang tot professionele premiumsjablonen.
Al met al is HTML5Maker een geweldig hulpmiddel als u niet over de knowhow beschikt om HTML5 zelf te coderen, maar toch wilt profiteren van interactieve en responsieve animaties die HTML5 uw website kan veroorloven. Hoewel HTML5Maker waarschijnlijk niet is afgestemd op complexe HTML5-inhoud - zoals bijvoorbeeld de Cover Stories-serie van muziekwebsite Pitchfork - is het nog steeds een handig hulpmiddel dat aan de behoeften van de meeste gebruikers moet voldoen .

7 Content Curation Tools voor bloggers
Er is veel moeite gedaan om een blog professioneel te runnen. En het grootste deel van de tijd van een blogger wordt besteed aan het onderzoeken en organiseren van informatie - vaak meer dan nodig is om de inhoud zelf te maken.Maar het is mogelijk om in dit stadium een aanzienlijke hoeveelheid tijd te besparen als u de juiste hulpprogramma's gebruikt . Curati

20 Windows PowerShell-opdrachten die u moet kennen
Windows PowerShell is de nieuwe shell van de opdrachtregel, die krachtiger en sneller scriptbaar is dan de opdrachtprompt. In mijn drie jaar ervaring met het gebruik ervan, vond ik het erg handig, vooral als je bezig bent met het automatiseren of scripten van taken . De meesten van ons weten het echter niet of gebruiken het liever niet in plaats van de oude command-line shell


![10 beste apps voor persoonlijke veiligheid voor vrouwen [Android]](http://hideout-lastation.com/img/tech-design-tips/675/best-10-personal-safety-apps.jpg)