 nl.hideout-lastation.com
nl.hideout-lastation.com
Maak leuke geanimeerde radioknoppen met Radiobox.css
De standaard HTML5-keuzerondjes zijn behoorlijk saai. Er zijn manieren om ze aan te passen met behulp van CSS3, maar de meeste technieken richten zich alleen op uiterlijk .
Radiobox.css richt zich op uiterlijk en stijl door aangepaste CSS3-animaties toe te voegen aan radio-ingangen.
Deze bibliotheek is volledig gratis en open source, beschikbaar op GitHub om te downloaden. Met deze CSS-bibliotheek kunt u kiezen uit meer dan 12 verschillende animaties die van toepassing zijn op keuzerondjes.
Zonder aangepaste CSS-stijlen zien ze er nog steeds uit als normale radio-ingangen . Maar wanneer de gebruiker klikt om een knop te selecteren, krijgt hij een gek animatie-effect . Je kunt live voorbeelden zien op de belangrijkste Radiobox-pagina die elke stijl naast zijn naam demonstreert.
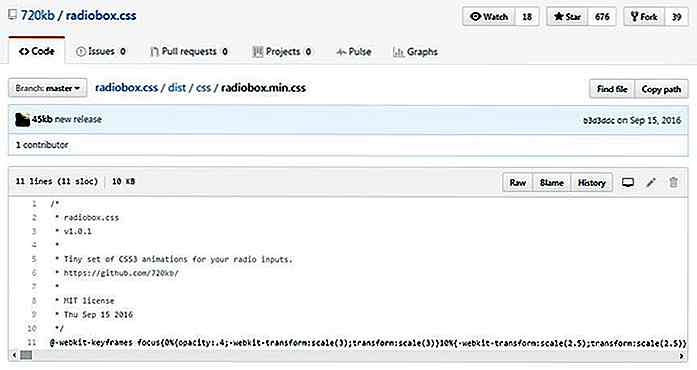
Je kunt Radiobox rechtstreeks vanaf npm of prieel installeren, of zelfs de bestanden lokaal naar je computer downloaden. GitHub host al hun bestanden in een CDN als je wilt spelen zonder iets te downloaden.
 Het enige bestand dat je nodig hebt is
Het enige bestand dat je nodig hebt is radiobox.min.css dat je recht in je documentkop zou moeten radiobox.min.css . Van daaruit voeg je gewoon een eenvoudige klasse toe aan elk keuzerondje, afhankelijk van de gewenste animatie.Hier is een codefragment voor het 'boing'-effect:
Merk op dat de "boing" -animatie een eigen CSS-bestand heeft met de naam boing.min.css . Dit moet worden opgenomen als u van plan bent dat effect op de pagina te gebruiken.
Wanneer je Radiobox download, zou je een demomap moeten hebben met live demo's voor al deze effecten . U kunt de code eenvoudig naar uw pagina kopiëren en plakken om het probleemloos te laten werken.
Raadpleeg voor volledige documentatie de hoofdrepo samen met de live demosite . Als je contact wilt opnemen met de makers, kun je een e-mail sturen vanaf de 720kb-website of via Twitter @ 720kb_ .

10 coole gadgets die u groene / hernieuwbare energie bieden
Groene energie heeft het antwoord op veel van onze vermogensgerelateerde problemen, waaronder milieu, kosteneffectiviteit en energiebesparing . Toch kan niet iedereen het zich veroorloven om grote zonnepanelen te installeren en het hele huis in werking te stellen.Maar wat u gemakkelijk kunt doen is een coole handige gadget te kopen die u groene energie geeft om uw kleinere apparaten zoals radio, mobiele telefoons en zelfs een kleine ventilator te gebruiken

5 soorten professionele schrijfopdrachten waarmee u een carrière kunt beginnen
In de moderne wereld van vandaag is iedereen een schrijver. Je voltooit huiswerk en collegeopdrachten, onderzoeksdocumenten, laboratoriumrapporten of post-mortem feedback, typ vergaderingnotities, memo's, e-mails, stuur wenskaarten uit tijdens speciale gelegenheden. Alleen op sociale media is dat heel wat typen en hashtagging


![Hoe verwijder je irrelevante advertenties (of stem ze af op je liken) [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/472/how-remove-irrelevant-ads.jpg)
