nl.hideout-lastation.com
nl.hideout-lastation.com
Maak snel metselwerkrasterlay-outs met Bricks.js
Het is altijd vrij eenvoudig geweest om rasters te maken met jQuery, met behulp van plug-ins en gratis tutorials van ontwikkelaars.
Metselroosters zijn echter moeilijker te bouwen, omdat ze niet gelijk over de pagina passen . U beschikt over kolommen met vaste breedte voor kolommen, maar de itemhoogten kunnen enorm variëren .
Om een pixel-perfect metselwerkraster te maken, heb je een plug-in nodig zoals Bricks.js .
Deze plug-in is volledig open-source en belachelijk snel. Het geeft het raster weer in minder dan een halve seconde, zelfs met tientallen items op de pagina.
De meeste mensen herkennen metselwerkroosters van Pinterest sinds ze de lay-out hebben gepopulariseerd. Maar sindsdien is het ook in veel andere websites gebruikt.
Als u wilt beginnen met Bricks.js, heeft u wat inhoud en een standaardpaginalay-out nodig . U installeert de plug-in direct vanaf npm of via GitHub als dat eenvoudiger is.
Bij de initiële configuratie geeft u drie specifieke parameters door :
- Container - een DOM-containerelement voor het raster
- Packed - een kenmerk dat bepaalt hoe de items in het raster stromen
- Maten - een reeks van breedten en goten, gedefinieerd in pixels
De plug-in gebruikt al deze waarden om het metselwerkraster vanuit het niets te automatiseren.
En je kunt het zelfs gebruiken voor oneindige belasting als je metselwerkroosters wilt die net als Pinterest werken.
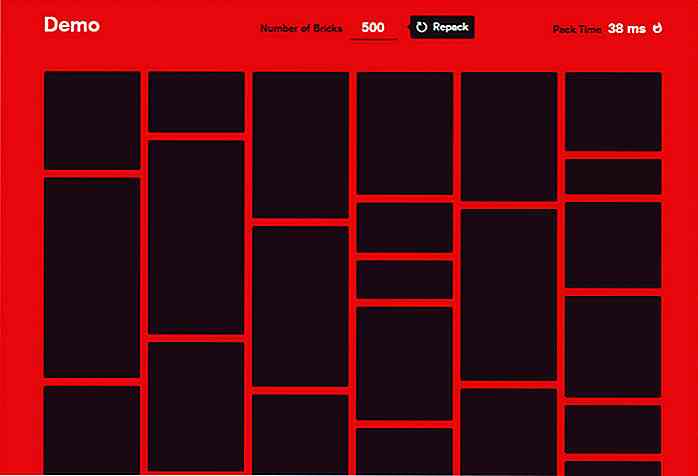
 Bekijk de demopagina voor een interactief raster dat u kunt wijzigen om te testen. U definieert het totale aantal elementen en het automatiseert het proces terwijl de totale renderingtijd wordt weergegeven.
Bekijk de demopagina voor een interactief raster dat u kunt wijzigen om te testen. U definieert het totale aantal elementen en het automatiseert het proces terwijl de totale renderingtijd wordt weergegeven.Ik heb bijvoorbeeld een raster met 500 elementen getest en het duurde slechts 13 milliseconden om te voltooien. Dit heeft geen invloed op de tijd voor het laden van alle 500 afbeeldingen, maar 13 ms voor een automatisch gegenereerd raster is zeer indrukwekkend.
Begin zelf door de bestanden te downloaden van GitHub en de installatie-instructies te volgen. Dit kan in eerste instantie verwarrend lijken, maar hoe meer je ermee speelt, hoe gemakkelijker het is om het in te stellen.

8 JavaScript-bibliotheken om SVG te animeren
SVG is een resolutie-onafhankelijke afbeelding. Dat betekent dat het er op elk type scherm goed uit zal zien zonder kwaliteitsverlies . Daarnaast kun je SVG tot leven laten komen met een aantal animatie-effecten.In een van de eerdere posts van onze SVG-serie hebben we je laten zien hoe SVG-animatie werkt met de element zij het op een laag niveau

Omgaan met online inhoudsdiefstal (persoonlijke ervaring)
(Persoonlijke ervaring van Darren Stevens) Online-inhoudsdiefstal is helaas een veel voorkomend incident tegenwoordig. Zodra een site populair wordt, is het slechts een kwestie van tijd voordat iemand deze weergeeft en probeert deze te verdrijven. Men heeft simpelweg toegang nodig tot een RSS-feed en een Google AdSense-account om inkomsten te genereren met andermans werk, en helaas gebeurt dit maar al te vaak
![5 redenen waarom een academische graad in Web Development nutteloos is [Op-Ed]](http://hideout-lastation.com/img/tech-design-tips/272/5-reasons-why-college-degree-web-development-is-useless.jpg)