nl.hideout-lastation.com
nl.hideout-lastation.com
Kaarten maken en aanpassen met Google Map Builder
Er zijn nu veel op geolocatie gebaseerde WordPress-thema's beschikbaar. Ze bieden aangepaste kaarten, zodat gebruikers gemakkelijk specifieke plaatsen kunnen vinden, zoals restaurants, evenementenlocaties, hotels en meer. Ik heb gemerkt dat sommige webontwikkelaars hun thema's hebben opgenomen met kaartondersteuning en deze vaak gebruiken op de contactpagina.
Ze gebruiken kaarten , Google Map om precies te zijn. En zoals je misschien hebt gemerkt, Google Map is een van de krachtigste kaartservices op internet. Het aanpassen van de kaart kan eenvoudig worden gedaan met API-besturing van kaartstijlen. Maar er is wel een nodig om Javascript-programmeren een beetje te begrijpen .
Probeer deze gloednieuwe Google Map Builder, een hulpmiddel om eenvoudig je eigen Google Map aan te passen. Het heeft een aardige en vriendelijke gebruikersinterface. U kunt de kaart met slechts een paar selecties uit het selectievak maken en u hoeft zelfs niet te coderen.
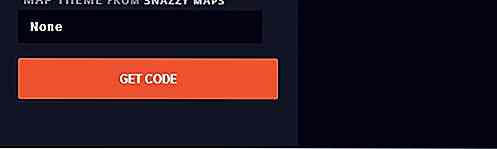
Er zijn veel opties om het uiterlijk van de kaart te bepalen. U kunt ook uw eigen markeringspictogram en plaatsen invoegen. En het mooiste is dat het 75+ kant-en-klare kaartthema's van Snazzy Maps heeft.
Overzicht
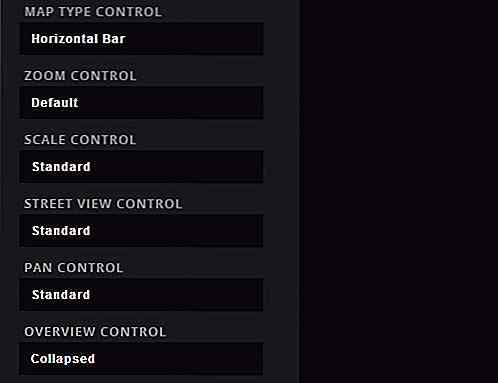
Google Map Builder werkt precies hetzelfde als het aanpassen van Google Map met API voor kaartstijlen. Het geeft je een gebruikersinterface (UI) die leuker is dan wat je kunt doen met gewone Javascript-code. Binnen de tool bevinden alle opties zich in het linkerdeelvenster, waardoor de resterende ruimte voor de kaart overblijft.
Bovenaan kunt u de kaart voorzien van de API-sleutel die nuttig is voor het controleren van het gebruik van de Maps API van de toepassing. De grootte en coördinaten van het kaartcentrum kunnen ook eenvoudig worden gedefinieerd.

De opties aan de linkerkant worden gebruikt om het uiterlijk van de kaart aan te passen: zoomen, kaartbeheer, slepen, kaarttype en kaartthema . Alle wijzigingen worden automatisch op de kaart weergegeven.

Aangepaste markering toevoegen
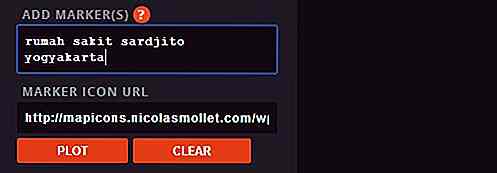
Met dit hulpmiddel kunt u eenvoudig uw aangepaste markering toevoegen om plaatsen in kaart te brengen. Om dit te doen, moet u eerst uw URL van het markeringspictogram en ook het adres van de plaats die u wilt markeren, opgeven .
Met dit pictogram Ziekenhuisgebouw van Kaartpictogrammen, kunt u de markering toevoegen.

Om te beginnen, aangezien het pictogram over een ziekenhuis gaat, zal ik de naam van het ziekenhuis invoeren in het tekstveld Add Marker (s) . U kunt hier ook enkele adressen (één per regel) opgeven. Wanneer u een adres toevoegt, wordt de kaart automatisch gevonden, dus zorg ervoor dat het adres en de kaart zo nauwkeurig mogelijk zijn.
Plaats vervolgens de URL van het pictogram in het veld Marker Icon URL .

En hier is het resultaat.

Verkrijg de code
Nu u de kaart hebt aangepast, is de volgende stap om hem op internet te zetten. Als u de code wilt ophalen, bladert u naar de onderkant van de pagina en ziet u de knop Code ophalen.

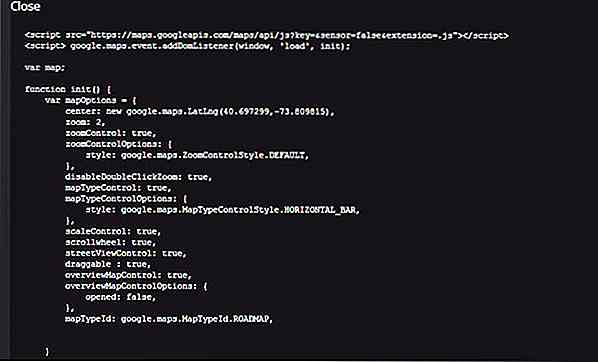
Druk gewoon op de knop en de code verschijnt boven de kaart. Hier krijgt u de javascript-code in de script en CSS-stijl voor de kaartgrootte, zoals wat u hebt als u de kaart handmatig hebt gestileerd. Kopieer en plak eenvoudig alle code en plaats deze in uw HTML vóór de head closure-tag.

Laatste gedachte
Er zijn veel opties in Google Map Builder, maar de meeste zijn alleen voor kaartbeheer. Om de look van de kaart aan te passen, kun je alleen afhankelijk zijn van thema's uit Snazzy Map, maar als ze je niet bevallen, kun je de kaart handmatig aanpassen (deze tutorial kan helpen) of samenwerken met andere tools zoals Google Maps Colorizr of Google Styled Kaartwizard.

Fresh Resource voor webontwikkelaars - april 2017
Sinds het begin van het jaar 2017 is er veel veranderd in de wereld van webontwikkeling, met nieuwe apps en bronnen die om de dag beschikbaar zijn . Bijblijven met de trend, deel ik vandaag met u een aantal nieuwe bronnen voor webontwikkeling.Deze hulpmiddelen omvatten een webapp waarmee je de nieuwe native CSS Grid-module kunt leren, een cursus die je helpt om van begin af aan React te leren, een verwijzing om een aantal PHP-ontwerppatronen te leren om je PHP-codes te verbeteren en nog een paar. La

The Future Of Cinematic Pleasure: 3D Movies & Beyond
3D-films bestaan al langer dan de meeste mensen denken. In feite bestaan ze al ongeveer een eeuw - sinds 1915! We hebben de groeiende populariteit van deze filmtechnologie in het afgelopen decennium gezien en zijn gaan beseffen dat de recente heropleving niet slechts een voorbijgaande bevlieging is .De 3D-f

![Optimaliseer uw afbeeldingen met vooraf gedefinieerde afbeeldingsformaten [WordPress-tip]](http://hideout-lastation.com/img/nophoto.jpg)