nl.hideout-lastation.com
nl.hideout-lastation.com
Vervelend webontwerptrends die u moet vermijden (of met mate doen)
Mensen houden ervan om trends te volgen . En daar is niets slecht aan. In feite is het volgen van trends een must om 'cool' te zijn. Dit is erg belangrijk voor webontwerpers om gelijke tred te houden met de groeiende concurrentie. Maar als het gaat om het volgen van trends, hebben webontwerpers soms de neiging om de belangrijkste details te overdenken of over het hoofd te zien, vooral voor bruikbaarheid.
In dit bericht gaan we proberen enkele van de 'vervelende' dingen van de huidige ontwerptrends te vermelden . Als je begrijpt wat ze vervelend maakt, kun je ze niet zelf doen.
Oneindige scroll met voettekstinhoud
Oneindig veel laden is cool en in veel gevallen houden mensen echt van de gladheid ervan. Dankzij Pinterest is oneindig scrollen tot nu toe nog steeds hot. Het probleem doet zich voor wanneer een website automatisch schuift en een voettekst bevat die de hele tijd naar beneden wordt geduwd.
Hier is het perfecte voorbeeld van een oneindige combinatie van scroll en voettekst.

DVF.com gebruikt oneindig scrollen en ze hebben hun voettekst, nou ja, onderaan. Ik probeerde te scrollen om de voettekst in te halen, maar de pagina bleef maar uitbreiden .
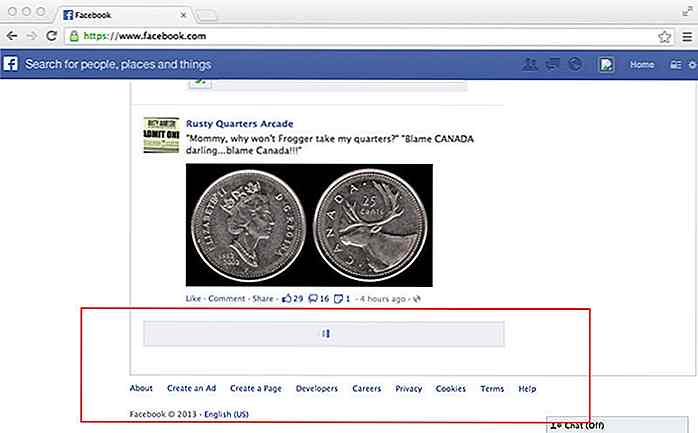
Dit is niet alleen vervelend, dit is een bruikbaarheidsprobleem dat moet worden aangepakt. Iets dat Facebook vrij gemakkelijk wist op te lossen. Maar toen de oneindige scroll op de site werd geïntroduceerd, hadden ze ook dit probleem.
 (Afbeeldingsbron: Zachstronaut.com)
(Afbeeldingsbron: Zachstronaut.com)
Parallax-websites Galore
Parallax-websites zijn in orde, en tot op zekere hoogte zijn ze echt een lust voor het oog. Dit soort websites waren vroeger edelstenen omdat ze zo zeldzaam en perfect waren voor de gewone gebruiker. Op dit moment is het overal. De schoonheid in zeldzaamheid is nu dood en zelfs webontwerpblogs zijn tegenwoordig parallelle tutorials.

Ook is er een lichte misvatting over parallax-websites. Er zijn mensen die denken dat een website met één pagina die scrollt als een parallax-site wordt beschouwd. Dit is fout. Parallax-websites geven de diepte weer door lagen te hebben terwijl normale websites met één pagina niet de illusie van diepte hebben.
Parallax-websites zijn nu prima voor het introduceren van een product of een service, iets dat niet veel tekst nodig heeft, maar een mooie presentatie zou van pas komen . Het probleem doet zich voor wanneer parallax-websites worden gebruikt om reguliere websites met veel inhoud te vervangen. In plaats van ze op verschillende pagina's te scheiden, worden ze allemaal in één pagina geladen.
Een ander probleem met overmatig gebruik en misbruik van parallaxwebsites, waaronder gewone websites met één pagina, is wanneer ze op het punt komen dat je een aantal seconden naar beneden moet scrollen om de bodem te bereiken.
Ten eerste kan het lastig zijn met browsegeschiedenis . Ten tweede zijn deze websites vaak zwaar in termen van het laden van de bestanden . Welke gebruikers met een trage internetverbinding zouden absoluut minachten en waarschijnlijk nooit meer bezoeken. Maar over het algemeen is parallax-websites nog steeds in staat om het hart van mensen te boeien als ze goed worden gedaan.
Drijvende elementen
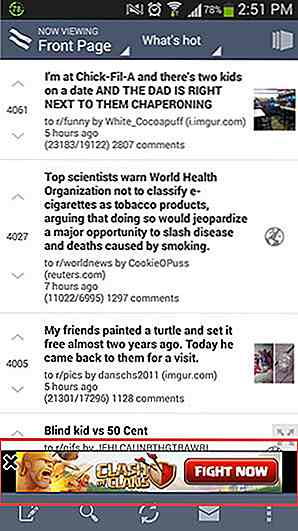
Er lijkt een grote fascinatie te zijn als het gaat om zwevende elementen in een website. Zwevende menubalken die blijven hangen, zelfs nadat de gebruikers naar het voetgedeelte hebben gescrold, zwevende social media-pictogrammen die erop lijken te klikken, en zwevende sidebar-advertenties. Dit gebeurt zowel op desktops als op mobiele websites.
Hier zijn een paar redenen waarom dit slecht is :
- Mensen met een klein scherm kunnen de beschikbare inhoud niet volledig zien.
- Het is irritant.
- Qua design zien ze er helemaal niet goed uit.

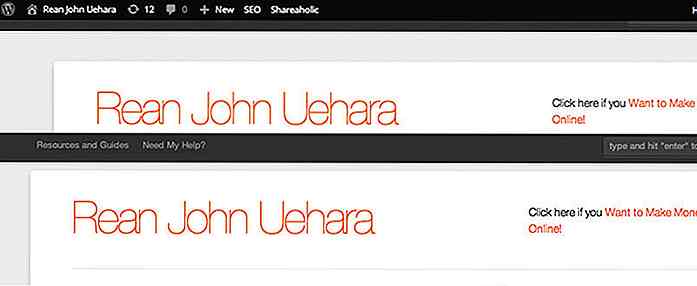
Bekijk de bovenstaande screenshot. Het is mijn website en ik haat er twee dingen over. Ten eerste wanneer ik me aanmeld op mijn dashboard en de voorpagina bezoek, de beheerbalk is er altijd om de links en zoekbalk te dekken. Ten tweede is de menubalk zelf die met de pagina schuift. Je begrijpt waarschijnlijk mijn frustratie hiermee.
Hier is een voorbeeld voor mobiele toepassingen . Het zweeft en wanneer het gesloten is, verschijnt het na een paar seconden (geen minuten).

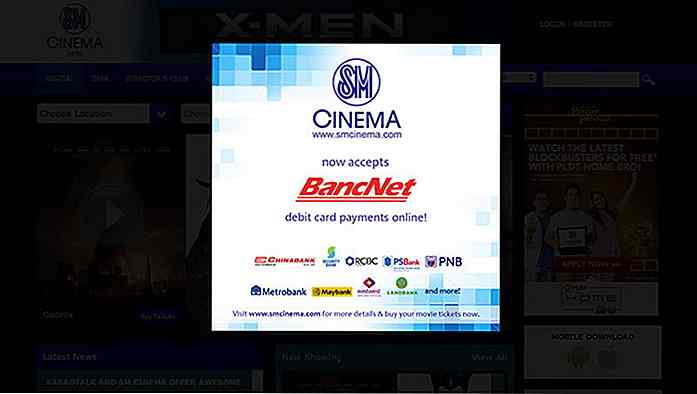
Pop-ups en Splash-pagina's
Splash-pagina's zijn oud. Popups zijn slecht. Maar degenen die geen waarde bieden, zijn in feite de voorboden van duisternis (zie screenshot hieronder). En als ik geen waarde zeg, bedoel ik pop-ups of splash-pagina's die alleen bestaan om een advertentie van een derde partij weer te geven of om op zoek te gaan naar Facebook-likes en Twitter-volgers.

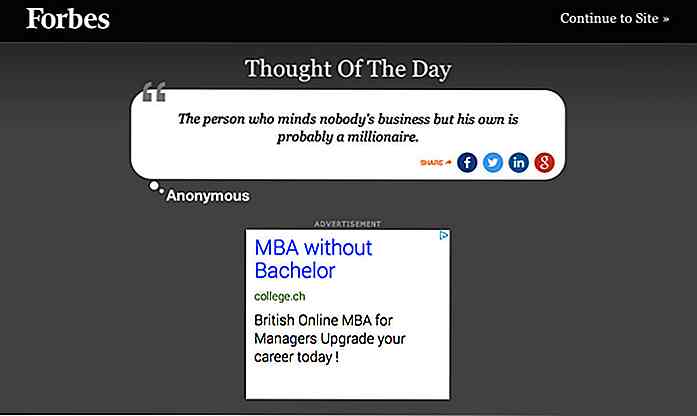
Splash-pagina's zijn een kwestie van geschiedenis en mogen helemaal niet worden gebruikt. Ik weet niet eens zeker waarom Forbes zich nog steeds aan zo'n grove praktijk vastklampt.

Popups zijn een noodzakelijk kwaad. En ze werken goed. Maar mensen haten ze. Dus waarom blijven mensen vallen voor deze pop-ups? Eenvoudig: het is omdat ze waarde bieden . Een gratis e-boek, een kortingsbon, geweldige informatie die ze krijgen als ze zich aanmelden voor een nieuwsbrief en soortgelijke dingen.
Mijn punt hier is zoveel mogelijk proberen pop-ups te vermijden . Als u pop-ups niet kunt vermijden omdat u een product te promoten heeft, moet u tenminste het fatsoen hebben om iets te bieden in ruil voor de tijd (of het e-mailadres) van mensen.
Afleidende achtergrond
In elke kunstvorm houden beginners en gevorderden ervan iedereen te vertellen dat ze het altijd eenvoudig, dom moeten houden ! En terecht, als het doel van de website die u ontwerpt informatie is, moet de nadruk liggen op de inhoud, niet op de achtergrond.
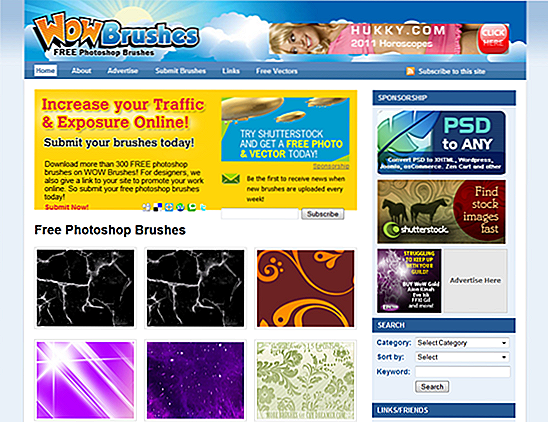
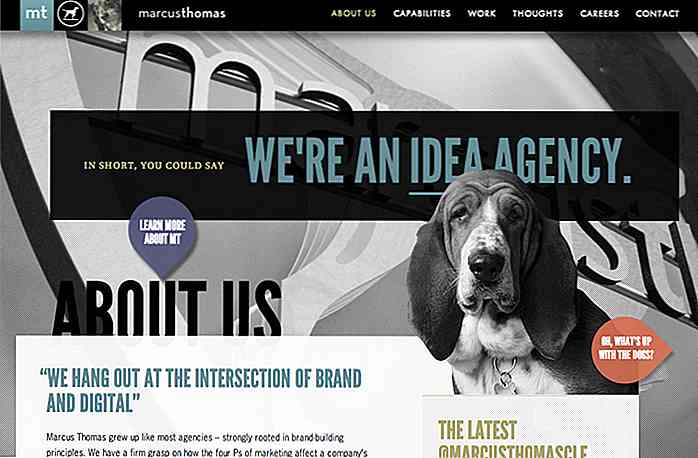
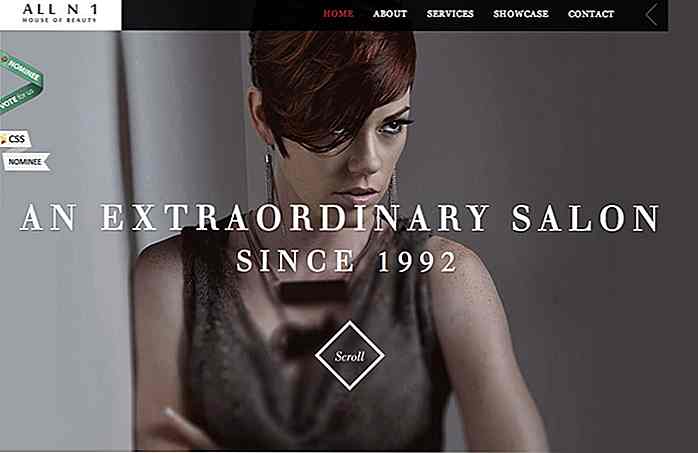
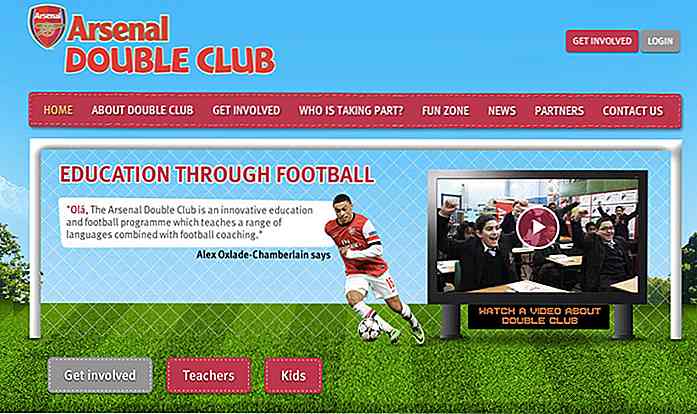
Hier is een voorbeeld van een website met een geweldige achtergrond op volledig scherm.

Als u naar de website zelf gaat, ziet u dat er verschillende grote afbeeldingen als achtergrond worden gebruikt. En het is fantastisch toegepast! De reden? De afbeeldingen die hier worden gebruikt, worden daar niet alleen als achtergrond geplaatst, maar als middel om de aandacht van mensen te trekken, om visuele aanwijzingen te geven over wat er echt toe doet.

Wat vindt u van de hierboven getoonde website. Denk je dat het storend is?
Conclusie
Het is door noodzaak of passie dat de dingen hierboven worden geboren, en daar is absoluut niets mis mee. Het wordt alleen maar "fout" wanneer ze te veel worden gebruikt of zonder aan de gebruikers te denken.
Onthoud dat ontwerpen draait om het comfortabel maken van mensen en om hen te helpen uw website met groot gemak te gebruiken, niet om ze gefrustreerd te maken.
![Hoe uw kinderen veilig te houden op een smartphone [Infographic]](http://hideout-lastation.com/img/tech-design-tips/181/how-keep-your-kids-safe-smartphone.jpg)
Hoe uw kinderen veilig te houden op een smartphone [Infographic]
Smartphones en tablets krijgen een slechte rap als het gaat om het gebruik van kinderen. Als je ooit een kind hebt zien vastplakken aan hun iPad tijdens het eten in plaats van hun eten aan te raken, is het gemakkelijk te begrijpen waarom. Maar hier op Hongkiat.com beschouwen we deze apparaten als hulpmiddelen die ons helpen onze levens te verbeteren, zelfs onze kinderen veilig houden, en die we altijd onder controle hebben

Betty: verander Generic English in Linux Terminal Commands
De Linux-terminal kan een complex beest zijn, en het zou handig zijn om iets als Siri te hebben om dingen gemakkelijker te maken. Natuurlijk is het vaak niet nodig om naar de terminal te gaan voor reguliere gebruikers, maar er zijn enkele voordelen aan het gebruik van de terminal via de grafische gebruikersinterface