nl.hideout-lastation.com
nl.hideout-lastation.com
ColorHexa is uw ultieme kleurenencyclopedie
Kleur is een van de belangrijkste kenmerken van elke interface. Het kiezen van een goed kleurenschema is lastig, maar als u meer met kleuren werkt, krijgt u een aantal praktische tips.
De ColorHexa-webapp moet de handigste tool zijn voor de kleurkeuze. Het is geen schemagenerator of kleurkiezer, maar eerder een enorme informatiebron over kleur die is gemaakt voor zowel ontwerpers als ontwikkelaars.
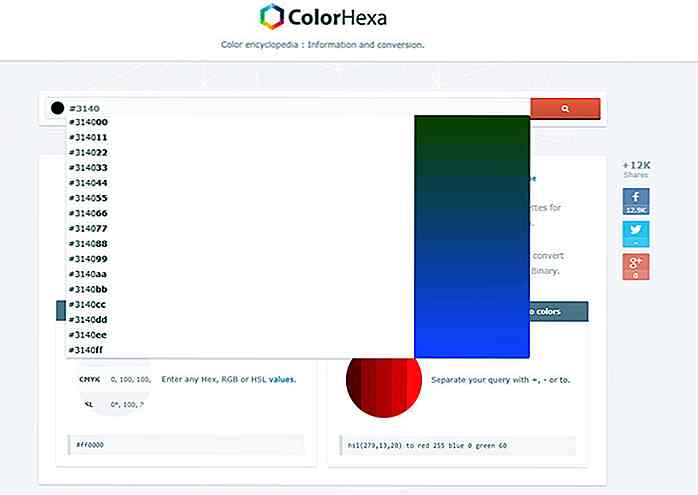
 U begint met het invoeren van elk kleurformaat in het zoekvak . Dit kan een hexadecimale waarde, RGB, CMYK, HSL of zelfs de naam van een kleur zijn. Vrijwel elk formaat wordt ondersteund.
U begint met het invoeren van elk kleurformaat in het zoekvak . Dit kan een hexadecimale waarde, RGB, CMYK, HSL of zelfs de naam van een kleur zijn. Vrijwel elk formaat wordt ondersteund.Wanneer u begint met typen, wordt het zoekveld automatisch gevuld met suggesties . Dit is een van de coolste functies die ik heb gezien in een kleuren-app en helpt ColorHexa zeker om zich van de rest te onderscheiden.
Op de pagina met kleureninformatie vindt u live demo's van de kleur, bijpassende kleurenschema's en zelfs enkele kleuralternatieven die u zou kunnen proberen.
Er is ook een groot conversiegebied met de onbewerkte codes voor het converteren van uw kleur naar andere indelingen . Veel van deze indelingen heb ik nog nooit gehoord en moesten Google met hen delen om meer te leren.
Ik heb gezegd dat dit geen app met een kleurenschema is, maar je vindt een paar schema-suggesties op elke kleurinformatiepagina . Dit zijn niet de beste keuzes die je zou kunnen kiezen, maar ze bieden een goed startpunt.
De ware schoonheid van ColorHexa is dat elke ontwerper de tool om verschillende redenen zal gebruiken . Het kiezen van kleuren voor een website voelt heel anders dan het omzetten van een CMYK-kleur naar een digitaal formaat.
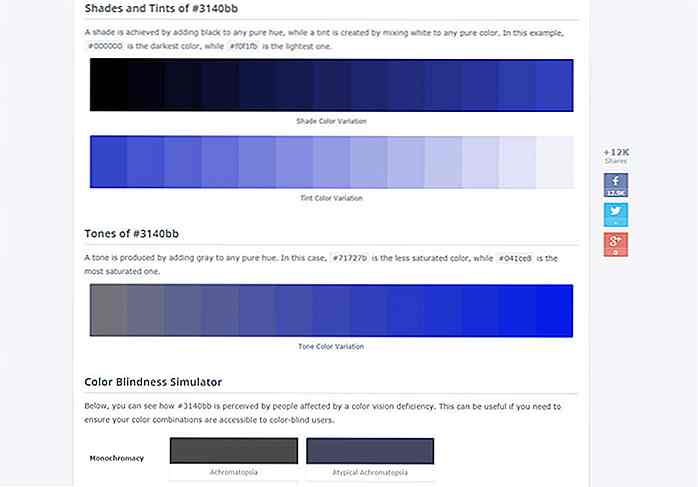
U kunt ook in de secties duiken die verschillende tinten, tinten of de kleurenblindheidstool beslaan en laten zien hoe de kleur eruit zou kunnen zien voor gebruikers met een visuele beperking.
 Ik kan me niet herinneren de laatste keer dat ik een kleuren-app vond met deze vele functies. ColorHexa is verreweg een van de beste hulpmiddelen om meer over kleuren te weten te komen en hoe u ze kunt matchen .
Ik kan me niet herinneren de laatste keer dat ik een kleuren-app vond met deze vele functies. ColorHexa is verreweg een van de beste hulpmiddelen om meer over kleuren te weten te komen en hoe u ze kunt matchen .Bezoek de startpagina en probeer het eens! Of u kunt op hun gerelateerde tools & resource-pagina's ingaan op onderwerpen zoals webveilige kleuren en kleurovergangen .

6 manieren waarop sociale media Kerstmis hebben veranderd
Versier de gangen met takken van hulst zoals #Christmas is hier! Uiteraard is er veel veranderd in de manier waarop we de feestdagen vieren, met de voortdurende opkomst van smartphones, sociale media en selfies - probeer maar eens te voorkomen dat je kerstdiner op Instagram verschijnt. In plaats van kerstkaarten per post te verzenden of vrienden uit te nodigen voor het kerstfeest met een telefoontje, laten we nu e-mails vallen en nodigen ze uit via Facebook-evenementen