nl.hideout-lastation.com
nl.hideout-lastation.com
Bestfolios - Een galerij met verbazingwekkende ontwerpportfoliosites
Als u een bepaald type ontwerpwerk doet, is een indrukwekkende portfoliosite een van uw belangrijkste behoeften. En de eerste stap naar het ontwerpen van uw eigen site is het bestuderen van andere sites voor ideeën.
Deze kleine ontwerpideeën lijken in het begin misschien onbeduidend. Maar als u ze allemaal samenvoegt, krijgt u een groter beeld voor uw persoonlijke portfoliowebsite.
Het vinden van kwaliteitsportfolio's en het verzamelen van ideeën kost tijd. Met Bestfolios kunt u echter de tijd die u aan het zoeken besteedt schaven en meteen een kijkje nemen in enkele fantastische sites.
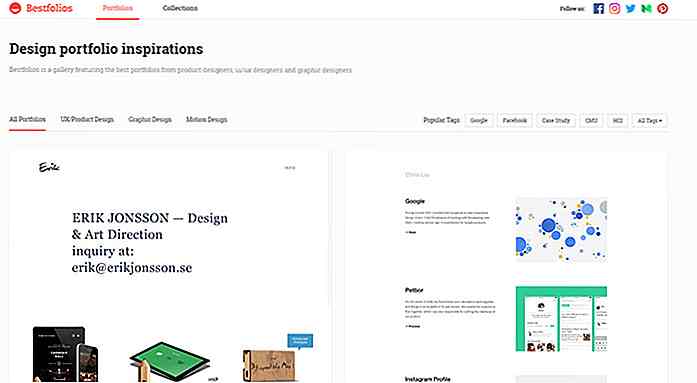
 De website Bestfolios lijkt veel op andere inspiratiegalerijen, maar dan met een twist. Deze site richt zich alleen op designerportfolio's, waarvan er veel ontwerpers hebben die werken bij grote bedrijven zoals Google en Facebook.
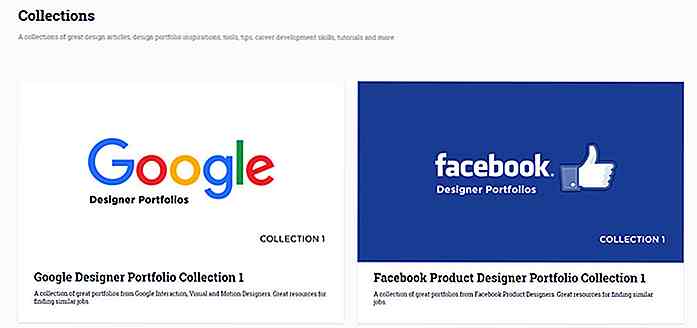
De website Bestfolios lijkt veel op andere inspiratiegalerijen, maar dan met een twist. Deze site richt zich alleen op designerportfolio's, waarvan er veel ontwerpers hebben die werken bij grote bedrijven zoals Google en Facebook.Als u de collectiespagina bekijkt, kunt u zelfs door portefeuilles bladeren op basis van samengestelde onderwerpen zoals specifieke technologiebedrijven . Op dit moment zijn de collecties klein, maar ik hoop dat de site in de nabije toekomst nog veel meer zal toevoegen.
Vanaf de hoofdpagina kunt u sorteren op 3 soorten portfolio's:
- UX / productontwerp.
- Grafisch ontwerp.
- Motion graphics.
 Elke portfolio is ook getagd met bepaalde ontwerpfuncties, zoals case-studies, visuele illustraties of bepaalde ontwerptrends zoals minimalisme.
Elke portfolio is ook getagd met bepaalde ontwerpfuncties, zoals case-studies, visuele illustraties of bepaalde ontwerptrends zoals minimalisme.Ik heb deze galerij enorm waardevol gevonden voor het uitkiezen van een aantal geweldige portfolio-ideeën .
De meeste websites zijn gebouwd op basis van andere ideeën en ze zijn meestal gebaseerd op een geweldig ontwerp. Gebruik deze inspiratiegalerij dus in uw voordeel en sla zeker alle portefeuilles op die echt uw aandacht trekken.

Belangrijkste webannotatie- en markeringshulpmiddelen
Contextuele feedback is cruciaal voor teams op afstand die online werken om een snel en efficiënt feedbacksysteem te hebben . Feedback vragen en nemen is vervelend en gebeurt meestal oncontext via e-mail en sms. Er zijn echter een aantal tools waarmee teams dingen kunnen bespreken en online op veel betere manieren kunnen samenwerken .

Aangepaste tijdinvoervelden met jQuery Timedropper
Sommige webformulieren vereisen datumgebaseerde invoer en datumselectieplug-ins kunnen daarbij helpen. Maar hoe zit het met de invoer van de tijd ?Met de gratis jQuery-plug-in Timedropper kunt u aangepaste tijdkiezers toevoegen voor het instellen van afspraken, het plannen van telefoongesprekken of vrijwel alles wat u nodig hebt