nl.hideout-lastation.com
nl.hideout-lastation.com
Een inleiding tot Progressive Web Apps
De meeste ontwikkelaars hebben in ieder geval wat gezoem gehoord over Progressive Web Apps . Deze worden breed ondersteund door technologiebedrijven zoals Google en zijn snel de norm aan het worden voor webtoepassingen met meerdere apparaten .
Maar wat is precies het verschil tussen een standaard en een progressieve web-app?
Voor ontwikkelaars is het een hele wereld van verschil . Progressive Web Apps gebruiken moderne web-API's om native app-ervaringen in de browser te creëren . Dit betekent dat ontwikkelaars snel ladende dynamische apps kunnen bouwen zonder hybride raamwerken te gebruiken.
In deze handleiding behandel ik de basisprincipes van Progressive Web Apps, enkele basisfuncties en hoe u aan de slag kunt gaan met het maken van uw eigen apps .
Wat zijn Progressive Web Apps?
Progressive Web Apps (of PWA's) maken gebruik van webbrowser-API's om native app-ervaringen rechtstreeks in de browser op elk apparaat te creëren.
Uiteindelijk omvatten Progressive Web Apps een handvol technologieën die ontwikkelaars kunnen gebruiken om krachtige native-achtige applicaties te maken. Veel hiervan zijn afkomstig van web-API's, zoals de Service Workers API of de Push API .
Er zijn nogal wat vereisten om iets een PWA te noemen, maar dit zijn de belangrijkste :
- Is volledig mobiel responsief .
- Houdt vast aan progressieve verbetering .
- Kan lokaal op smartphones en tablets worden geïnstalleerd .
- Draait offline zonder internet, met behulp van servicemedewerkers.
- Scheid inhoud van functionaliteit met behulp van de shell van de app.
- Builts op HTTPS voor meer veiligheid.
- Te vinden in Google Zoeken.
- Heeft dynamische app-achtige pagina's maar elk heeft nog steeds zijn eigen URL .
Als u overweegt een kleine web-app te bouwen, kunt u in plaats daarvan proberen een Progressive Web-app te maken. Dit komt met een beetje een leercurve, maar je hebt zoveel meer controle over de gebruikerservaring als gevolg.
Laten we een duik nemen in de fundamenten van Progressive Web Apps en leren wat hen aanzet.
Servicemedewerkers
Elke Progressive Web App heeft servicewerkers nodig . Dit zijn verkeersmedewerkers die coördineren waar het verkeer naartoe gaat, waar gegevens vandaan komen en hoe het allemaal wordt georganiseerd en in de cache wordt opgeslagen .
In eenvoudige bewoordingen werkt de servicemedewerker als een JavaScript-bestand en wordt deze op de achtergrond van uw web-app uitgevoerd. Wanneer de gebruiker een gebeurtenis uitvoert, roept hij het servicewerkerscript op om gegevens te verzamelen, gegevens op te slaan of beide!
Het gebruik van de Service Worker API is essentieel voor het uitvoeren van een offline-ondersteunde PWA. Dit is hoe u gegevens tussen weergaven verzendt en hoe u gegevens uit een lokale database kunt opvragen . Maar dit zijn meestal geavanceerde dingen die je leert door aan een PWA-project te werken.
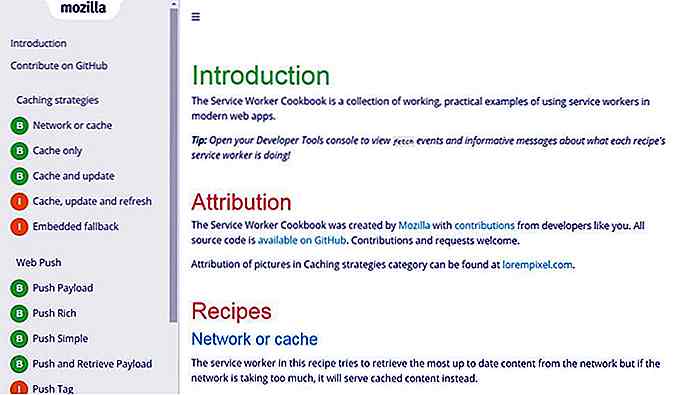
Neem een kijkje in het Cookbook van Service Workers voor standaardfragmenten en live demo's . Dit is een fantastische manier om te leren door te bestuderen wat anderen hebben gedaan en dat te klonen in je eigen apps .
 Als u hoopt een Progressive Web App te bouwen, begin dan met de Service Worker API . Gewoon sleutelen aan het en lokaal een eenvoudige demo opzetten. Dit zal de basis leggen voor het later bouwen van aangepaste applicatiefuncties en pagina's die allemaal door servicemedewerkers worden uitgevoerd.
Als u hoopt een Progressive Web App te bouwen, begin dan met de Service Worker API . Gewoon sleutelen aan het en lokaal een eenvoudige demo opzetten. Dit zal de basis leggen voor het later bouwen van aangepaste applicatiefuncties en pagina's die allemaal door servicemedewerkers worden uitgevoerd.Voor beginnershandleidingen en gedetailleerde codefragmenten raad ik deze bronnen specifiek aan:
- Aan de slag met servicemedewerkers
- Aan de slag met servicemedewerkers
- Service worker-voorbeeld: Aangepaste offlinepagemonster
De shell van de app
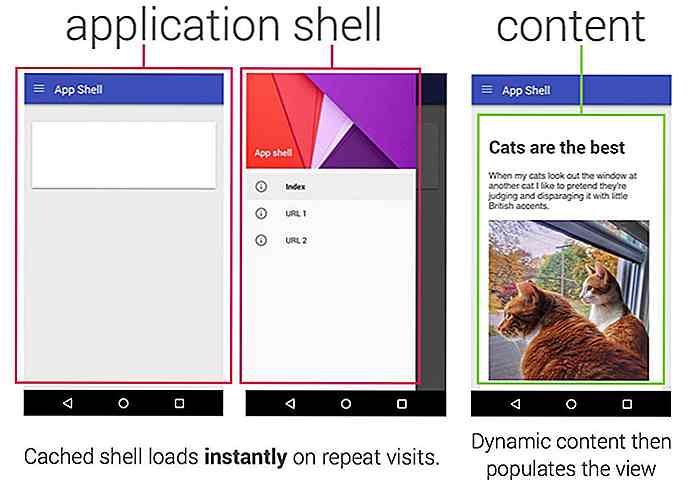
De meeste native apps volgen een app-shellarchitectuur waarbij de gegevens en app-code volledig los staan van de gebruikersinterface . De shell van de toepassing kan lokaal in de cache worden opgeslagen, zodat elke pagina ongelooflijk snel wordt geladen.
Dit blijft bij hetzelfde 'native app'-gevoel waarbij de interface altijd zichtbaar blijft maar de inhoud / functionaliteit elke keer anders laadt . Bekijk deze pagina op de Google Developers-site voor meer informatie over het shell-model van de app .
 De meeste apps hebben een zeer eenvoudige app-shell en u moet uw architectuur eenvoudig ontwerpen.
De meeste apps hebben een zeer eenvoudige app-shell en u moet uw architectuur eenvoudig ontwerpen.Meestal heeft de shell van de app deze hoofdelementen :
- Bovenste navigatiebalkkoppelingen.
- Vernieuwen knop (optioneel).
- Pagina achtergrondcontainer.
U kunt hier een leuke casestudy vinden over de shell-architectuur van Google I / O Progressive Web App . Ze bieden ook enkele tips voor het bouwen van uw eigen shell-architectuur, caching en automatisch voor elke pagina .
Denk aan de shell-architectuur als alle statische gebruikersinterface-elementen die u op elke afzonderlijke pagina zult gebruiken. Deze moeten worden gescheiden van de rest van uw code en in de cache worden bewaard zodat ze eenvoudig opnieuw kunnen worden gebruikt. Bekijk ook het intro van Google voor het onderwerp met veel codefragmenten om u op weg te helpen .
Online en offline ondersteuning
De meeste native apps worden prima uitgevoerd zonder internet . Progressive Web Apps zijn bedoeld om hetzelfde gedrag te volgen.
Via servicemedewerkers kunt u lokale caches met JSON-code voor elke pagina maken. Op deze manier kunnen gebruikers lokaal door uw web-app bladeren . U kunt ook een manifestbestand opnemen om uw pictogrammen, opstartscherm en andere startinstellingen te definiëren.
Als u de API Service Worker gebruikt, neemt u een kijkje in de Cache-API die deel uitmaakt van hetzelfde framework . Het is over het algemeen de beste manier om gegevens lokaal op te slaan en later te openen via servicemedewerkers .
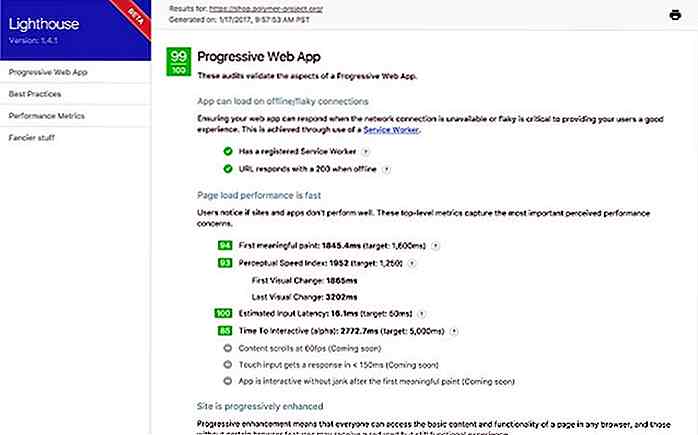
Je kunt ook elke webapp testen met Lighthouse, een gratis tool om de compliantie van functies en ondersteuning voor PWA-technologieën te controleren.
 PWA's vereisen altijd offline ondersteuning via de Service Worker API, zodat ze kunnen werken in laag-connectieve staten . Lighthouse is de beste manier om offline ondersteuning te testen, samen met tal van andere functies.
PWA's vereisen altijd offline ondersteuning via de Service Worker API, zodat ze kunnen werken in laag-connectieve staten . Lighthouse is de beste manier om offline ondersteuning te testen, samen met tal van andere functies.Live voorbeelden
Het bestuderen van live PWA's en zien hoe ze werken, is een geweldige manier om te leren. De Progressive Web App-markt is echter nog steeds in opkomst, dus veel van de beste zijn verspreid over verschillende hoeken van het internet .
Maar dankzij de PWA-rotsgalerij heb ik een aantal fantastische voorbeelden samengesteld om te laten zien wat PWA's echt kunnen doen.
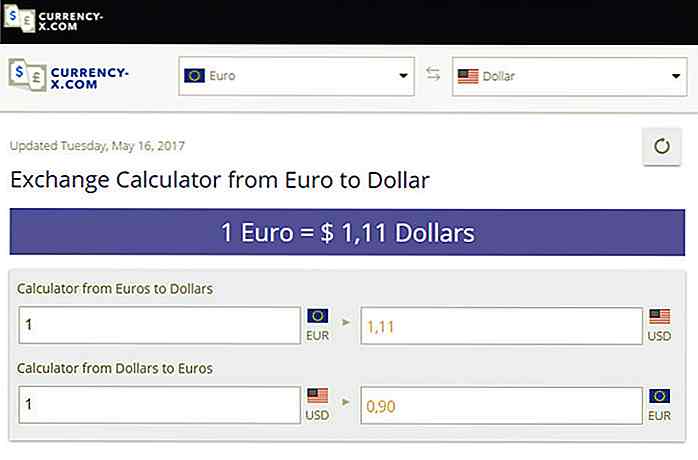
1. Valutaconverter
Deze vrij eenvoudige valutacalculator neemt wisselkoersen en berekent de huidige verschillen tussen een ton valuta's wereldwijd .
 U zult merken dat deze web-app volledig reageert, ondersteuning biedt voor aanraking en automatische updates zonder enige paginavernieuwing.
U zult merken dat deze web-app volledig reageert, ondersteuning biedt voor aanraking en automatische updates zonder enige paginavernieuwing.Dit zijn slechts enkele van de functies die u van een normale Progressive Web App verwacht . Deze app kan ook lokaal op je telefoon worden opgeslagen om offline te werken, maar maakt wel verbinding met een JSON-bestand om de huidige wisselkoersen te controleren.
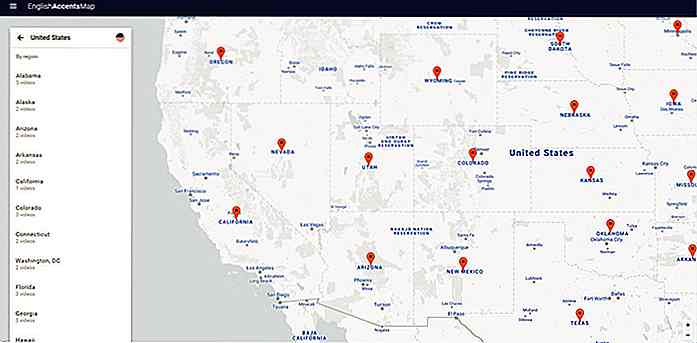
2. Engelse accenten
Ik ben gewoon dol op deze webapp, omdat deze zowel uniek als ongelooflijk goed ontworpen is. De English Accents Map beheert video's online waar mensen accenten hebben uit specifieke regio's in de VS en het VK.
 Door ergens op de kaart te klikken, kunt u luisteren naar hoe mensen bepaalde woorden uitspreken in verschillende delen van de wereld. De app is razendsnel en het is open-source op GitHub voor iedereen om uit te checken.
Door ergens op de kaart te klikken, kunt u luisteren naar hoe mensen bepaalde woorden uitspreken in verschillende delen van de wereld. De app is razendsnel en het is open-source op GitHub voor iedereen om uit te checken.De internals draaien op React / Redux met Firebase en een API-verbinding met Google Maps . Absoluut een geweldig voorbeeld van iets dat vrij eenvoudig is voor beginners om te studeren en te leren.
3. Pokedex.org
Een andere vrij eenvoudige PWA is deze Pokedex-app gemaakt door Nolan Lawson. Hij publiceerde deze code ook vrijelijk op GitHub, dus het is ons nog een ander project dat de moeite waard is om rond te snuffelen en te studeren .
 Aangezien deze gegevens statisch kunnen blijven, wordt deze afgehandeld via een lokale engine genaamd PouchDB . Alle gegevens komen van de PokeAPI en worden vervolgens opgeslagen als gewoon JavaScript. Dit betekent dat je het lokaal als een echte native app op je telefoon kunt opslaan en het met of zonder internettoegang kan gebruiken. Best cool, toch?
Aangezien deze gegevens statisch kunnen blijven, wordt deze afgehandeld via een lokale engine genaamd PouchDB . Alle gegevens komen van de PokeAPI en worden vervolgens opgeslagen als gewoon JavaScript. Dit betekent dat je het lokaal als een echte native app op je telefoon kunt opslaan en het met of zonder internettoegang kan gebruiken. Best cool, toch?Het geheel wordt mogelijk gemaakt door JavaScript, dus het is een bewijs van hoeveel je kunt doen met de code van de frontend. Het gebruikt veel caching met de Service Worker API, dus het is gek snel en super eenvoudig te gebruiken .
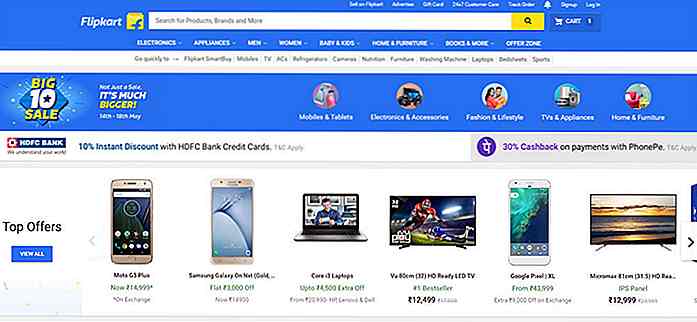
4. Flipkart
Ten slotte en het meest verrassend, laten we de Flipkart-website bekijken . Deze volledige e-commerce-winkel is in feite een Progressive Web App .
 Het is volledig responsief en laadt pagina's dynamisch . Pagina-URL's worden toegevoegd aan de browser, zodat u deze kunt kopiëren / plakken en ze kunt delen als een normale website.
Het is volledig responsief en laadt pagina's dynamisch . Pagina-URL's worden toegevoegd aan de browser, zodat u deze kunt kopiëren / plakken en ze kunt delen als een normale website.Dit is gemakkelijk de meest complexe PWA die ik ooit heb gezien . Ik ben verbaasd dat de ontwikkelaars in staat waren om een dergelijke naadloze ervaring op het web voor alle gebruikers te creëren, laat staan om lokale offline opslag te ondersteunen.
En hoewel ik geen repo kon vinden voor de hele Flipkart-broncode, is er een Flipkart-pagina op GitHub met kleinere codefragmenten van hun ontwikkelteam.
Meer leren
Progressive Web Apps zijn ongelooflijk populair en zullen zeker stoom winnen als meer ontwikkelaars overschakelen van native / hybride apps.
Er is een jaarlijkse top genaamd de Progressive Web App Summit en ze publiceren video's op YouTube die je gratis kunt bekijken. Dit is een geweldige manier om wat professionele kennis op te pikken zonder een kaartje te hoeven betalen .
Maar als u op zoek bent naar meer gedetailleerde PWA-coderingsgidsen, bekijk dan zeker deze tutorials:
- Een beginnershandleiding voor Progressive Web Apps
- Bouw je eerste progressieve web-app met React
- Een Progressive Web-app bouwen met polymeer

5 apps om de productiviteit van uw ontwerpteam te verhogen in 2017
Als je net als de meeste webdesignprofessionals bent, besteed je een deel van je tijd aan het zoeken naar manieren om dingen sneller en beter te doen . U weet heel goed dat productiviteitsverhogingen een manier zijn om zich te vertalen in een hoger inkomen. De hulpmiddelen die u gebruikt om uw productiviteit te beïnvloeden, kunnen deze echter vergroten of beperkingen opleggen.

40 gratis infographic sjablonen om te downloaden
Infographics zijn tegenwoordig erg populair. Ze helpen lezers grote hoeveelheden informatie te begrijpen en te onthouden in een leuke, boeiende vorm. Omdat infographics vrij grote grafische afbeeldingen zijn en een combinatie van grafieken, grafieken, afbeeldingen, typografie, tekstinformatie, enz . Bevatten, hebben ze veel tijd en moeite nodig om helemaal opnieuw te worden gemaakt