nl.hideout-lastation.com
nl.hideout-lastation.com
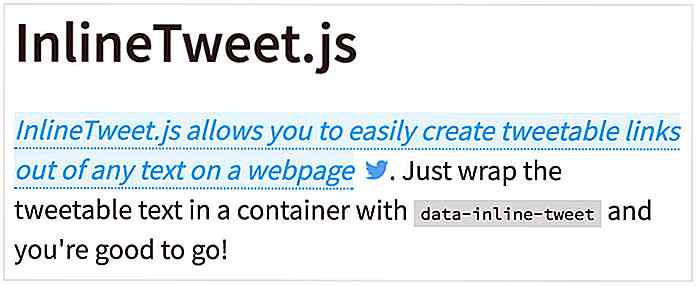
Voeg tweetable links toe aan uw inhoud met InlineTweet.js
Je zult deze functie veel zien op grote sites zoals TechCrunch en Mashable. U leest een artikel en merkt op dat een hele zin is gemarkeerd als een link .
Maar als je erop klikt, wordt er een tweetvenster geopend waarin je wordt gevraagd dat tekstfragment met je Twitter-volgers te delen. Het is een geweldige manier om verkeer naar uw site te trekken en meer sociale shares te stimuleren.
Als u dit effect op uw site wilt repliceren, probeert u InlineTweet.js . Het kan u uren installatietijd besparen door deze functionaliteit rechtstreeks aan uw pagina toe te voegen.
 Deze gratis JavaScript-plugin is supereenvoudig te installeren en heeft zelfs een gratis WordPress-plug-in als je die route de voorkeur geeft.
Deze gratis JavaScript-plugin is supereenvoudig te installeren en heeft zelfs een gratis WordPress-plug-in als je die route de voorkeur geeft.Het vereist geen JavaScript-afhankelijkheden, dus u kunt dit sans-jQuery uitvoeren.
Alle inhoud werkt rechtstreeks via gegevensattributen, dus u zou ze één voor één moeten instellen op basis van uw inhoud. Natuurlijk maakt de WordPress plug-in dit een stuk eenvoudiger, dus als je liever meer controle hebt is dit een geweldige optie.
Op de hoofdscriptpagina vindt u enkele codefragmenten die aantonen hoe dit werkt.
U hoeft alleen het JS-script in uw pagina op te nemen en een aantal CSS naar uw stylesheet te kopiëren (slechts 3 blokken). Van daaruit kunt u HTML-codes als volgt toevoegen:
Lorem Khaled Ipsum is een belangrijke sleutel tot succes Het enige vereiste item hier is het allerbeste kenmerk voor data-inline-tweet . Dit is het enige dat je nodig hebt om het effect te laten werken, al het andere is optioneel .
Maar die extra opties maken wel degelijk verschil omdat ze functies toevoegen aan de automatisch gegenereerde tweet :
Data-inline-tweet-via- voegt een @mention toe aan de tweetData-inline-tweet-tags- voegt tags toe aan de tweet (als er ruimte is)Data-inline-tweet-url- bevat een klikbare URL in uw tweet
De installatie kan moeilijk zijn en daarom raad ik aan om de WordPress-plug-in te gebruiken als dat mogelijk is.
Maar het is niet zo erg als je de inhoud gewoon kopieert en plakt in elke tekst die je tweetbaar wilt maken. En voor een gratis plug-in is dit ding erg lichtgewicht.
Neem een kijkje op de demopagina om dit in actie te zien en kijk in de GitHub-repo als je meer wilt weten.

Kunst heeft zijn aantrekkingskracht op de man op straat veranderd. Je hoeft niet langer musea en kunstgalerijen te bezoeken om een voorproefje te krijgen van hedendaagse kunst. U kunt gemakkelijk muurschilderingen, graffiti en muurschilderingen vinden die resoneren met uw gevoelens, culturen, overtuigingen, maar ook met de veranderende tijden.Ze

Hack - De taal achter Facebook
Hack is de nieuwe taal achter Facebook, dat tot op heden nog steeds het populairste sociale netwerk is. Het is een web-programmeertaal die is uitgevonden en (recentelijk) open source is van Facebook . Het bedrijf beweert dat de taal programmeurs helpt programma's sneller te coderen en fouten vroeg en gemakkelijk te voorkomen