nl.hideout-lastation.com
nl.hideout-lastation.com
Voortgangsstappen toevoegen aan formulieren met deze plug-in voor jQuery
De meesten van ons weten over voortgangsbalken en hoe deze werken in UI-ontwerp. Ze helpen bij het definiëren van pageloadtijden, het uploaden van formulieren en soortgelijke vertragingen tussen pagina's.
Maar vooruitgangsstappen zijn een beetje anders. Deze werken als broodkruimels aan de bovenkant van de pagina om gebruikers stapsgewijs te begeleiden (meestal aanmeldings- en betalingsformulieren).
Met jQuery-stappen kunt u snel aangepaste voortgangsstappen toevoegen aan elke pagina van uw site.
 De volledige plug-in draait op jQuery en wordt gratis vrijgegeven op GitHub.
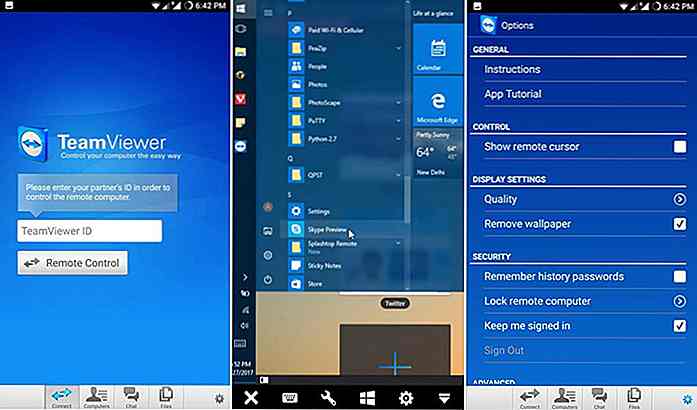
De volledige plug-in draait op jQuery en wordt gratis vrijgegeven op GitHub.U kunt deze voortgangsstappen uitvoeren als functies met meerdere pagina's die de bezoeker door verschillende pagina's op uw site leiden. Of u kunt dit als een Ajax-stap uitvoeren die de gebruiker door dezelfde pagina met dynamische formuliervelden beweegt.
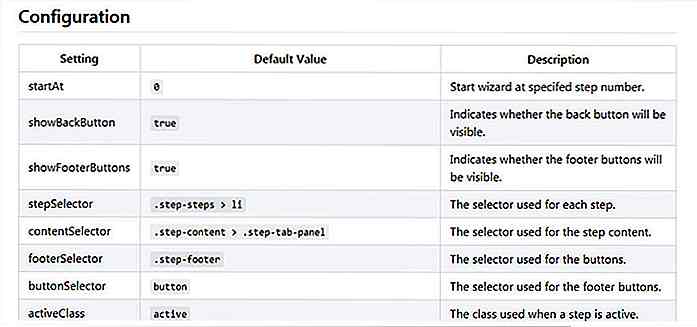
In de plugin-opties vindt u instellingen voor het wijzigen van de "start" -positie, voetteksten, knoppen vooruit / achteruit en nog veel meer.
Er zijn ook nogal wat evenementen die u kunt richten met uw eigen aangepaste callback-functies wanneer de gebruiker de voortgangsstap vooruit gaat of wanneer de gebruiker het einde bereikt.
Alles bij elkaar genomen, dit is een vrij nieuwe plugin, dus het heeft niet veel opties om uit te kiezen . Maar het is absoluut een van de beste plug-ins die u kunt vinden voor het maken van deze aangepaste voortgangsstapfuncties.
Let op: browserondersteuning is meestal beperkt tot moderne browsers en voor Microsoft-browsers is dit alleen in IE 11 getest. Als u oudere browsers wilt ondersteunen, moet u zelf testen of proberen aangepaste terugvalmethoden om oudere gebruikers te behandelen.
 Dit is zeker een van de gemakkelijkste voortgangstappins die ik ooit heb gezien en het zou ook leuk moeten zijn met andere jQuery-plug-ins.
Dit is zeker een van de gemakkelijkste voortgangstappins die ik ooit heb gezien en het zou ook leuk moeten zijn met andere jQuery-plug-ins.Bekijk snel de startpagina voor een live demo samen met de aangepaste JS-opties en een downloadknop om zelf een kopie van de code te maken.

Inleiding tot de CSS-rasterlay-outmodule
Het waren ooit tabellen, vervolgens marges en drijvers, vervolgens flexbox en nu raster : CSS stuurde altijd naar nieuwe en betere manieren om het eeuwenoude werk van het coderen van weblay-outs te vereenvoudigen. Het CSS-rasterlay-outmodel kan de lay-out maken en bijwerken langs twee assen : horizontaal en verticaal, waardoor zowel de breedte als de hoogte van elementen wordt beïnvloed .

Showcase van inspirerende boomlogo's
Boomlogo's worden door veel bedrijven in verschillende industrieën over de hele wereld gebruikt. Het gebruik van het boomlogo is een universeel herkenbaar symbool dat veel dingen vertegenwoordigt, waarvan sommige leven, wijsheid, kracht, bescherming en overvloed zijn. De populariteit van boomlogo's is te wijten aan bepaalde eigenschappen die aan hen worden toegeschreven, waaronder de volgende:Ten eerste hebben boomlogo's een effectieve visuele impact door groei en welvaart te illustreren.