nl.hideout-lastation.com
nl.hideout-lastation.com
Maak uw eigen URL-shortener met Polr
Mainstream URL-verkortingen zoals Bit.ly zijn geweldig, maar moeilijk aan te passen. Hun API's kunnen beperkend zijn en hoewel ze perfect zijn voor de meeste kleinere projecten, missen ze die bepaalde flair van een unieke URL-verkorter.
Polr is een gratis opensource URL-verkortings-API die u lokaal kunt installeren en uitvoeren op uw eigen domein. Het is geschreven in PHP en wordt uitgevoerd op Lumen, dus het moet eenvoudig te implementeren zijn voor elke server. Je kunt hier een live demo zien als je deze wilt uitproberen.
Met Polr kunt u uw eigen aangepaste URL's schrijven en indien nodig automatisch een koppeling genereren . U kunt dit in elk domein installeren om aangepaste URL's te maken die verwijzen naar een willekeurige pagina overal op internet.
Het framework is verrassend eenvoudig te installeren en wordt geleverd met een volledig installeerbare web-app voor uw site.
Toegegeven, er is een semi-gedetailleerde installatiegids die u hier kunt lezen als u geïnteresseerd bent. Dit omvat in principe de vereisten zoals PHP / MySQL samen met de installatiestappen voor het werken met Laravel / Lumen.
Ik zal zeggen dat dit niet de eenvoudigste oplossing is die er is. Het is echter veilig, krachtig en een van de beste hulpmiddelen om controle te houden over uw eigen aangepaste URL-verkorter.
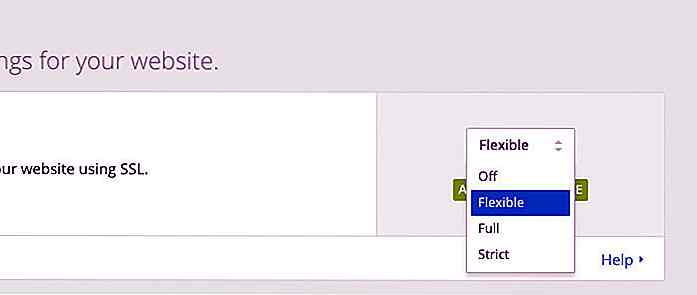
Als je de demopagina checkt, kun je inloggen met de user / pass van demo-admin .
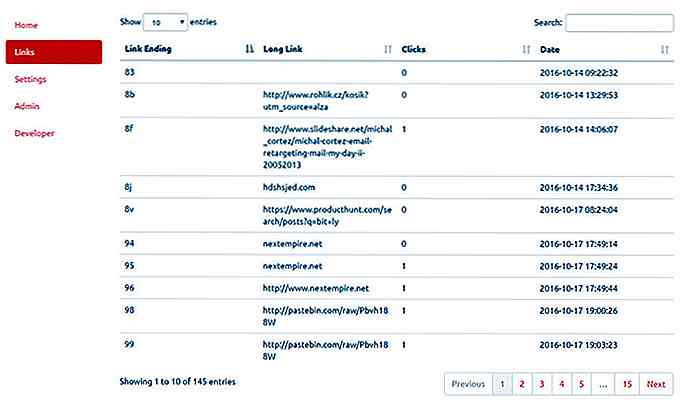
 Polr wordt geleverd met een dashboardpagina met alle links die ooit op uw site zijn gemaakt. U kunt op trefwoorden zoeken of sorteren op instellingen zoals de aanmaakdatum. U kunt ook bepaalde links uit de database aanpassen of verwijderen als u enkele URL's wilt opruimen.
Polr wordt geleverd met een dashboardpagina met alle links die ooit op uw site zijn gemaakt. U kunt op trefwoorden zoeken of sorteren op instellingen zoals de aanmaakdatum. U kunt ook bepaalde links uit de database aanpassen of verwijderen als u enkele URL's wilt opruimen.En het heeft een volwaardige API waarmee je (of anderen) API-sleutels kunt aanvragen en links programmatisch kunt bouwen . Dit is enorm voor het schrijven van uw eigen deelbare links die automatisch worden gepost naar sociale netwerken zoals Twitter.
Denk aan enorme blogs zoals Mashable of TechCrunch die hun eigen URL-verkortingen uitvoeren. Met Polr kan iedereen dit doen op een eenvoudige PHP-server met een open source platform.
Dit is verreweg de beste app voor iedereen die op zoek is naar een aangepaste URL-verkorter . Het kan wat vet in de bocht kosten om op te zetten, maar zodra u klaar bent, zal deze URL-shortener van onschatbare waarde zijn voor uw marketingstrategie.

375.000 kunstwerken die u zonder beperkingen kunt gebruiken
In 2014 maakte het in New York gevestigde Metropolitan Museum of Art 400.000 hoge resolutiebeelden van verschillende kunstwerken en foto's beschikbaar voor openbaar gebruik. Fast forward naar 2017 heeft het Metropolitan Museum 375.000 extra afbeeldingen beschikbaar gemaakt voor gebruik door het publiek zonder enige beperkingen

10 URL's om te achterhalen wat Google over u weet
Google is veel meer dan alleen een zoekgigant. Het bevat ook veel van je favoriete producten: Gmail, YouTube en Chrome, om er maar een paar te noemen. Afgezien van dat, biedt het ook veel producten om u te helpen uw gegevens bij te houden . De meeste hiervan zijn diep verborgen in het dashboard van Mijn account, waar veel gebruikers niet echt van weten