 nl.hideout-lastation.com
nl.hideout-lastation.com
Voeg Google Fonts toe aan Photoshop met Fontea Photoshop Plugin
Als u ooit gemakkelijk toegang tot de hele bibliotheek met Google-lettertypen wilde hebben in uw ontwerpsoftware, dan is Fontea de enige plug-in die u ooit nodig zult hebben.
Deze gratis plug-in werkt in Photoshop CC voor zowel Windows als Mac, met een in de nabije toekomst geplande plug-in voor Sketch . Met Fontea krijg je met één klik toegang tot de volledige bibliotheek met alle Google-lettertypen rechtstreeks vanuit het paletvenster.

Met deze plug-in kunt u een voorbeeld van elk lettertype bekijken in verschillende typen lagen om te zien hoe het eruit ziet. U kunt ook de favoriete lettertypen het leukst vinden en filters uitvoeren op basis van het lettertype (schreef, kalligrafisch, enz.) Of een zoekopdracht uitvoeren op naam van het lettertype .
Fontea is gemaakt door Source en heeft de afgelopen jaren tientallen andere plug-ins uitgebracht. Velen van hen kosten geld, maar ze hebben ook een mooie selectie van volledig gratis plug-ins, waarvan Fontea er een is.
Veel mensen die Google Webfonts gebruiken, zijn ontwerpers of ontwikkelaars die meer lettertype-opties willen die in alle browsers kunnen worden gebruikt. Omdat ontwerpers realistische mockups willen maken, downloaden ze vaak tientallen lettertypen van Google om te kijken hoe ze er in een mockup uitzien.
Met Fontea krijgt u alle 800+ lettertypen in de bibliotheek van Google zonder iets meer te downloaden dan een enkele plug-in . U kunt verschillende lettertypen testen en vergelijken en tegelijkertijd meerdere typelagen bijwerken .
Voor een volledig gratis plug-in maakt dit ding echt een pak slaag. Ik ben opgewonden in afwachting van de release van Fontea Sketch, die binnenkort zou moeten verschijnen. Maar als u een Photoshop CC-gebruiker bent en u snel toegang wilt tot Google Webfonts, dan is Fontea de beste tool voor de klus.

Groepeer en bewaak al uw analyses op één plek met Cyfe
Je hebt misschien veel pagina's op sociale media om voor te zorgen, naast een WordPress-blog, een Gmail-account dat je moet bijhouden en wie weet wat er nog meer is. Als je ooit had gehoopt dat je de meeste of alle accounts bij elkaar kon brengen en ze allemaal op één plek kon volgen, kun je nu: zeg maar eens gedag tegen Cyfe.C

30 Catastrofaal ontwerp mislukt
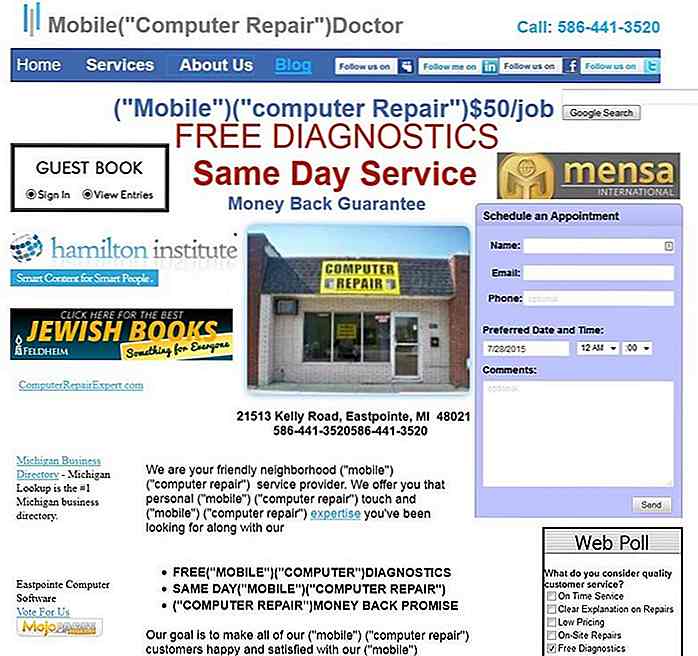
Ontwerpers krijgen niet genoeg liefde van de mensen met wie ze werken. Soms maken ze het zo eenvoudig dat je zegt: "Hé, dat kan ik ook." Deze 30 voorbeelden laten zien dat sommige mensen zijn geboren om te ontwerpen, en anderen zullen je gewoon een hersenaneurisma geven.Sommige van de afgebeelde ontwerpen zijn verschrikkelijk, zelfs voor de jaren 90, sommige werden zojuist gemaakt door WordArt-elementen op een pakkende manier in de mix te verzamelen en te gooien.


![5 Beste thuisbioscoop- en mediacentersoftware [Review]](http://hideout-lastation.com/img/tech-design-tips/565/5-best-home-theatre.jpg)
