nl.hideout-lastation.com
nl.hideout-lastation.com
60 prachtige anime- en manga-achtergronden
Anime - een woord dat wordt gebruikt om animaties te beschrijven die afkomstig zijn uit Japan, is een van de meest populaire soorten komische kunst met een enorme fandom . Zelfs als je geen fan bent, is de kans groot dat je vrienden of broers of zussen hebt. Anime-personages hebben een heel aparte stijl, iets dat heel anders is dan hun Amerikaanse strip en komische tegenhangers .
Omdat anime veel meer exposure krijgt dan vroeger, is de fanbase ervan in de loop der jaren exponentieel gegroeid, iets dat gemakkelijk te zien is aan de hand van conventies en andere anime-thema-evenementen die overal ter wereld verschijnen .
Aangezien ons laatste bericht met betrekking tot anime-achtergronden al een tijdje geleden plaatsvond, introduceer ik voor dit artikel nog een andere reeks anime-achtergronden, die allemaal gecertificeerd zijn als veilig voor werk.
Zonder verder oponthoud, hier zijn ze!
Kagerou-project (1920 x 1080)
 Geest in de schaal (2876 × 1600)
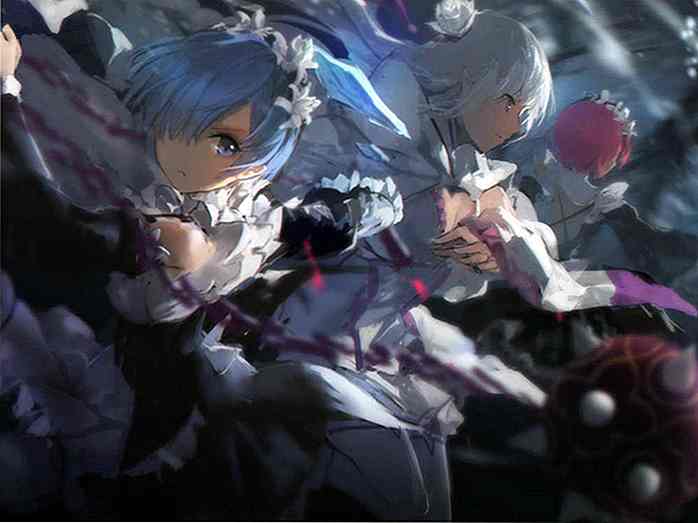
Geest in de schaal (2876 × 1600) Zero Kara Hajimeru Isekai Seikatsu (1920 × 1200)
Zero Kara Hajimeru Isekai Seikatsu (1920 × 1200) Neon Genesis Evangelion (2400 × 1555)
Neon Genesis Evangelion (2400 × 1555) One Punch Man (1920 × 1200)
One Punch Man (1920 × 1200) Tengen Toppa Gurren Lagann (2000 × 1123)
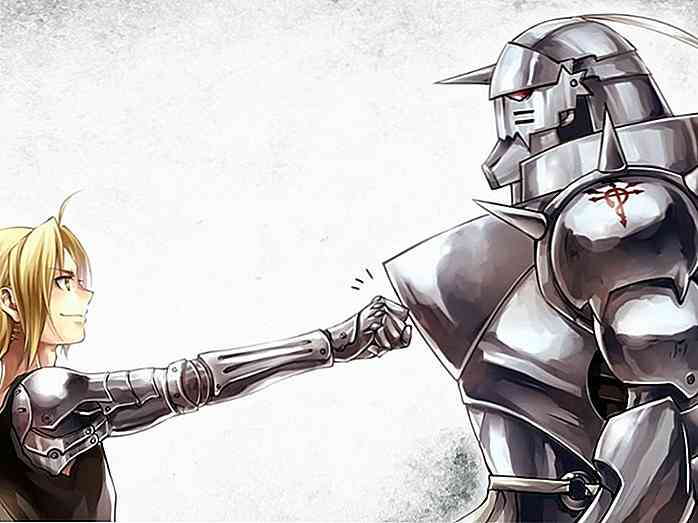
Tengen Toppa Gurren Lagann (2000 × 1123) Fullmetal Alchemist (1920 × 1080)
Fullmetal Alchemist (1920 × 1080) Spice en Wolf (1920 × 1200)
Spice en Wolf (1920 × 1200) Sword Art Online (3840-2160)
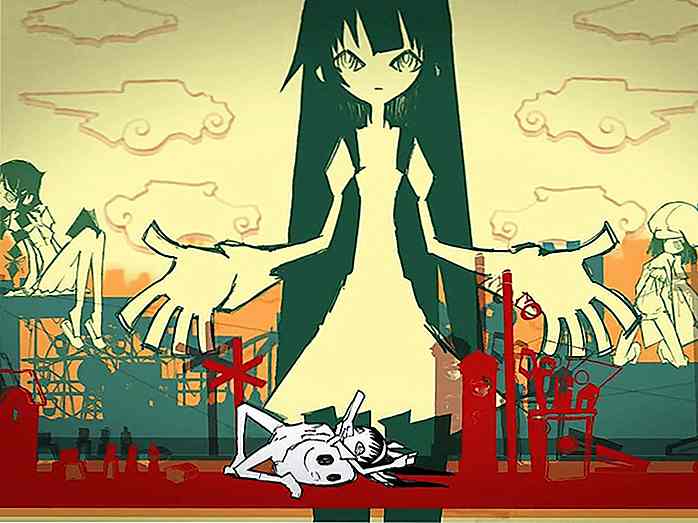
Sword Art Online (3840-2160) Schuldige kroon (2932 × 2000)
Schuldige kroon (2932 × 2000) Gratis! (1920 x 1200)
Gratis! (1920 x 1200) Hyouka (1920 × 1190)
Hyouka (1920 × 1190) Kobayashi-san Chi no Maid Dragon (1920 × 1233)
Kobayashi-san Chi no Maid Dragon (1920 × 1233) Fate / Grand Order (1920 × 1080)
Fate / Grand Order (1920 × 1080) Akame Ga Kill! (1920 x 1080)
Akame Ga Kill! (1920 x 1080) Aanval op Titan (3360 × 1890)
Aanval op Titan (3360 × 1890) Kotonoha nee Niwa (1920 × 1080)
Kotonoha nee Niwa (1920 × 1080) Koe no Katachi (2160 × 1215)
Koe no Katachi (2160 × 1215) Osomatsu-san (2000 × 1334)
Osomatsu-san (2000 × 1334) Code Geass (5782 × 3816)
Code Geass (5782 × 3816) Mobile Suit Gundam: Iron-Blooded Orphans (1920 × 1080)
Mobile Suit Gundam: Iron-Blooded Orphans (1920 × 1080) Girls Und Panzer (1920 × 1200)
Girls Und Panzer (1920 × 1200) Kantai-collectie (2182 × 1500)
Kantai-collectie (2182 × 1500) Arpeggio van Blue Steel (1920 × 1259)
Arpeggio van Blue Steel (1920 × 1259) Log Horizon (1920 × 1440)
Log Horizon (1920 × 1440) Kono Subarashii Sekai ni Shukufuku wo! (1920 x 1080)
Kono Subarashii Sekai ni Shukufuku wo! (1920 x 1080) Blazblue (1920 x 1080)
Blazblue (1920 x 1080) Fate / apocriefen (1920 × 1364)
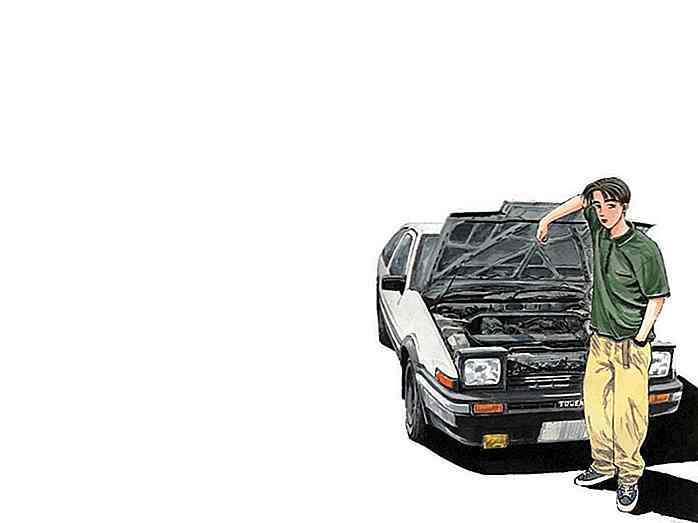
Fate / apocriefen (1920 × 1364) Initiële D (1440 × 900)
Initiële D (1440 × 900) Melty Blood (1920 × 1080)
Melty Blood (1920 × 1080) Clannad - SUWalls (1920 × 1200)
Clannad - SUWalls (1920 × 1200) Kill La Kill (4699 × 2343)
Kill La Kill (4699 × 2343) Bakemonogatari (1920 × 1080)
Bakemonogatari (1920 × 1080) Gunslinger Girl (2560 × 1600)
Gunslinger Girl (2560 × 1600) Angel Beats (1920 × 1080)
Angel Beats (1920 × 1080) Little Witch Academia (3840 × 2160)
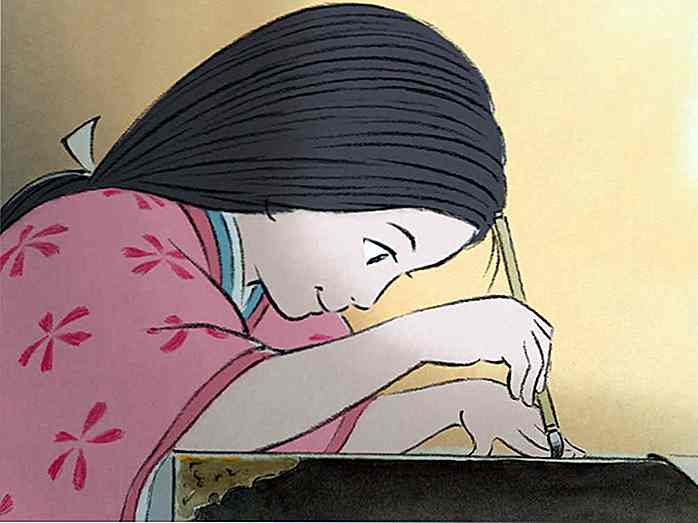
Little Witch Academia (3840 × 2160) Kaguya-hime no Monogatari (1920 × 1080)
Kaguya-hime no Monogatari (1920 × 1080) Tonari no Totoro (1920 × 1080)
Tonari no Totoro (1920 × 1080) Magi (2000 × 1310)
Magi (2000 × 1310) Hibike! Euphonium (1920 x 1080)
Hibike! Euphonium (1920 x 1080) Shokugeki no Soma (1920 × 1200)
Shokugeki no Soma (1920 × 1200) Deadman Wonderland (1920 × 1080)
Deadman Wonderland (1920 × 1080) Gintama (1920 × 1080)
Gintama (1920 × 1080) Cowboy Bebop (1920 × 1080)
Cowboy Bebop (1920 × 1080) Ookami Kodomo no Ame to Yuki (1920 × 1080)
Ookami Kodomo no Ame to Yuki (1920 × 1080) Bakuman (2560 × 1600)
Bakuman (2560 × 1600) Working !! (1920 x 1200)
Working !! (1920 x 1200) My Teen Romantic Comedy SNAFU (1920 × 1080)
My Teen Romantic Comedy SNAFU (1920 × 1080) Geen spel Geen leven (1920 × 1080)
Geen spel Geen leven (1920 × 1080) Kemono Friends (4074 × 3014)
Kemono Friends (4074 × 3014) Aho Girl (1920 × 1080)
Aho Girl (1920 × 1080) Oda Nobuna no Yabou (1920 × 1080)
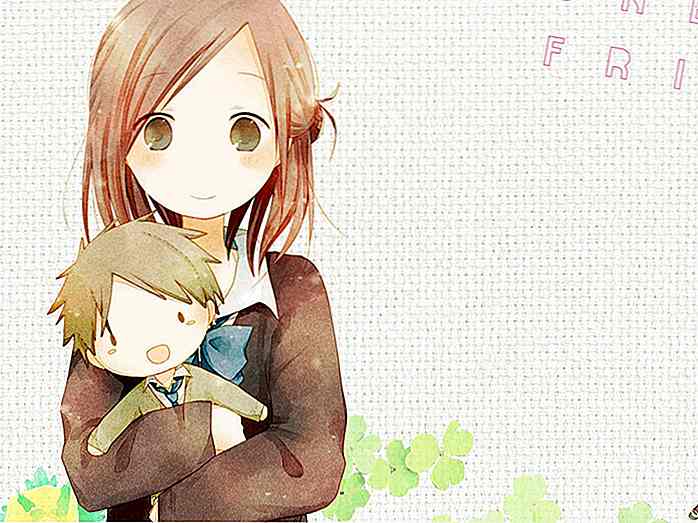
Oda Nobuna no Yabou (1920 × 1080) Vrienden van Isshuukan (1920 × 1200)
Vrienden van Isshuukan (1920 × 1200) Digimon Adventure Tri (1920 × 1080)
Digimon Adventure Tri (1920 × 1080) Saenai Heroine no Sodatekata (1920 × 1080)
Saenai Heroine no Sodatekata (1920 × 1080) Steins; Gate (1920 × 1080)
Steins; Gate (1920 × 1080) Boruto (2000 x 1435)
Boruto (2000 x 1435) Kimi no Na Wa (3840 × 2160)
Kimi no Na Wa (3840 × 2160)

8 Windows Groepsbeleid Tweaks Elke Admin zou moeten weten
Windows Group Policy is een krachtige tool om veel aspecten van Windows te configureren. De meeste tweaks die het te bieden heeft, zijn gericht op pc-beheerders om standaardaccounts te controleren en te beheren. Als u pc's in een bedrijfsomgeving beheert of thuis meerdere accounts beheert, moet u zeker gebruikmaken van Windows Group Policy om het pc-gebruik van werknemers en familie te regelen

7 tips om u in de schrijver te veranderen die iedereen wil lezen
Heb je je ooit afgevraagd wat precies het is dat een grote schrijver scheidt van een gemiddelde schrijver ? Het voor de hand liggende antwoord zou talent zijn. Vraag het echter aan een grote schrijver en zij zullen het punt beargumenteren. Er zijn een heleboel gemiddelde schrijvers met zoveel talent als iedereen