nl.hideout-lastation.com
nl.hideout-lastation.com
50 CSS3-knoplessen voor ontwerpers [2017]
In dit artikel zullen we enkele zorgvuldig uitgekozen, geweldige tutorials doornemen voor knoppen die u op uw site kunt plaatsen met alleen CSS3 .
Sommige van deze knoppen worden gespeeld met kleuren, verlopen of vormen, terwijl andere worden geprogrammeerd om te animeren met zweef- of klikacties, waardoor effecten worden weergegeven alsof deze worden ingedrukt; uitstrekken, krimpen of schakelen van frames om meer informatie te onthullen. Alles wat je maar kunt bedenken om met knoppen te doen, is hier waarschijnlijk een voorbeeld van.
Laat ons weten wat je favoriet is.
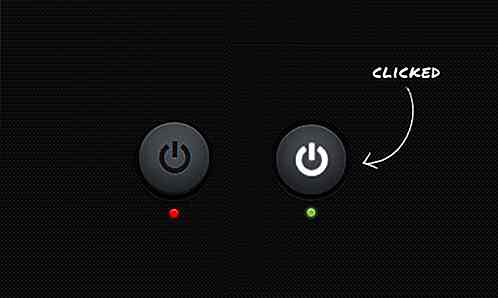
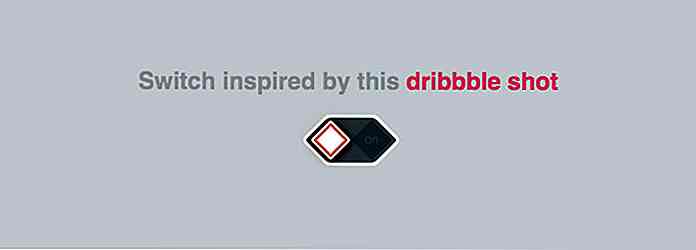
Slanke aan / uit-knop
Tutorial / codes - Demo
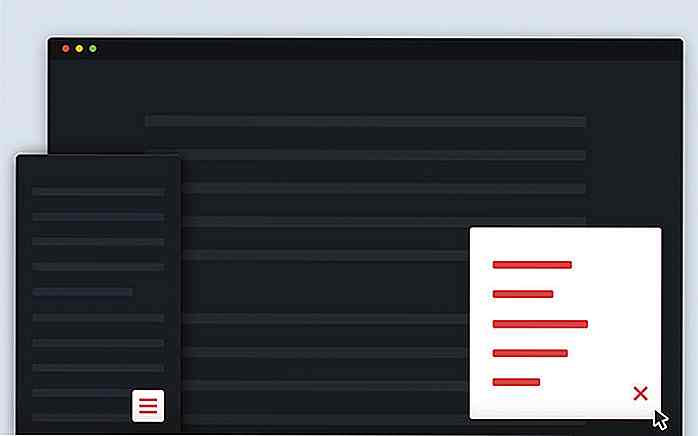
 Een SVG HTML Burger Button maken
Een SVG HTML Burger Button maken Tutorial / codes - Demo
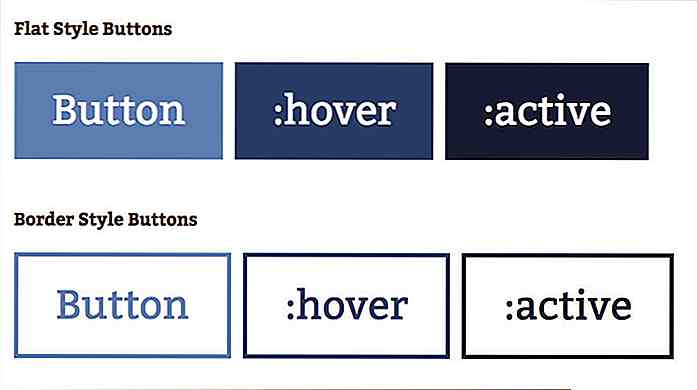
 Maak stijlvolle CSS-knoppen
Maak stijlvolle CSS-knoppen Tutorial / codes - Demo
 CSS3 verborgen sociale knoppen
CSS3 verborgen sociale knoppen Tutorial / codes - Demo
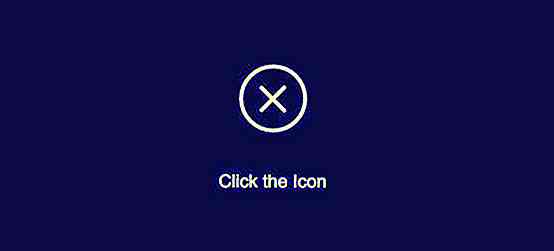
 Slimme vaste navigatieknop
Slimme vaste navigatieknop Tutorial / codes - Demo
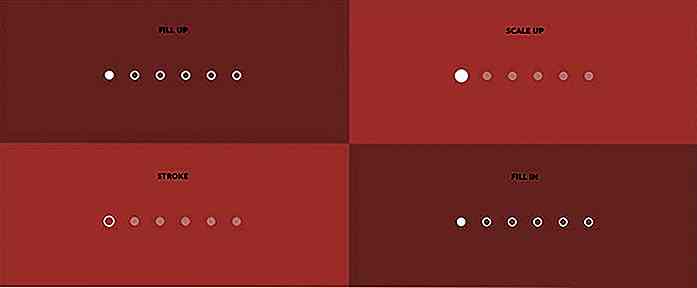
 Dot navigatiestijlen
Dot navigatiestijlen Tutorial / codes - Demo
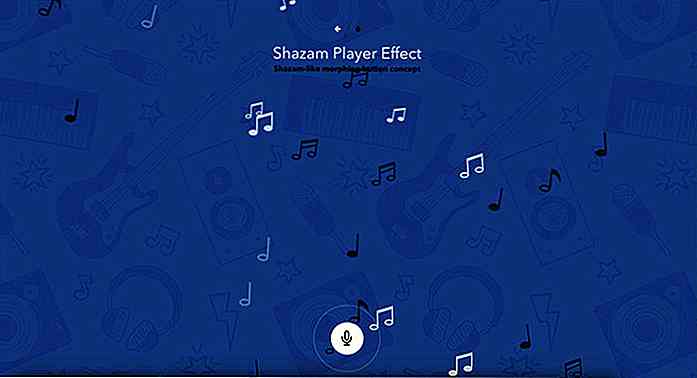
 Shazam-achtig Morphing Button-effect
Shazam-achtig Morphing Button-effect Tutorial / codes - Demo

Hoe CSS3-knoppen te maken
Tutorial / codes - Demo
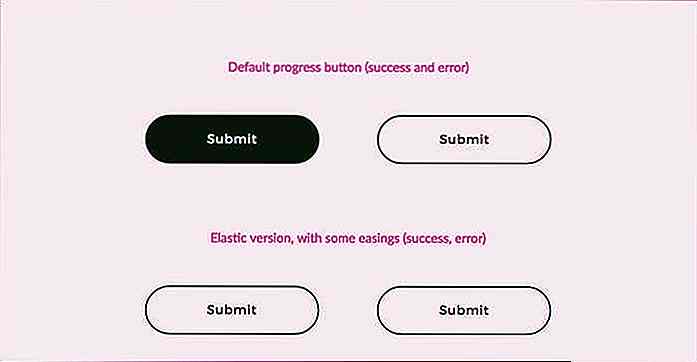
 Maak een circulaire voortgangsknop
Maak een circulaire voortgangsknop Tutorial / codes - Demo
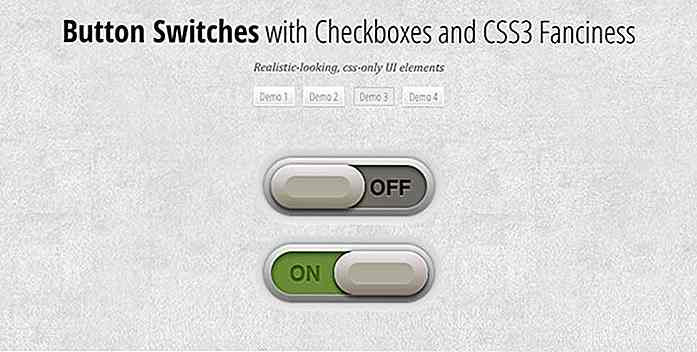
 Knop Schakelt met selectievakjes
Knop Schakelt met selectievakjes Tutorial / codes - Demo
 CSS-knoppen met pseudo-elementen
CSS-knoppen met pseudo-elementen Tutorial / codes - Demo
 schakelaars
schakelaars Tutorial / codes - Demo
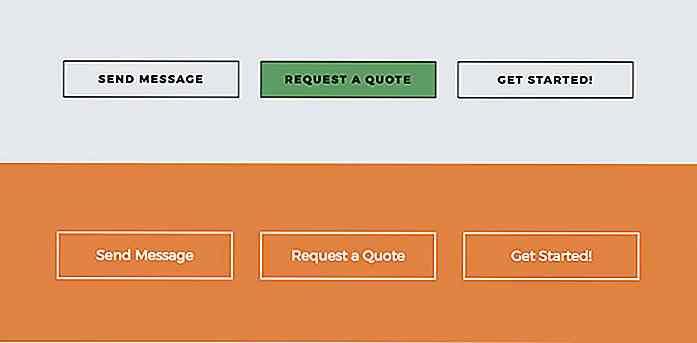
 Mooie platte knoppen
Mooie platte knoppen Tutorial / codes - Demo
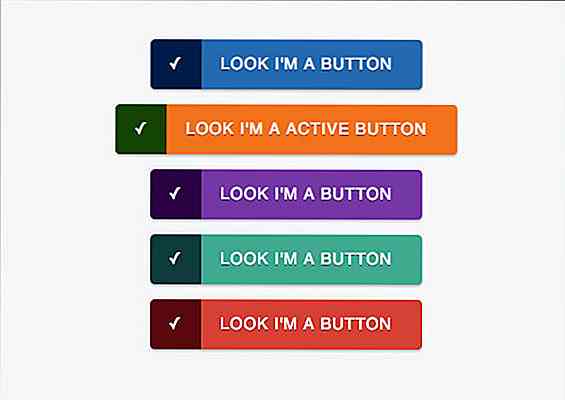
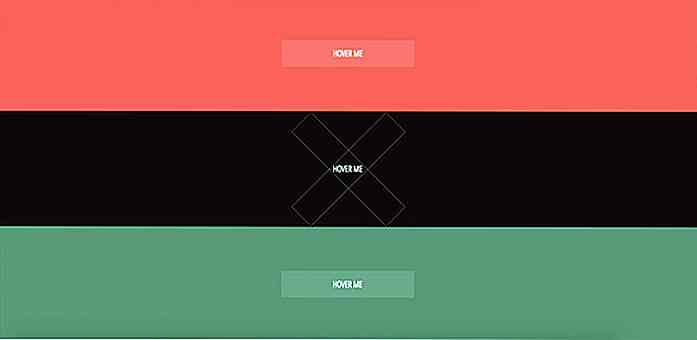
 Platte knoppen met geanimeerde zweefeffecten
Platte knoppen met geanimeerde zweefeffecten Tutorial / codes - Demo
 Eenvoudige schuifregelaarknoppen
Eenvoudige schuifregelaarknoppen Tutorial / codes - Demo
 CSS-knoppen
CSS-knoppen Tutorial / codes - Demo
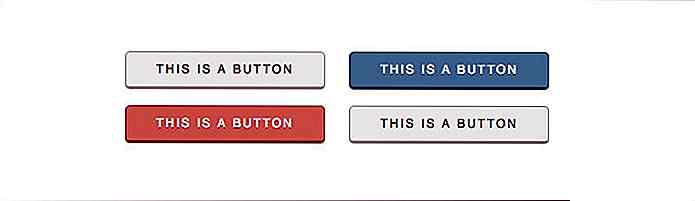
 3D CSS-knoppen
3D CSS-knoppen Tutorial / codes - Demo
 CSS-knoppen
CSS-knoppen Tutorial / codes - Demo
 Zuiver CSS
Zuiver CSS Tutorial / codes - Demo
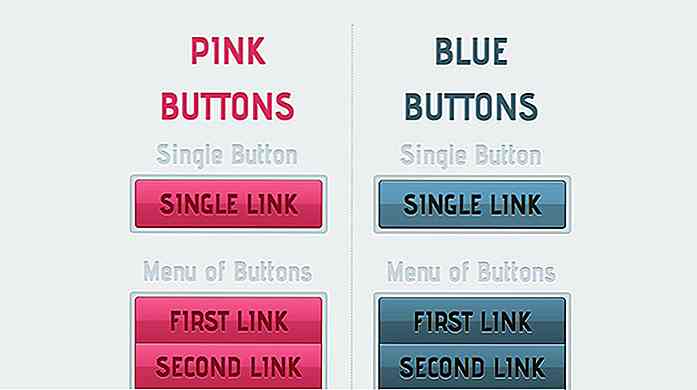
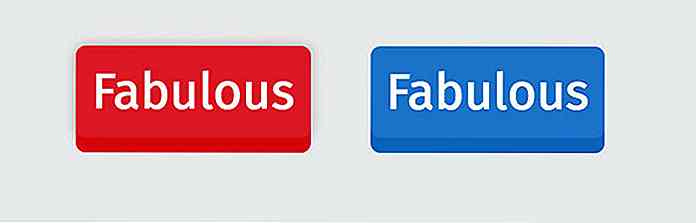
 Roze en blauwe CSS-knoppen
Roze en blauwe CSS-knoppen Tutorial / codes - Demo
 Afgeronde CSS-knoppen met Mouseover-effect
Afgeronde CSS-knoppen met Mouseover-effect Tutorial / codes - Demo
 Knop Concept
Knop Concept Tutorial / codes - Demo
 CSS-knoppen
CSS-knoppen Tutorial / codes - Demo
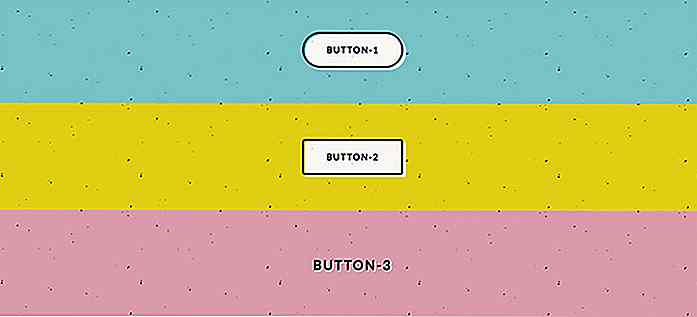
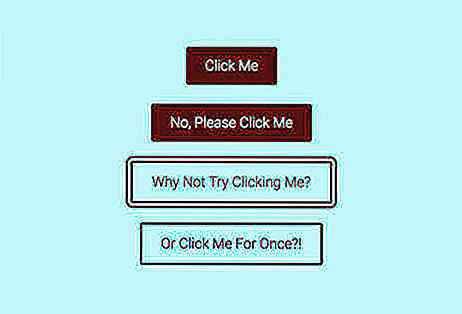
 Drie Pure CSS-knoppen
Drie Pure CSS-knoppen Tutorial / codes - Demo
 Grote drukbare CSS-knop
Grote drukbare CSS-knop Tutorial / codes - Demo
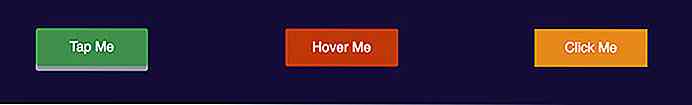
 Drie eenvoudige CSS-knopeffecten
Drie eenvoudige CSS-knopeffecten Tutorial / codes - Demo
 Knop Off-registratie
Knop Off-registratie Tutorial / codes - Demo
 CSS-knopbewegingseffect
CSS-knopbewegingseffect Tutorial / codes - Demo
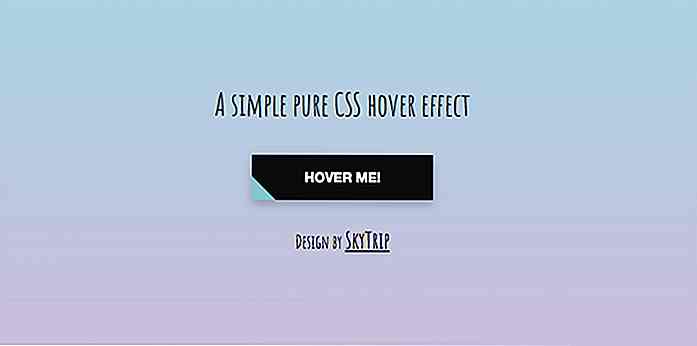
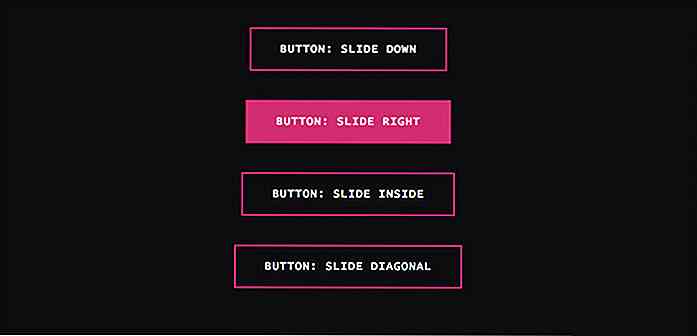
 CSS-knop met Slide-effect zweven
CSS-knop met Slide-effect zweven Tutorial / codes - Demo
 jQuery + 3D CSS-knop
jQuery + 3D CSS-knop Tutorial / codes - Demo
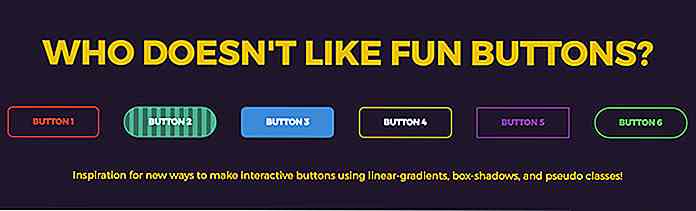
 Geanimeerde CSS3-knoppen
Geanimeerde CSS3-knoppen Tutorial / codes - Demo
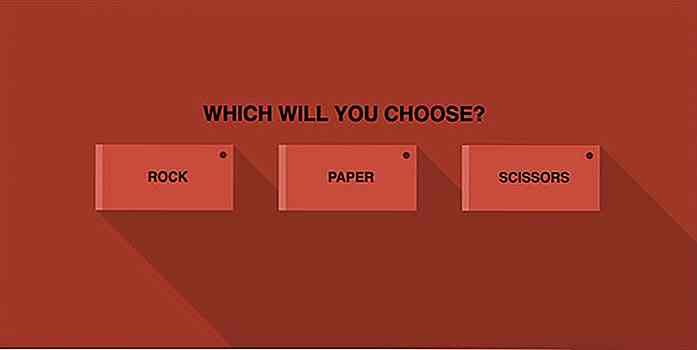
 Radionknoppen met lange schaduw
Radionknoppen met lange schaduw Tutorial / codes - Demo
 Eenvoudig CSS-knopeffect met zwevende beweging
Eenvoudig CSS-knopeffect met zwevende beweging Tutorial / codes - Demo
 70s CSS-knop
70s CSS-knop Tutorial / codes - Demo
 Opdringerige 3D-knoppen
Opdringerige 3D-knoppen Tutorial / codes - Demo
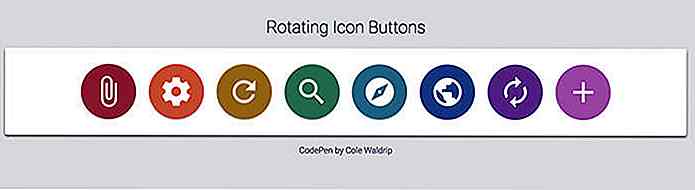
 Roterende knoppen op pictogram CSS-fragment
Roterende knoppen op pictogram CSS-fragment Tutorial / codes - Demo
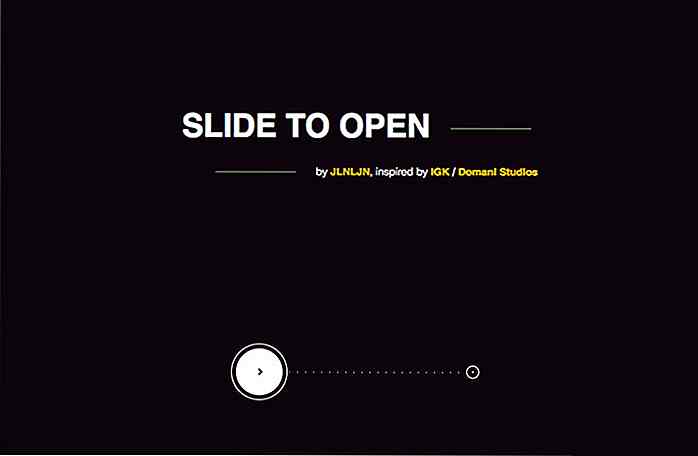
 Dia om CSS jQuery-schakelknop te openen
Dia om CSS jQuery-schakelknop te openen Tutorial / codes - Demo
 SVG CSS JavaScript Goo-animatie
SVG CSS JavaScript Goo-animatie Tutorial / codes - Demo
 CSS geanimeerde stemknoppen
CSS geanimeerde stemknoppen Tutorial / codes - Demo
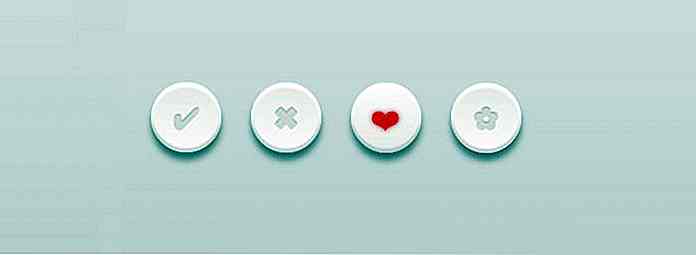
 CSS favoriete knop
CSS favoriete knop Tutorial / codes - Demo
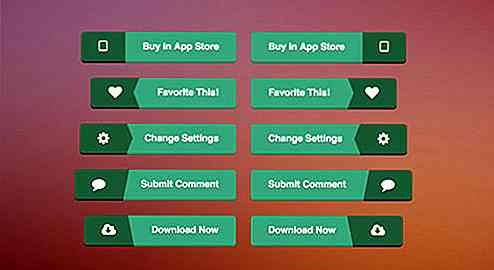
 CSS Materiaal Ontwerp Sociale Knoppen
CSS Materiaal Ontwerp Sociale Knoppen Tutorial / codes - Demo
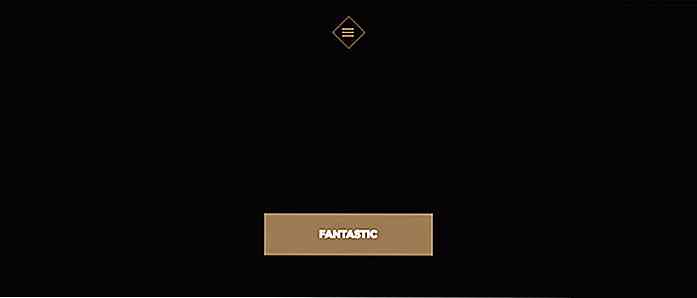
 Google Inspired CSS zwevende actieknop
Google Inspired CSS zwevende actieknop Tutorial / codes - Demo
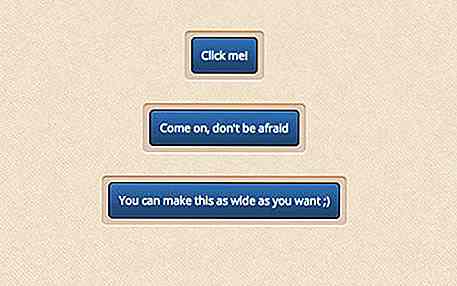
 Druk op de knop Me
Druk op de knop Me Tutorial / codes - Demo
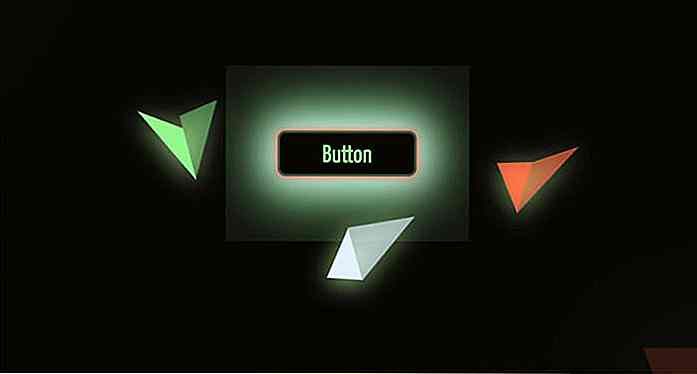
 CSS SVG Glowy-knop
CSS SVG Glowy-knop Tutorial / codes - Demo
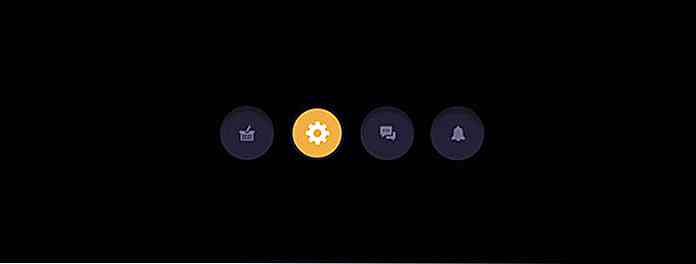
 CSS JS Navigatieknoppen schakelen
CSS JS Navigatieknoppen schakelen Tutorial / codes - Demo
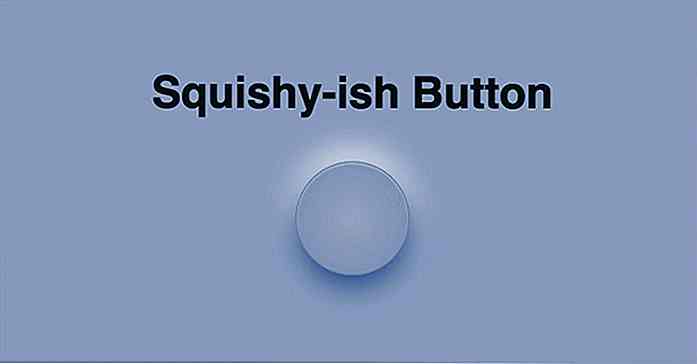
 Squishy-achtige knop
Squishy-achtige knop Tutorial / codes - Demo
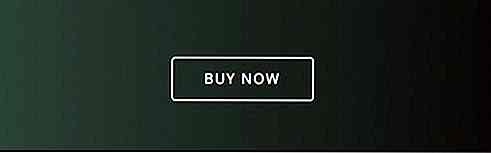
 CSS-knop 2
CSS-knop 2 Tutorial / codes - Demo
 CSS Fizzy-knop
CSS Fizzy-knop Tutorial / codes - Demo
 Knopoefening
Knopoefening Tutorial / codes - Demo
 CSS-knoppen
CSS-knoppen Tutorial / codes - Demo
 Coole CSS-knop Border-animatie
Coole CSS-knop Border-animatie Tutorial / codes - Demo


25 Awesome GoPro HERO3 + accessoires die u kunt kopen
GoPro-oprichter Nick Woodman heeft onlangs de nieuwste update voor HERO3 uitgebracht, de HERO3 +, die de lens verbeterde onder andere extra functies voor dezelfde prijs. Met de GoPro kun je geweldige actievolgorde-foto's en video's maken, want deze is klein en kan eenvoudig overal worden gemonteerd (zelfs als Superman erop staat)
![Coderingsstandaarden voor WordPress [Guide]](http://hideout-lastation.com/img/nophoto.jpg)
Coderingsstandaarden voor WordPress [Guide]
De reden dat we helemaal codeerstandaarden hebben (niet alleen voor WordPress) is om een vertrouwde omgeving te creëren voor programmeurs die aan een project werken. Vooral WordPress omvat een breed scala aan producten. Van de kern zelf tot thema's en plug-ins, er is veel om naar te kijken - en veel om in de war te raken.Als