nl.hideout-lastation.com
nl.hideout-lastation.com
5 Hulpmiddelen om uw CSS-codes te controleren en optimaliseren
Zodra uw website begint te groeien, zal uw code dat ook doen . Naarmate uw code groter wordt, kan CSS ineens moeilijk worden onderhouden en kan het voorkomen dat u de ene CSS-regel met de andere overschrijft. Dit compliceert dingen en je zult waarschijnlijk eindigen met veel bugs.
Als dit met u gebeurt, wordt het tijd dat u de CSS van uw site controleert . Als u uw CSS controleert, kunt u delen van uw CSS identificeren die niet zijn geoptimaliseerd. U kunt ook de bestandsgrootte van het stijlblad verminderen door regels code te verwijderen die de prestaties van uw site vertragen.
Hier zijn 5 goede hulpmiddelen om u te helpen bij het controleren en optimaliseren van CSS.
1. Type-o-matic
Type-o-matic is een Firebug-plug-in om lettertypen te analyseren die in een website worden gebruikt. Deze plug-in geeft een visueel rapport in een tabel met font-eigenschappen zoals de lettertypefamilie, de grootte, het gewicht, de kleur en ook het aantal keren dat het lettertype op de webpagina wordt gebruikt. Via de rapporttabel kunt u eenvoudig het gebruik van het lettertype optimaliseren, verwijderen wat onnodig is of stijlen combineren die veel te veel op elkaar lijken.

2. CSS Lint
CSS Lint is een linting- tool die de CSS-syntaxis analyseert op basis van specifieke parameters die betrekking hebben op prestaties, toegankelijkheid en compatibiliteit van uw CSS. Je zou verrast zijn door de resultaten, verwacht veel waarschuwingen in je CSS. Deze fouten zullen u uiteindelijk helpen de CSS-syntaxis te corrigeren en efficiënter te maken. Bovendien zul je ook een betere CSS-schrijver zijn.

3. CSS ColorGuard
CSS ColorGuard is een relatief nieuwe tool. Het is gebouwd als een knooppuntmodule en het loopt over alle platforms: Windows, OS X en Linux. CSS ColorGuard is een opdrachtregelprogramma dat u op de hoogte brengt als u vergelijkbare kleuren in uw stylesheet gebruikt; bijv. #f3f3f3 is vrij in de buurt van #f4f4f4, dus je kunt overwegen om de twee samen te voegen. CSS ColorGuard is configureerbaar, je kunt de gelijkheidsdrempel instellen en de kleuren instellen die je wilt dat het gereedschap negeert.
4. CSS Dig
CSS Dig is een Python-script en werkt lokaal op uw computer. CSS Dig zal een grondig onderzoek uitvoeren in uw CSS. Het leest en combineert eigenschappen, bijv. Alle achtergrondkleurverklaringen gaan onder de achtergrondsectie. Op die manier kunt u gemakkelijk beslissingen nemen op basis van het rapport wanneer u probeert uw CSS-syntaxis te standaardiseren, u vindt bijvoorbeeld kleur in stijlen met de volgende kleurdeclaratie.
kleur: #ccc; kleur: #cccccc; kleur: #CCC; kleur: #CCCCCC;
Deze kleurverklaringen doen hetzelfde. Je kunt net zo goed met de #ccc of met de hoofdletter #CCC als standaard gaan. CSS Dig kan deze redundantie ook voor andere CSS-eigenschappen blootleggen, en je zult in staat zijn om je code consistenter te maken.

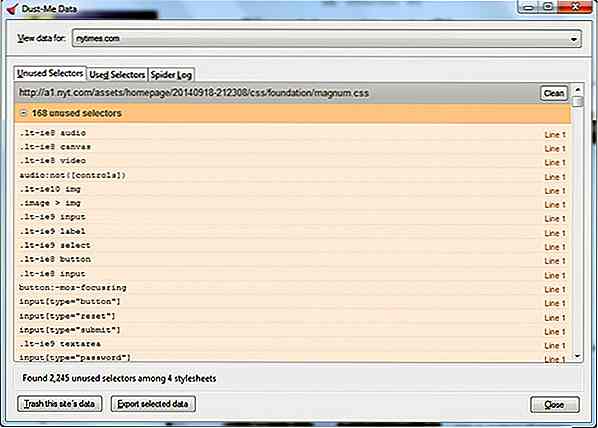
5. Stof-mij
Dust-Me is een add-on voor Firefox en Opera die ongebruikte selectors in je stylesheet zullen tonen. Het haalt alle stylesheets en selectors uit uw website binnen en vindt welke selectors u daadwerkelijk op de webpagina gebruikt. Dit wordt weergegeven in een rapport, u kunt vervolgens op de knop Clean drukken en het zal die ongebruikte selectors opschonen en opslaan in een nieuw CSS-bestand.

U kunt deze hulpprogramma's downloaden van de pagina Firefox-add-ons of de website van de ontwikkelaar en als u Opera-fans bent, kunt u deze downloaden via de pagina Opera Extensions Gallery.

Kaders en hulpmiddelen om desktop-apps op meerdere platforms te ontwikkelen - het beste van
Cross-platform software-ontwikkeling is de noodzaak van het uur vanwege de toenemende vraag naar kostenefficiënte en kortlopende software projecten. Een dergelijk ontwikkelingsproces bespaart veel inspanningen en maakt het schrijven van een enkele codebase om apps voor meerdere platforms te maken .In deze post presenteren we de 9 beste frameworks en toolkits voor het coderen van platformonafhankelijke desktopsoftware .

Surface Studio: Microsoft's iMac Killer maakt zijn debuut
In de afgelopen paar weken is het een feit dat Microsoft bezig is met het voorbereiden van een All-in-One die tijdens het evenement debuteert. Vandaag hebben we eindelijk een glimp van het apparaat kunnen opvangen, en het is er eentje die op maat gemaakt is voor ontwerpers en makers. Het apparaat wordt de Surface Studio genoemd en het ziet er naar het uiterlijk van de iMac uit als een gebruikersbestand van de iMac