 nl.hideout-lastation.com
nl.hideout-lastation.com
10 Codepen Tips voor beginners
Codepen is een supergemakkelijke en populaire site om meteen een werkende front-end codecombinatie neer te schrijven. Als je niet weet wat Codepen is of nog niet eerder heeft gehoord, is het in feite een online speelplaats met broncode (laten we het OSCP noemen om nerdier te klinken) voor de drie musketiers van front-end codering; HTML, CSS en JavaScript .
Er zijn andere soortgelijke OSCP's zoals JSFiddle, JS Bin, CSSDeck & Dabblet. Codepen is absoluut een van de meest bekende onder front-end ontwikkelaars. Zonder verder oponthoud, laten we meteen enkele basis- en nuttige tips voor het gebruik van Codepen gebruiken.
1. Startknop
Als u geen fan bent van de manier waarop de uitvoer van uw code in Codepen tijdens het typen verfrissend blijft, kunt u zich afmelden voor de optie "Voorbeeld van automatische update" en in plaats daarvan een knop Uitvoeren krijgen. Wanneer u erop klikt, kunt u de uitvoer van uw code bekijken en bijwerken wanneer u maar wilt .
Dit is ook een goede optie als u werkt met een code waarvan de uitvoer veel wijzigingen in de lay-out doorvoert en telkens opnieuw wordt bijgewerkt als deze wordt bijgewerkt, wat resulteert in traagheid.
 2. Aantal toename / afname
2. Aantal toename / afname Verhoog of verlaag de cijfers in uw code in Codepen zonder de nieuwe nummers in te typen . Het enige dat u hoeft te doen, is de toetsencombinatie Ctrl / Cmd en Pijl-omhoog en Pijl-omlaag gebruiken.
 3. Meerdere cursisten
3. Meerdere cursisten U kunt cursors op meerdere punten in de broncode plaatsen en vervolgens op al die punten tegelijkertijd typen of bewerken. Dit werkt alleen als u dezelfde informatie invoert en de noodzaak voor kopiëren-plakken vermindert. Houd de Ctrl / Cmd-toets ingedrukt terwijl u op die meerdere punten klikt.
 4. Verschillende gekleurde consoleberichten
4. Verschillende gekleurde consoleberichten Het Console JavaScript-object bevat naast log() nog een paar andere methoden om dingen in de webconsole af te drukken .
U kunt de methoden info(), warn() en error() gebruiken voor informatie, waarschuwingen en fouten . Doorgaans kleuren webconsoles deze berichten op typewijze wijze, of wordt er een passend pictogram naast weergegeven (zoals een waarschuwing voor het waarschuwingsbericht) voor eenvoudiger herkenning .
Codepen heeft een eigen console die u kunt openen door op de knop Console in de linkerbenedenhoek te klikken. Het is ideaal voor een snelle controle van consoleberichten zonder de console van de browser te hoeven openen . Deze console onderscheidt de verschillende typen consoleberichten met verschillende achtergrondkleuren .
 5. Exporteren
5. Exporteren Eenmaal opgeslagen, kan een pen (een enkele Codepen-entiteit) worden geëxporteerd als een ZIP-bestand met alle HTML-, CSS- en JS-code in bestanden. Er is ook een optie om de pen op te slaan als een Github-gist (een Git-repository). U vindt de knop Exporteren in de rechterbenedenhoek van elke pen.
 6. Zoeken en vervangen
6. Zoeken en vervangen Find & Replace - een essentiële bewerking voor mensen die hun variabele namen soms de naam geven. Ctrl / Cmd + Shift + F is de toetscombinatie om het dialoogvenster "Zoeken & vervangen" te openen .
 7. Emmet Tab-trigger
7. Emmet Tab-trigger Kent u tabtriggers voor Emmet-codering? Emmet is een productiviteitstool voor front-end ontwikkelaars waarmee je skeletcode kunt typen die later wordt uitgebreid . Om dit in Codepen te doen, typt u snel de juiste afkorting in de editor, drukt u op de Tab-toets en verschijnt de volledige code tegelijk. Alleen beschikbaar voor HTML in Codepen.
 8. Download individuele codebestanden
8. Download individuele codebestanden Als u de Export-optie gebruikt zoals eerder vermeld, krijgt u alle drie de bestanden (HTML, CSS en JS) van uw pen. Maar als u slechts in één of twee van die bestanden geïnteresseerd bent en ze afzonderlijk wilt downloaden, is er ook een optie in Codepen.
Als u bent aangemeld bij Codepen, gaat u naar uw pen en klikt u op de knop Weergave wijzigen in de rechterbovenhoek. Onderaan in de vervolgkeuzelijst ziet u de directe downloadkoppelingen voor de afzonderlijke bestanden .
 9. Inspecteer JavaScript-variabelen
9. Inspecteer JavaScript-variabelen Omdat de JavaScript-console van Codepen verbinding maakt met de JavaScript-code die in uw pen is opgeslagen, kunt u deze ook gebruiken om uw JavaScript snel te testen. Deze functie is vooral handig bij het inspecteren van JS-variabelen, omdat u op deze manier geen extra console- of waarschuwingsberichten hoeft in te voegen in de originele code, alleen voor testdoeleinden.
 10. Draai de pen naar sjabloon
10. Draai de pen naar sjabloon Als u de meeste van uw pennen met dezelfde set code begint, kunt u een sjabloon gebruiken om die herhalende code op te slaan . Om een pen in een sjabloon te veranderen, vinkt u de optie Sjabloon aan in het menu Instellingen. Wanneer u later een nieuwe pen maakt, kunt u beginnen met uw opgeslagen sjabloon door op de pijl-omlaag aan de rechterkant van de knop Nieuwe pen te klikken. Er wordt een vervolgkeuzelijst geopend met al uw opgeslagen sjablonen waaruit u kunt kiezen.


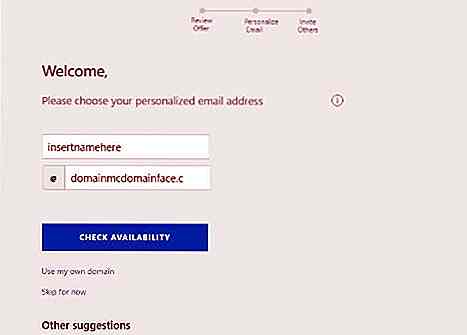
Microsoft Outlook.com Premium - wat u moet weten
Een preview van Outlook.com Premium is beschikbaar gemaakt voor iedereen die in de VS woont en u toegang geeft tot betaalbare aangepaste e-mailadressen, een moderne Outlook-inbox met veel deelbare functies. Gepersonaliseerde e-mails en domeinen Bij registratie voor Outlook.com Premium krijgt u een Outlook

10 dingen die u moet weten voordat u de codering probeert
Leren coderen is helemaal niet gemakkelijk . U kunt veel websites vinden die mensen proberen over te halen codering te maken door het als een gemakkelijke ruilhandel aan te merken. Het is echter een van de moeilijkste vaardigheden om te verzamelen en uit te blinken. Het is meer een experiment dan een gids die moet worden gevolgd


