nl.hideout-lastation.com
nl.hideout-lastation.com
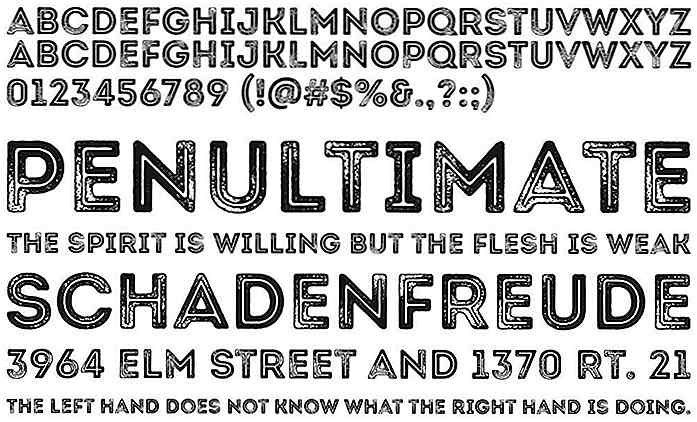
45 prachtige lettertypen die u gratis kunt downloaden
Het is tijd om je lang vergeten schatkist gevuld met lettertypen af te stoffen en nieuwe aan te brengen voordat het jaar voorbij is.
In deze verzameling heb ik vanaf 2015 45 gratis lettertypen verzameld die u kunt toevoegen aan uw arsenaal aan prachtige lettertypen voor gebruik in uw 2016-projecten. En natuurlijk, als een goed mens, vergeet niet de ontwerpers te bedanken die deze lettertypen gratis hebben gemaakt en gepubliceerd!
Espacio Novo
 Cabana
Cabana Blogger Sans
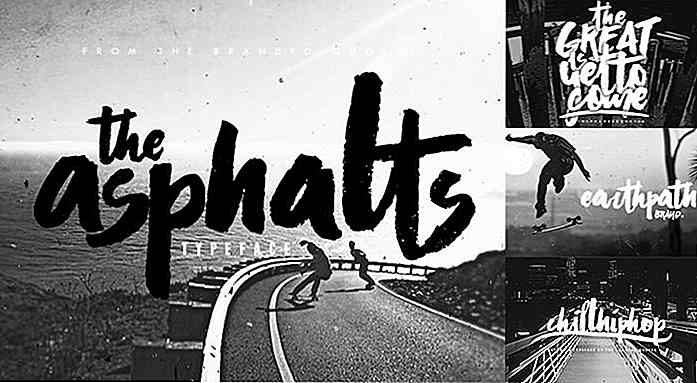
Blogger Sans Asfalto
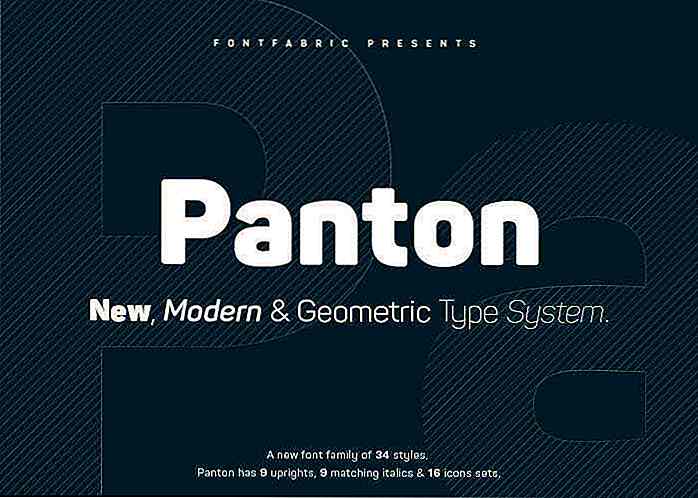
Asfalto Panton
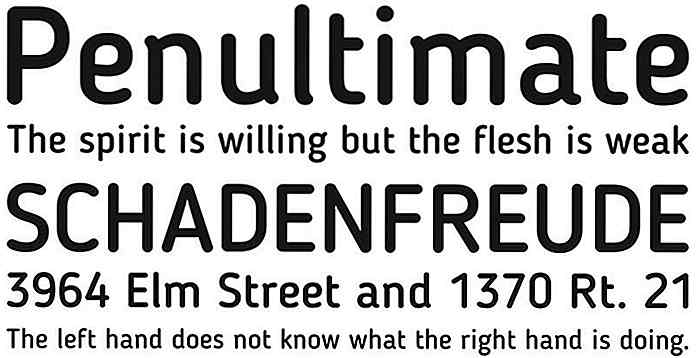
Panton Hout
Hout Laura
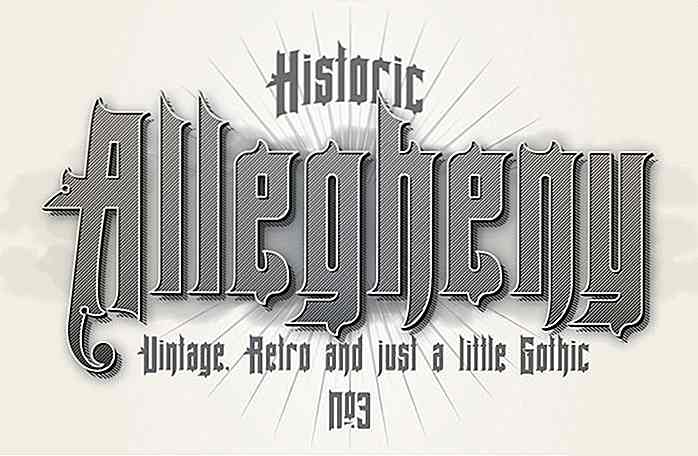
Laura Allegheny
Allegheny Ordnung
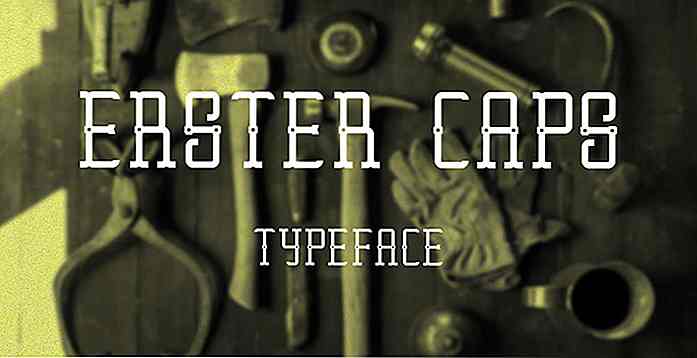
Ordnung Erster Caps
Erster Caps NICONNE
NICONNE Nemesia
Nemesia Marsmonster
Marsmonster GOGÓIA
GOGÓIA Promesh
Promesh Nickainley Script
Nickainley Script Nordica
Nordica Universum
Universum rolroeren
rolroeren Diana Sans
Diana Sans Quirko
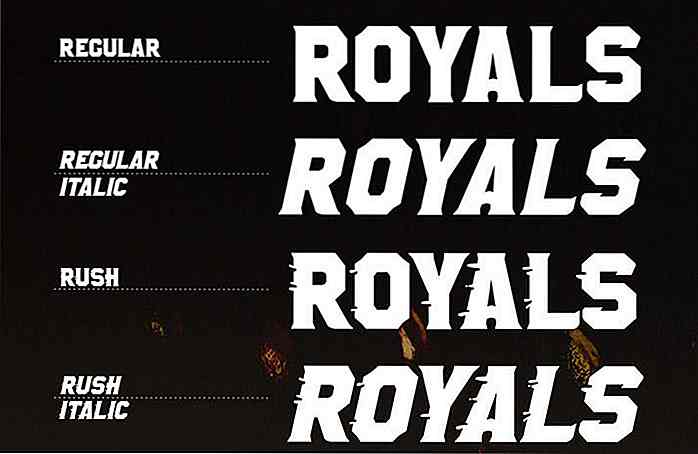
Quirko Royals
Royals Fuerte lettertype
Fuerte lettertype Valencia Sweetness
Valencia Sweetness Grunwald
Grunwald Kleine kans
Kleine kans Unna
Unna Belladona
Belladona Yarin
Yarin Intro Rust
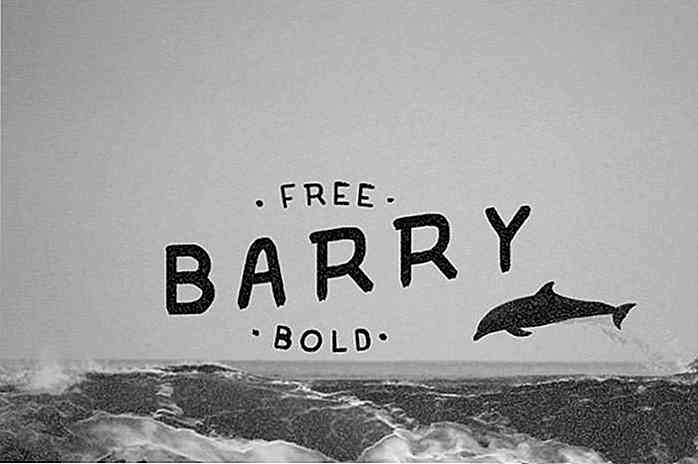
Intro Rust Barry Typefast
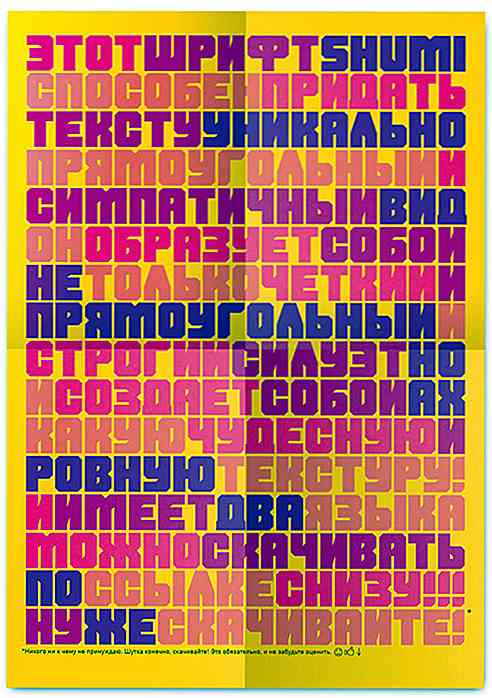
Barry Typefast Shumi
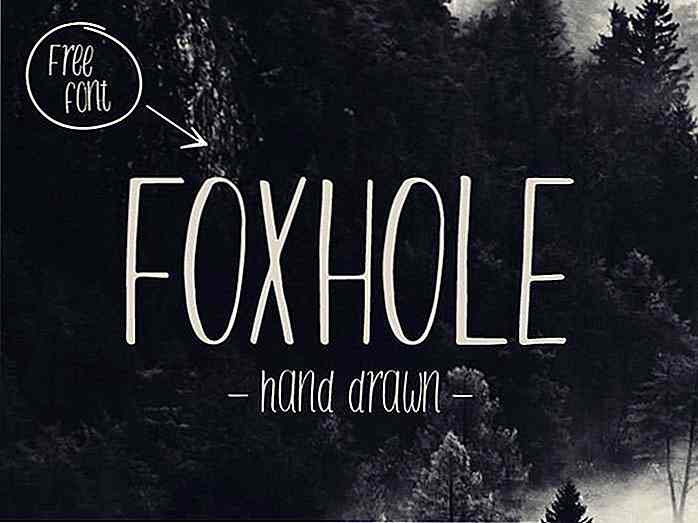
Shumi vossehol
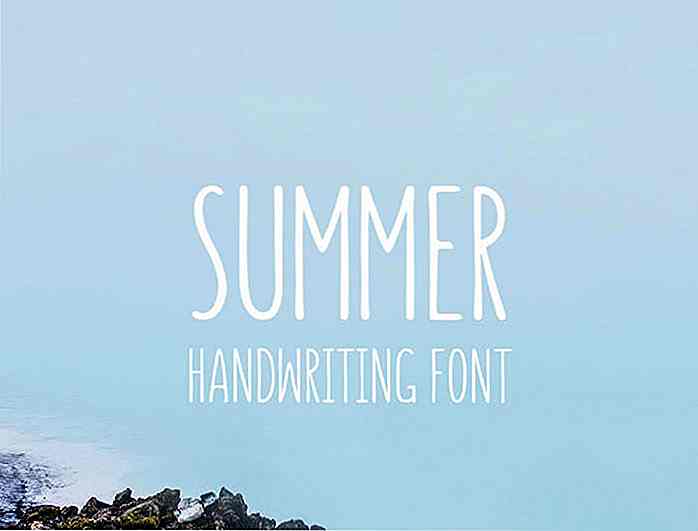
vossehol Zomer
Zomer Brushstrike
Brushstrike AXR Airpena
AXR Airpena Debby
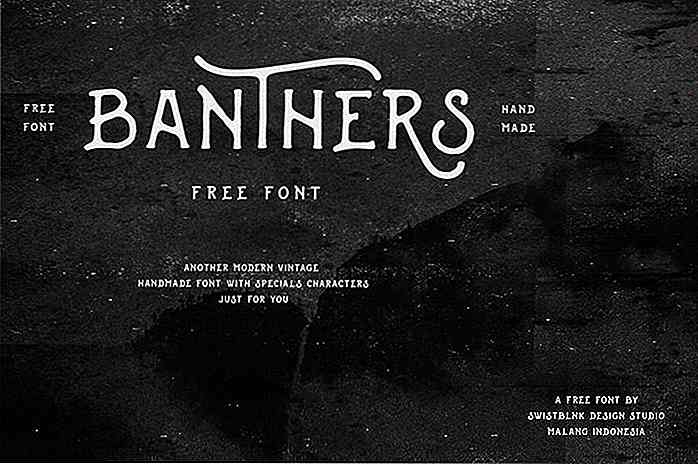
Debby Banthers
Banthers Erwtensoep
Erwtensoep Coralia
Coralia Amethist
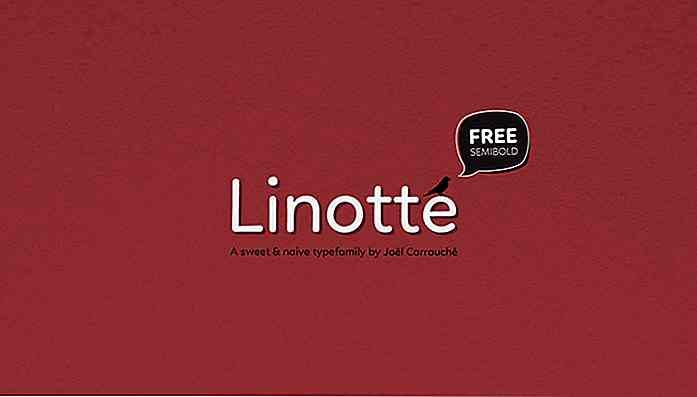
Amethist Linotte
Linotte Boldy
Boldy asfaltsoorten
asfaltsoorten Rif
Rif

10 Apple Watch-apps die je geweldig zult vinden
Zodra Apple de Apple Watch aan zijn ecosysteem heeft toegevoegd en de WatchKit in november 2014 heeft uitgebracht, hebben ontwikkelaars en ontwerpers een basis gemaakt om apps van derden voor de smartwatch te maken. Als gevolg hiervan zijn nu ongeveer 3000 Apple Watch-apps van derden beschikbaar in de App Store

Google Panda: 5 tips die u moet weten
Het is hier. Het is onvermijdelijk. Het wordt Google Panda genoemd, het nieuwste zoekalgoritme van Google dat is gericht op het promoten van de hoogwaardige inhoudssite door de rang van inhoudssites van lage kwaliteit te bereiken. Sinds de release en updates zijn veel sites erg getroffen door het algoritme, maar het ergste gerucht is dat ze bijna niets kunnen doen om de rangorde en het verkeer te herstellen