nl.hideout-lastation.com
nl.hideout-lastation.com
40+ freebies & goodies voor webontwerpers
Complete gebruikersinterfaces en elementen, texturen en penselen voor Photoshop, HTML-sjablonen, achtergrondontwerpen, pictogrammen, lettertypen en hulpmiddelen maken ons leven als ontwerpers en ontwikkelaars eenvoudiger, waardoor we tijd besparen die we anders zouden besteden aan het maken ervan.
Gelukkig zijn er over de hele wereld veel makers bereid om hun werk gratis te delen, zodat de rest van ons ze kan gebruiken. Hier is de derde verzameling freebies en goodies beschikbaar voor webontwerpers. Als je onze eerdere collecties wilt bekijken, volg dan de links:
- 40+ freebies & goodies voor webontwerpers - september
- 40+ freebies & goodies voor webontwerpers - oktober
Als je merkt dat deze freebies je op de een of andere manier hebben geholpen, overweeg dan het doneren aan deze makers of het ondersteunen van hen in andere vormen van waardering voor al hun harde werk.
PSD's & sjablonen
Flat Infobox gelaagde PSD
 Kleurrijk visitekaartje in PSD-formaat door al rayhan
Kleurrijk visitekaartje in PSD-formaat door al rayhan Tinyone: PSD One Page Template door Tommy Ngo
Tinyone: PSD One Page Template door Tommy Ngo LinkedIn Redesign GUI Kit PSD door Pontus Wellgraf
LinkedIn Redesign GUI Kit PSD door Pontus Wellgraf Willekeurige UI-elementen in PSD door Tyler Gross
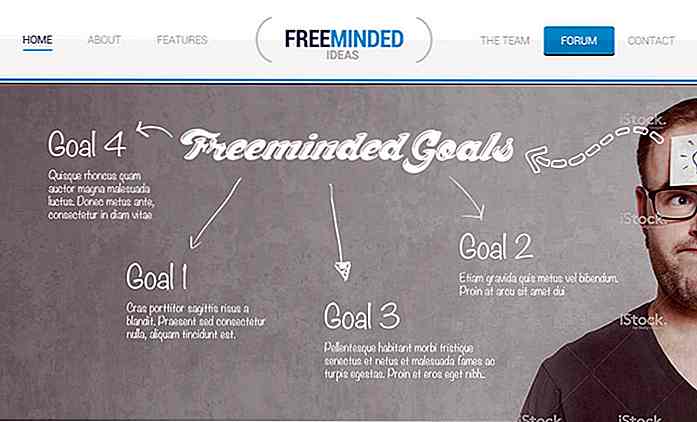
Willekeurige UI-elementen in PSD door Tyler Gross Bootstrap Style Homepage PSD-sjabloon
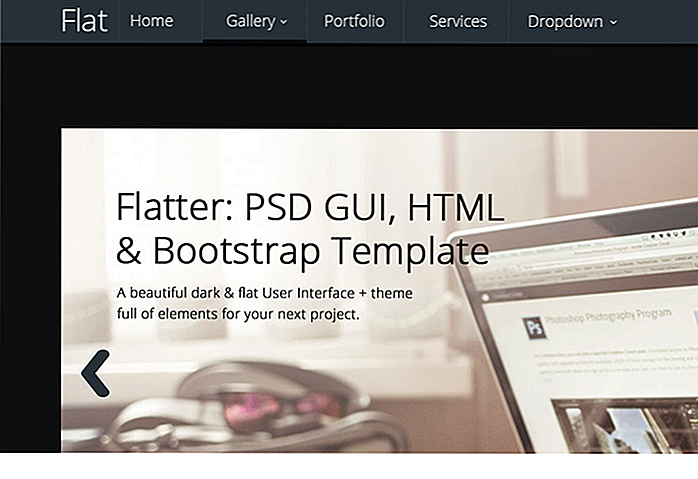
Bootstrap Style Homepage PSD-sjabloon Vlakker: een gratis PSD GUI, HTML & Bootstrap Template door Tranquilobock
Vlakker: een gratis PSD GUI, HTML & Bootstrap Template door Tranquilobock Gratis Sable Kit 2 in PSD, EPS en AI
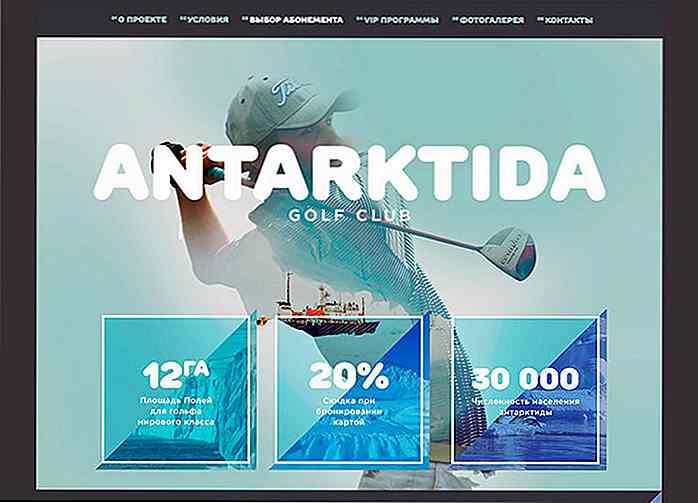
Gratis Sable Kit 2 in PSD, EPS en AI ANTARKTIDA Gratis Sports PSD-sjabloon Vitaliy Kudelevskiy
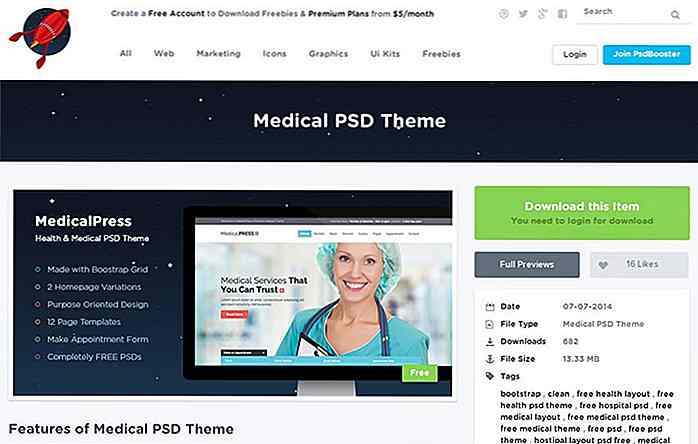
ANTARKTIDA Gratis Sports PSD-sjabloon Vitaliy Kudelevskiy Medisch PSD plat thema
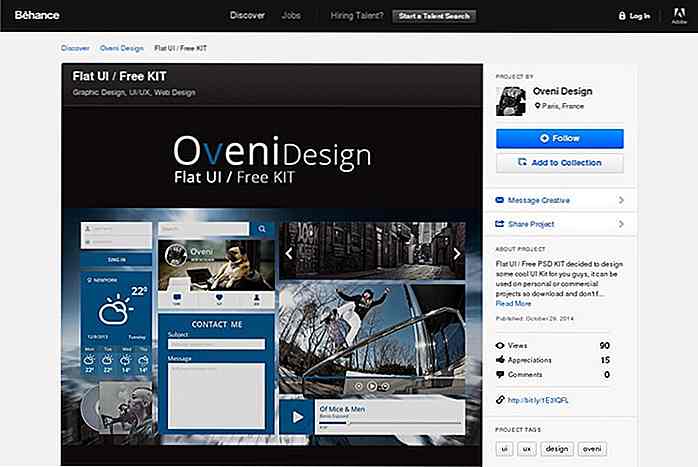
Medisch PSD plat thema Gratis platte UI PSD-set
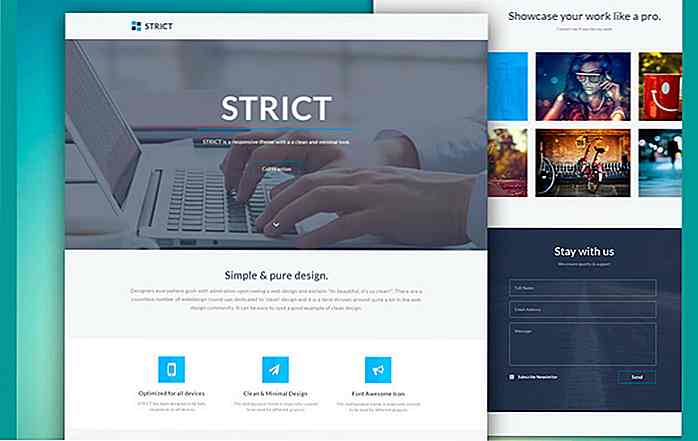
Gratis platte UI PSD-set Strikte portfolio PSD-sjabloon
Strikte portfolio PSD-sjabloon fonts
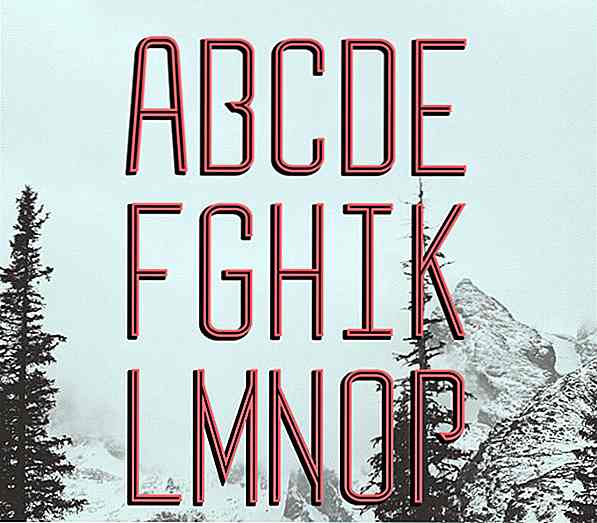
fonts Big John - Slim Joe Gratis lettertype van Ion Lucin
 Moka Stijlvol overzicht lettertype door Liz Withers
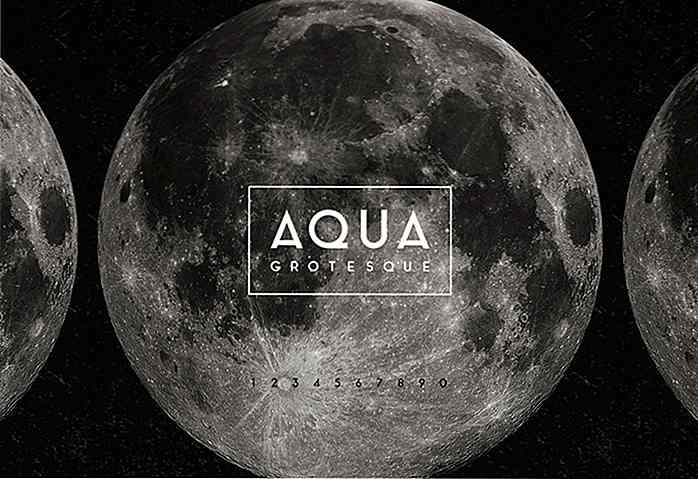
Moka Stijlvol overzicht lettertype door Liz Withers Aqua Grotesque lettertype door Laura Pol
Aqua Grotesque lettertype door Laura Pol Azedo Bold and Light Typeface door Pedro Azedo
Azedo Bold and Light Typeface door Pedro Azedo Jaapokki Free Modern Font van Mikko Nuuttila
Jaapokki Free Modern Font van Mikko Nuuttila FRINCO: Free Fancy Font van Ryan Pyae
FRINCO: Free Fancy Font van Ryan Pyae Cosmo Path Gratis overzicht lettertype door filiz sahin
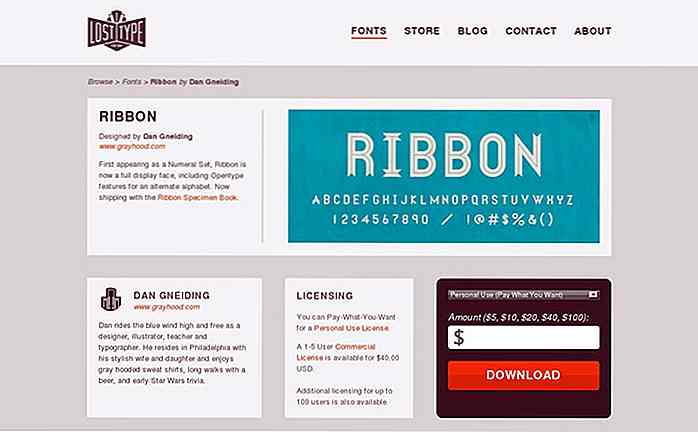
Cosmo Path Gratis overzicht lettertype door filiz sahin Ribbon OpenType Display Face van Dan Gneiding
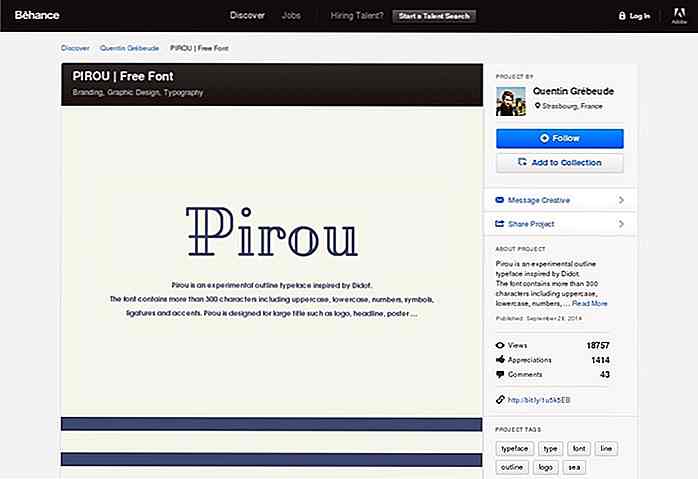
Ribbon OpenType Display Face van Dan Gneiding PIROU Gratis stijlvol lettertype van Quentin Grébeude
PIROU Gratis stijlvol lettertype van Quentin Grébeude Icons
Icons 30 vectorpictogrammen voor IOS (betalen met een tweet)
 12 vector abstracte bloem lijn pictogrammen
12 vector abstracte bloem lijn pictogrammen Gamecenter Icons Pack in PSD door Alexey Anatolievich
Gamecenter Icons Pack in PSD door Alexey Anatolievich SVG-pictogrammen: gereed voor gebruik SVG-pictogrammen
SVG-pictogrammen: gereed voor gebruik SVG-pictogrammen Pure CSS Flat Social Icons Codefragment door Steven Roberts
Pure CSS Flat Social Icons Codefragment door Steven Roberts Stackicons: Multipurpose Icon Fonts van Parker Bennett
Stackicons: Multipurpose Icon Fonts van Parker Bennett 100 Touch Gestures-pictogrammen in PSD, AI, EPS, PNG en SVG door Jeff Portaro
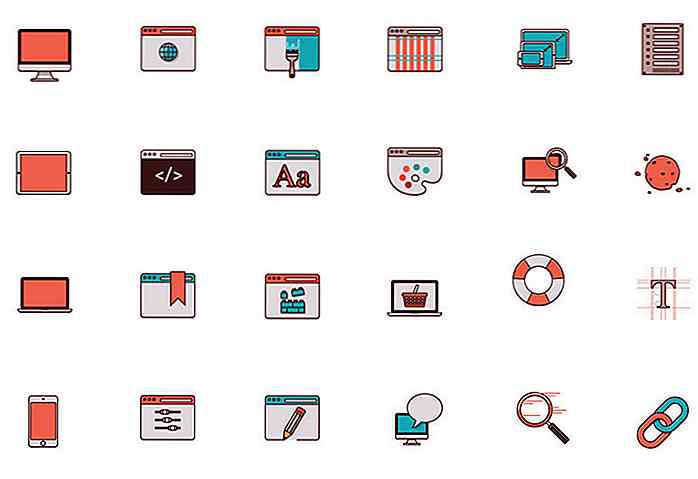
100 Touch Gestures-pictogrammen in PSD, AI, EPS, PNG en SVG door Jeff Portaro Web Design Icon Set in PSD, PNG en AI door Dimitrios Pantazis
Web Design Icon Set in PSD, PNG en AI door Dimitrios Pantazis mockups
mockups 9 gratis testmodellen voor visitekaartjes en tablets door Tomasz Mazurczak
 Nexus 6 PSD MockUp door Litvin Vladislav
Nexus 6 PSD MockUp door Litvin Vladislav Mockup voor visitekaartjes, volume 5
Mockup voor visitekaartjes, volume 5 Gratis IPhone 6 fotorealistische modellen
Gratis IPhone 6 fotorealistische modellen anderen
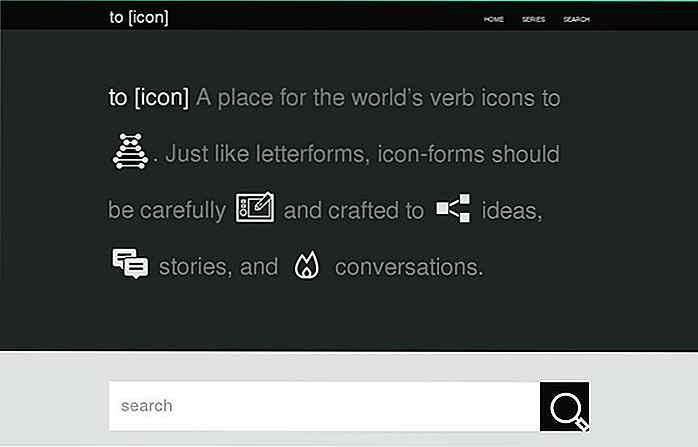
anderen ToIcon: Icon Search Tool
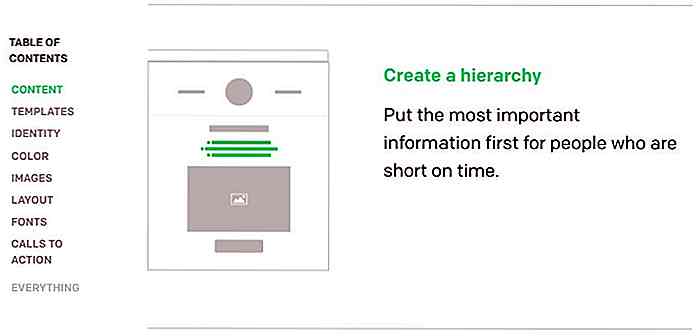
 Mailchimp Email Design Guide
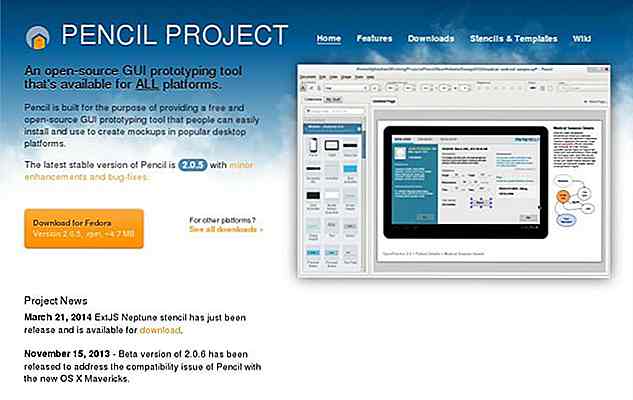
Mailchimp Email Design Guide Pencil Project: een open-source GUI prototyping tool
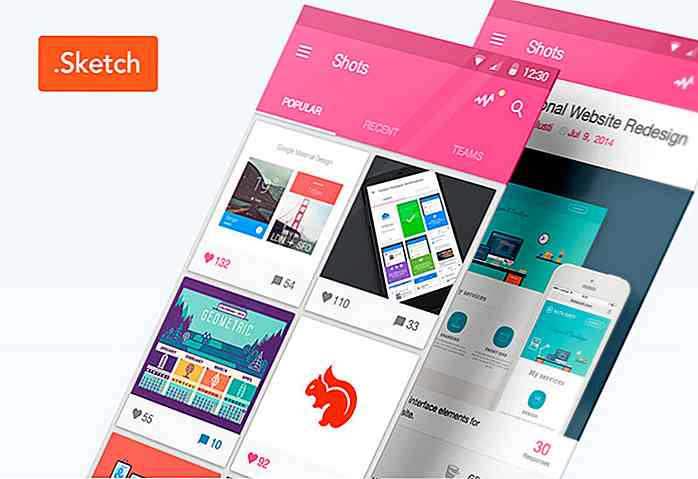
Pencil Project: een open-source GUI prototyping tool Dribbble App Material Design for Sketch door Soumya Ranjan Bishi
Dribbble App Material Design for Sketch door Soumya Ranjan Bishi UI Kit geïnspireerd op Android L door Vitaly Chernega
UI Kit geïnspireerd op Android L door Vitaly Chernega 25 gratis aquarelcirkeltexturen in JPG & PNG door Chris Spooner
25 gratis aquarelcirkeltexturen in JPG & PNG door Chris Spooner 8 High Resolution Texture Mix Pack van Gabor Monori
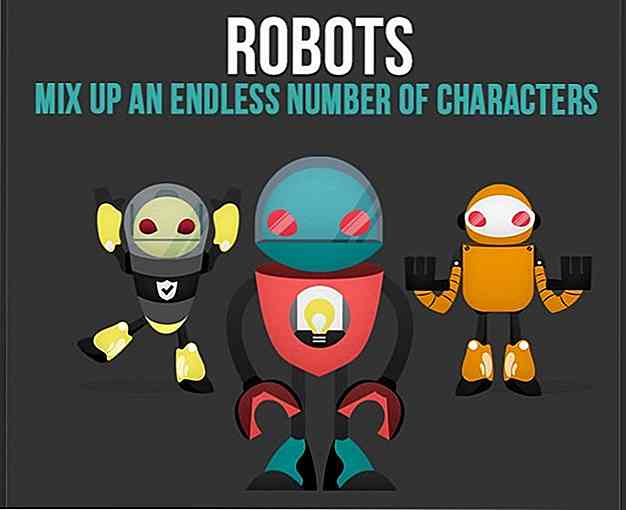
8 High Resolution Texture Mix Pack van Gabor Monori 1000 combinaties van platte vectorrobots
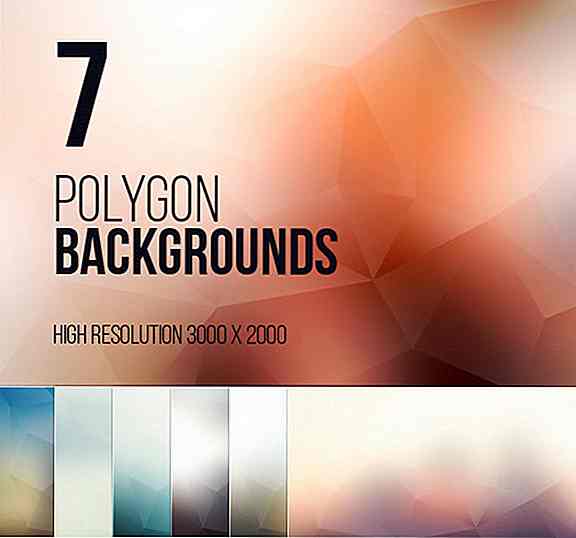
1000 combinaties van platte vectorrobots 7 Polygoonachtergronden met hoge resolutie
7 Polygoonachtergronden met hoge resolutie Photoshop-teksteffecten versie 1
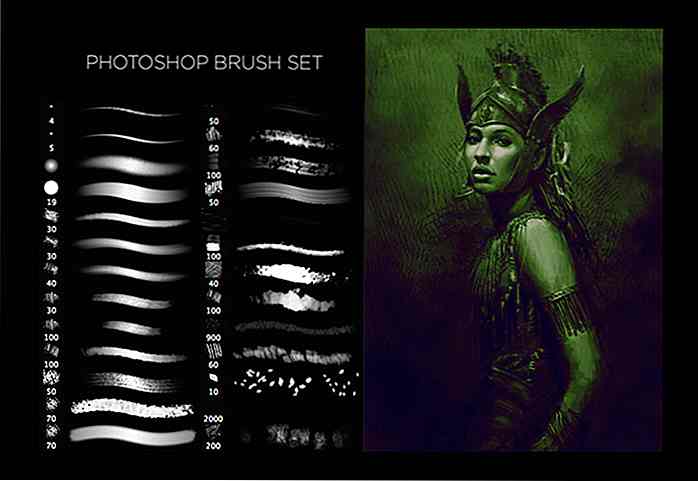
Photoshop-teksteffecten versie 1 Brush Set voor Photoshop door Matt Heath
Brush Set voor Photoshop door Matt Heath

Gboard wordt nu geleverd met de zoek-app van Google voor iOS
Gboard is sinds augustus beschikbaar voor iOS-apparaten als een app van derden, waardoor iOS-gebruikers toegang hebben tot het toetsenbord van Google dat is voorzien van een aantal handige functies. Tegenwoordig kunnen iOS-gebruikers toegang krijgen tot Gboard zonder de applicatie zelf te moeten downloaden, omdat de iOS Google-app is bijgewerkt met integratie met Gboard

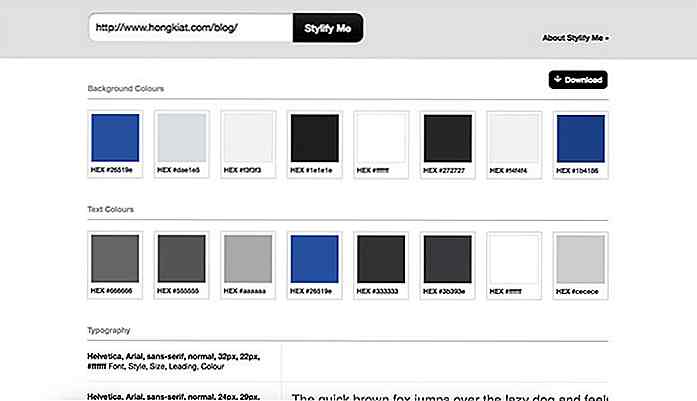
15 Handige Web Typography Tools, Bibliotheken en Frameworks
Omgaan met typografie op het web was echt eigenzinnig. Elke browser heeft zijn eigen algoritme om lettertypen weer te geven die tot onverwachte verschillen kunnen leiden. Er zijn slechts enkele CSS-eigenschappen die u kunt gebruiken om enige controle over lettertypen te hebben, zoals font-kerning, font smoothing, bij het maken van DropCaps enz