nl.hideout-lastation.com
nl.hideout-lastation.com
20 UI Ontwerp Photoshop-handleidingen die handig zijn
Het gebruik van Photoshop om boeiende UI-elementen te creëren, zoals realistisch ogende pictogrammen en widgets, is vaak een uitdagende taak, vooral voor diegenen die nog steeds de kneepjes van het UI / UX-ontwerp aan het leren zijn. Er zijn veel verschillende factoren waarmee rekening moet worden gehouden: de verlichting, randen, schaduwen enzovoort.
Gelukkig voor ons zijn er tal van nuttige tutorials online beschikbaar over het creëren van een indrukwekkend gebruikers- en webinterface-element; en vandaag zou ik uw aandacht willen vestigen op 20 van hen. U kunt deze zelfstudies gebruiken om het ontwerp van uw website te verfraaien, een nieuwe mobiele app te ontwerpen of gewoon om uw Photoshop-vaardigheden te verbeteren.
Meer Photoshop-zelfstudies:
- Foto-effect zelfstudies
- Smoke Effect Tutorials
- Teksteffect tutorials
- Watereffect tutorials
- Vintage en veroudering foto-effect handleidingen
- meer..
Hoe een gedetailleerde audio-draaiknopbesturing te maken . Een gedetailleerde zelfstudie met stapsgewijze illustraties over het maken van een gedetailleerd Retina-element voor de UI-elementen met draaiknoppen in Photoshop en Illustrator.

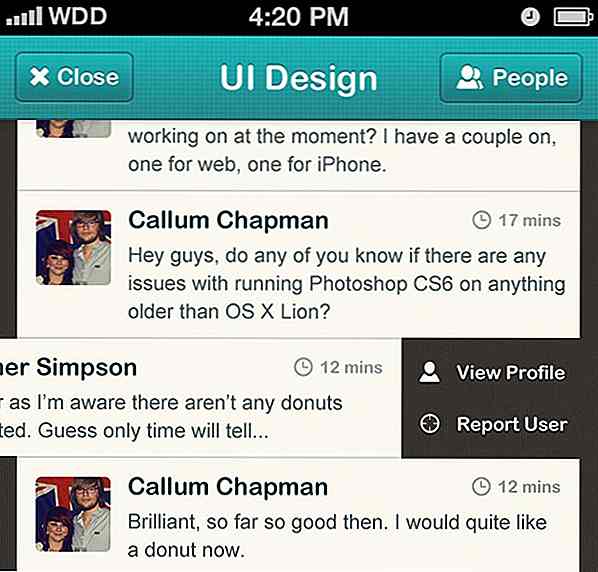
Hoe een chatroom iPhone UI te ontwerpen . Een uitgebreide handleiding voor het maken van een op chat gebaseerde app-gebruikersinterface voor iPhone. Alle verschillende Photoshop-tools en laagstijlen die erin zijn opgenomen, maken het een waardevolle tutorial om te gebruiken als je je Photoshop-vaardigheden wilt verbeteren.

Maak een platte countdown-timer - Geïnspireerd door iOS 7 . Leer hoe je een iOS 7-geïnspireerde countdown-timer ontwerpt met deze tutorial. Je leert spelen met kleuren, stijlen en achtergronden om unieke resultaten te bereiken.

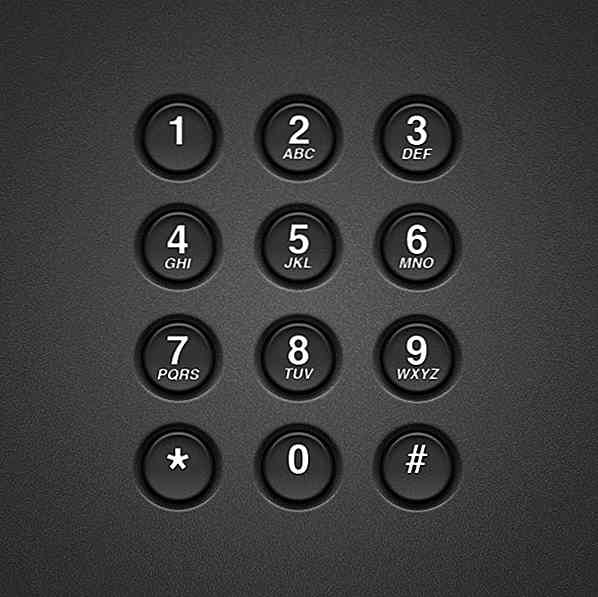
Maak een realistisch telefoontoetsenbord met behulp van laagstijlen . Leer hoe je een realistisch ogend telefoontoetsenbord kunt ontwerpen met laagstijlen en vormlagen met deze beginnersvriendelijke Photoshop-zelfstudie die waarschijnlijk slechts 30 minuten in beslag neemt.

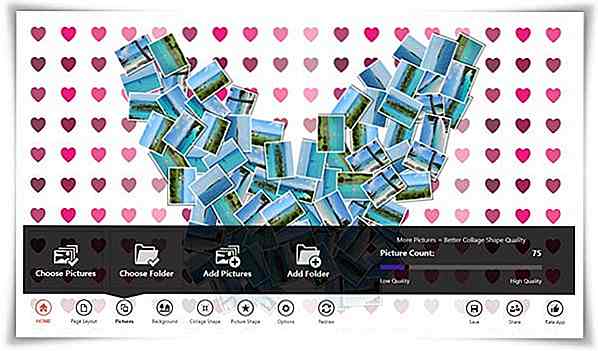
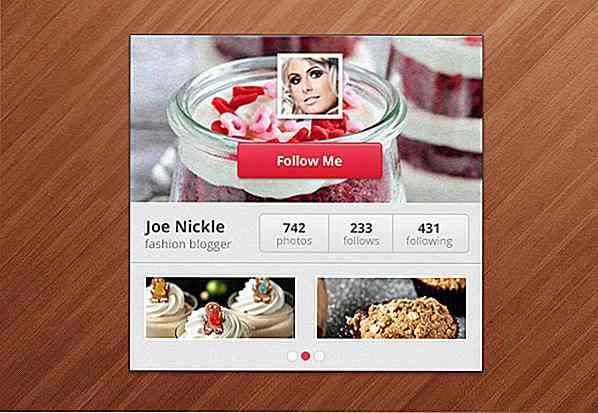
Maak een Instagram Widget . Deze tutorial laat je zien hoe je een aantrekkelijke Instagram-widget met Photoshop ontwerpt in slechts een half uur. Een goede manier om meer Instagram-volgers voor uw website te krijgen.

Ontwerp een fotorealistisch app-pictogram . Heb je al veel realistisch ogende app-pictogrammen op Dribble gezien? Met behulp van laagmaskers en stijlen laat deze gedetailleerde stapsgewijze zelfstudie zien hoe je een platenspeler-app-pictogram ontwerpt dat er net zo realistisch uitziet als de pictogrammen die je op Dribble hebt gezien.

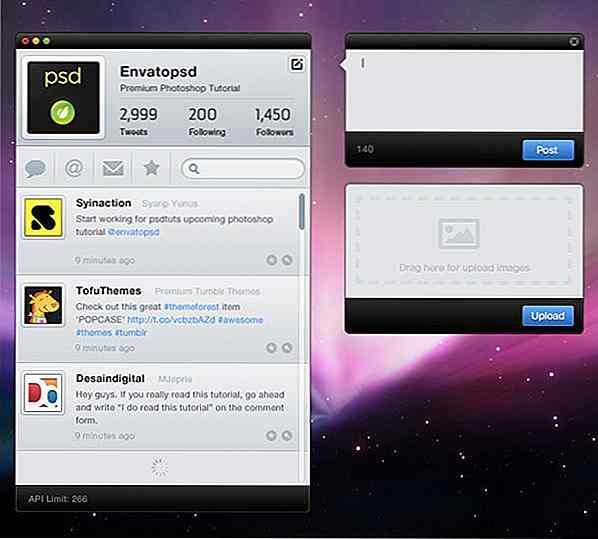
Maak een schone Twitter-app-interface . Een uiterst gedetailleerde zelfstudie (meer dan 80 stappen betrokken) over het ontwerpen van een minimalistische Twitter-app-interface. Als u erover denkt een mobiele interfaceontwerper te worden, is dit misschien de beste zelfstudie om mee te beginnen.

Ontwerp een glanzende coming-out box / layout . Leer hoe u Photoshop kunt gebruiken om een vloeiende en stijlvolle "Coming Soon" -lay-out te ontwerpen die zelfs wordt geleverd met een laadbalk.

Hoe een realistisch afhaal koffie icoon te ontwerpen . Als je mijn vorige etalage met prachtige koffiekopontwerpen hebt gezien, kun je deze zelfstudie gebruiken om te leren hoe je een aantrekkelijk ontwerp voor een koffiekopje kunt maken, net als een van die items in de vitrine.

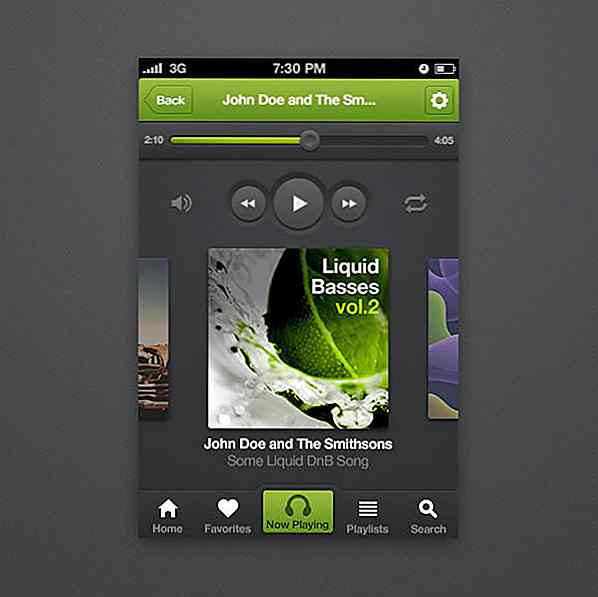
Hoe ontwerp je een iPhone Music Player App Interface . In deze tutorial op middelbaar niveau leer je hoe je gebruik kunt maken van verschillende nieuwe functies in Photoshop CS6 om een stijlvolle iPhone-app-gebruikersinterface te ontwerpen.

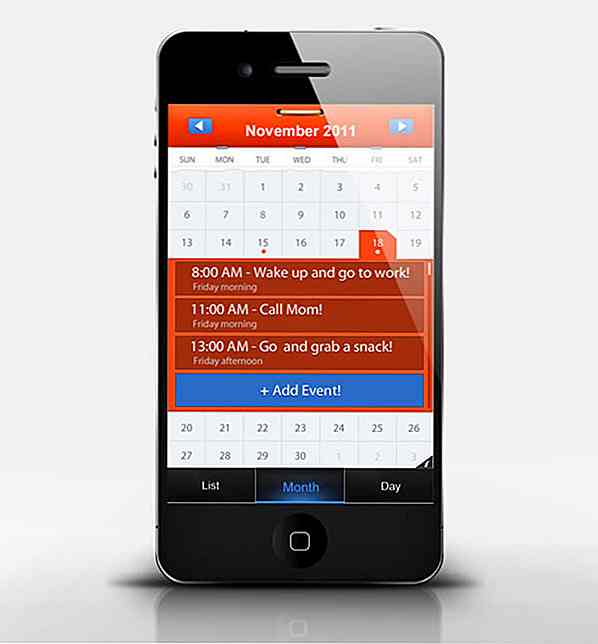
Maak een mobiele kalender-app . In deze zelfstudie van 25 stappen leert u hoe u een fel oranje mobiele app-interface voor apps kunt ontwerpen met Photoshop. Deze zelfstudie is bedoeld voor gemiddelde Photoshop-gebruikers.

Ontwerp een schuifregelaar met lintelementen (CS6) . Leer hoe je met deze tutorial een mooie slanke slider met linten ontwerpt met behulp van Photoshop. Het bevat ook veel handige trucs en technieken die in de toekomst van pas kunnen komen.

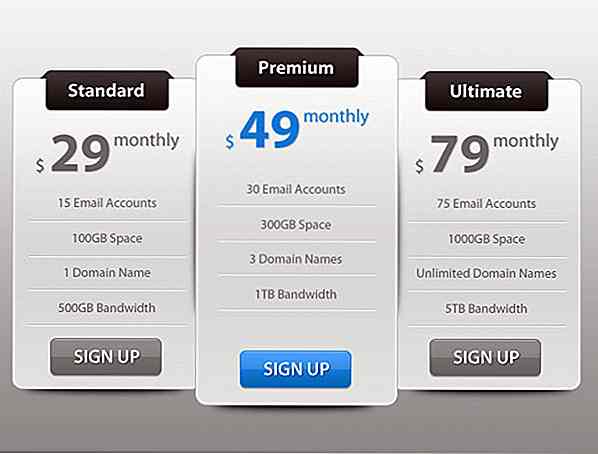
Ontwerp een Slick Modern Pricing Table UI . Deze korte maar duidelijke tutorial laat je zien hoe je Photoshop gebruikt om een moderne prijstabel te maken in slechts 5 stappen.

Bouw een Slick Rich gebruikersinterface . Een uitgebreide zelfstudie die u helpt bij het gebruik van Photoshop om een rijke en stijlvolle gebruikersinterface te maken met een realistisch ogend LED-scherm. Tijdens de zelfstudie leer je een aantal complexe Photoshop-technieken.

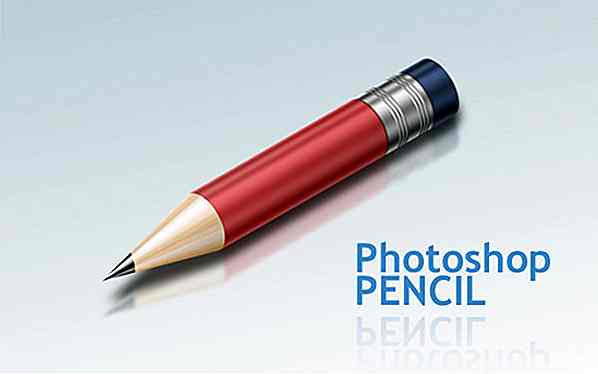
Hoe een Super Shiny Pencil-pictogram te maken . In deze geavanceerde zelfstudie van Photoshop leer je hoe je een potloodpictogram met een realistisch ogend uiterlijk maakt met behulp van verlopen, schaduwen en transformatiegereedschappen.

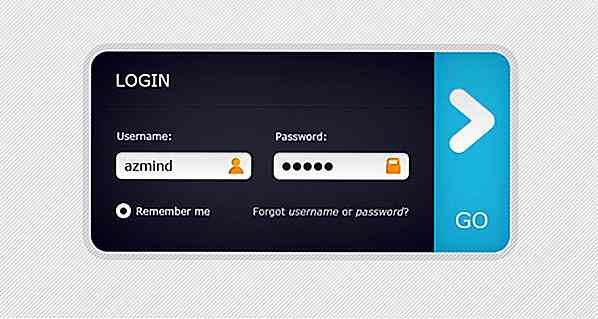
Maak een aanmeldingsformulier voor Clean Web 2.0 aan . Leer hoe je Photoshop kunt gebruiken om een eenvoudig inlogformulier te ontwerpen met een grote knop aan de zijkant van deze tutorial. Een PSD-bestand is ook beschikbaar in de zelfstudie.

Ontwerp een iPad-app UI . In deze zelfstudie leer je hoe je een ontwerp kunt maken voor een iPad-app met behulp van rasterstructuren en maskeringstools. U leert ook hoe u verschillende pagina's in één document kunt ontwikkelen.

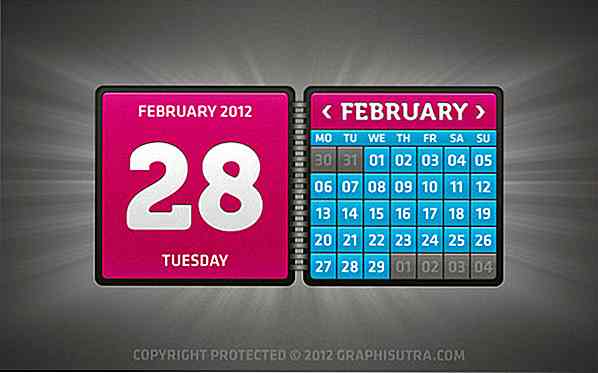
Ontwerp een kalenderwidget . Leer hoe u een eenvoudige maar coole kalenderwidget kunt maken met deze eenvoudig te volgen zelfstudie met veel illustraties.

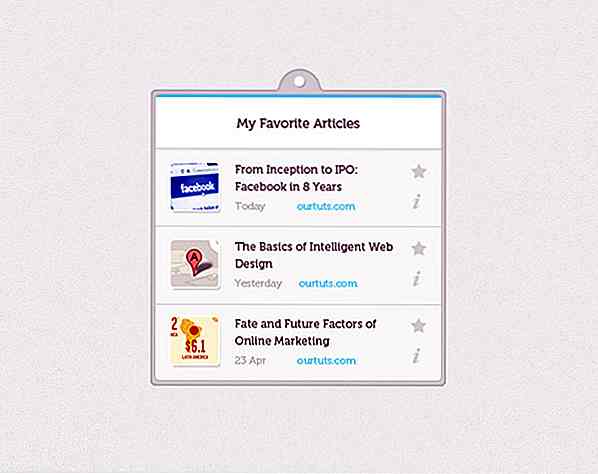
Ontwerp een schone en moderne pinboard-widget . In deze zelfstudie leer je hoe je een schone, minimalistische pinboard-widget maakt voor de meest populaire berichten - handig voor bloggers van welke aard dan ook.

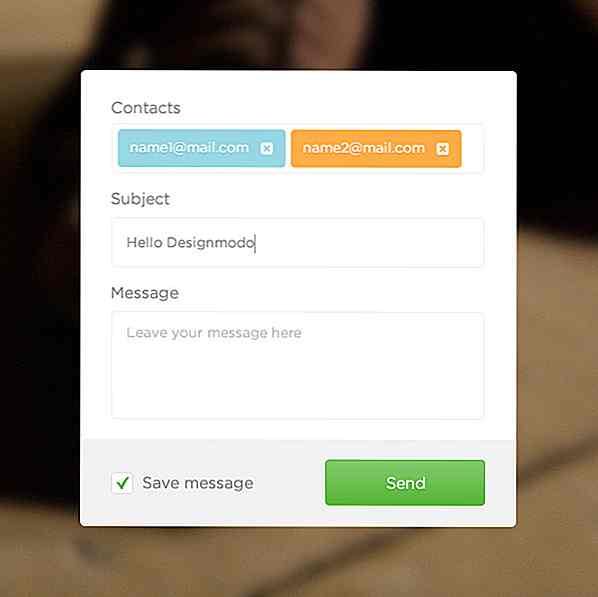
Maak een eenvoudig contactformulier . Leer hoe u Photoshop kunt gebruiken om een plat, schoon contactformulier te maken in slechts 40 minuten. Deze zelfstudie is bedoeld voor beginnende Photoshop-gebruikers.


10 echt slimme gadgets om de productiviteit te verhogen
De laatste tijd krijgen steeds meer technologisch geavanceerde innovaties vorm in handheld of mobiele gadgets. Smartphones zijn niet de enige slimme gadgets die we tegenwoordig gebruiken. We hebben de smartwatch, smart-tv, slimme auto's en meer. Maar niet alle gadgets die het label "smart" dragen, zijn eigenlijk slim, het betekent alleen dat het verbonden is met de smartphone via een app of via Bluetooth

Vind eenvoudig HEX-code voor kleurschakeringen met 0to255
Zoals je misschien weet, zijn er drie basis dingen die een website "geweldig" maken: typografie, lay-out en kleur. We hebben het erover gehad hoe belangrijk kleur is voor het ontwerp van een website en we hebben enkele kleurhulpmiddelen besproken waarmee ontwerpers de juiste kleurencombinaties kunnen kiezen die ze nodig hebben