nl.hideout-lastation.com
nl.hideout-lastation.com
20 geweldige geanimeerde laders en spinners
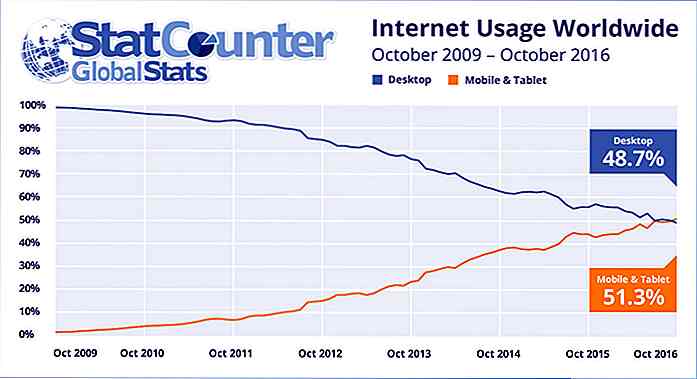
De internetverbinding wordt steeds sneller, maar van tijd tot tijd zijn er nog enkele momenten waarop we moeten wachten op het laden van een webpagina. Ontwerpers doen hun best om uw wachttijd leuk en pijnloos te maken met behulp van verschillende creatieve geanimeerde laders .
Laders laten zien dat het proces bezig is. Maar om ervoor te zorgen dat u niet weggaat voordat het proces is voltooid, ligt het geheim van geweldige laders in de aandacht voor details en interessante animaties . Hieronder vindt u 20 fantastische laders die u kunt downloaden en gebruiken op uw eigen website of project.
CSS-lader door @ CKH4
Zie de Pen css loader van Connor (@ CKH4) op CodePen.
Rainbow Loader door @jackrugile
Zie de Pen Rainbow Loader van Jack Rugile (@jackrugile) op CodePen.
Doorlader omleiden door @mr_alien
Zie de Pen Redirecting Loader door Mr Alien (@mr_alien) op CodePen.
Loader CSS door @mattiabericchia
Zie de Pen Loader CSS door Mattia Bericchia (@mattiabericchia) op CodePen.
Light Loader door @jackrugile
Zie de Pen Light Loader van Jack Rugile (@jackrugile) op CodePen.
CSS3 Infinite Loader door @jonathansilva
Zie de Pen CSS3 Infinite Loader door Jonathan Silva (@jonathansilva) op CodePen.
CSS Stairs Loader door @ispal
Zie de Pen CSS Stairs Loader door Irko Palenius (@ispal) op CodePen.
CSS Loader door @code_dependant
Zie de Pen CSS Loader door Che (@code_dependant) op CodePen.
Loader door @ majci23
Zie de Pen Loader door Maroà ... ¡ Horniak (@ majci23) op CodePen.
Rubik-lader door @FilipVitas
Zie de Pen Rubik-lader door Filip Vitas (@FilipVitas) op CodePen.
CSS3 Loader-animatie & ndash Peeek door @rss
Zie de Pen CSS3 Loader-animatie - Peeek door Rà "± za Selçuk Saydam (@rss) op CodePen.
Pure Css Loader & ndash Square door @dghez
Zie de Pen Pure Css Loader - Vierkant van Robert Borghesi (@dghez) op CodePen.
Cocktail Loader door @MarcMalignan
Zie de Pen Cocktail Loader van Marc Malignan (@MarcMalignan) op CodePen.
Loader per dag (dag 2) door @TheDutchCoder
Zie de Penloader per dag (dag 2) door Reinier Kaper (@TheDutchCoder) op CodePen.
Polygoon Loader door @dan_reid
Zie de Pen Polygon Loader van Daniel Reid (@dan_reid) op CodePen.
Code Loader in CSS door @depy
Zie de Pen Code Loader in CSS door Deepak Kamat (@depy) op CodePen.
Een element vier kleuren loader door @tstoik
Zie de vierkleurenlader Pen One-element van Tiffany Stoik (@tstoik) op CodePen.
Loader # 1 door @samueljweb
Zie Pen Loader # 1 van Sam Lillicrap (@samueljweb) voor CodePen.
Laten we dingen laden door @tomchewitt
Zie de pen Laten we dingen laden door Tom Hewitt (@tomchewitt) op CodePen.
Nog een laadanimatie door @redouglas
Zie de Pen Another Loading Animation door Robert Douglas (@redouglas) op CodePen.

Hoe WordPress Aangepaste Velden Creëren De Gemakkelijke Manier
WordPress biedt de essentiële velden waarmee we berichten en pagina's kunnen publiceren. Een paar van deze velden zijn de Content-editor, Categorie-opties, Tags en Uitgelichte afbeelding .Deze velden zijn echter niet voldoende om aan bepaalde gevallen tegemoet te komen. Laten we zeggen dat u een site met een boekvermelding bouwt waarin de auteur van het boek, het ISBN-nummer en de uitgever worden getoond.

Beheer uw project eenvoudig met uw team met behulp van Solo
Het beheren van een projectteam is vaak een uitdagende taak. Als uw teamleden op afstand werken vanaf verschillende locaties, kan het moeilijk zijn afspraken te maken voor vergaderingen om de voortgang van iedereen bij te houden. Er zijn echter enkele geweldige tools die je leven veel gemakkelijker zullen maken, zoals die gevonden in een geweldige app genaamd Solo