nl.hideout-lastation.com
nl.hideout-lastation.com
11 Dependency Management Tools voor webontwikkelaars
Afhankelijkheden zijn een hoeksteen van moderne webontwikkeling. Dit zijn de vereiste tools, plug-ins, bibliotheken en frameworks die nodig zijn om webtoepassingen op hoog niveau te bouwen .
Het enorme aantal afhankelijkheden is de laatste paar jaar enorm toegenomen. In de loop der tijd hebben ontwikkelaars hulpmiddelen voor afhankelijkheidsbeheer geïmplementeerd die de stress van het afhankelijk en georganiseerd houden van afhankelijkheden verlichten . Deze tools leiden tot een geoptimaliseerde workflow voor ontwikkelaars en projectmanagers.
Ik heb de beste hulpprogramma's voor afhankelijkheid gecatalogeerd, inclusief zowel gevestigde als nieuw opkomende platforms. Professionele webontwikkeling vereist voortdurend leren en ik beweer dat afhankelijkheidsbeheer een skillset is die de moeite van het leren waard is.
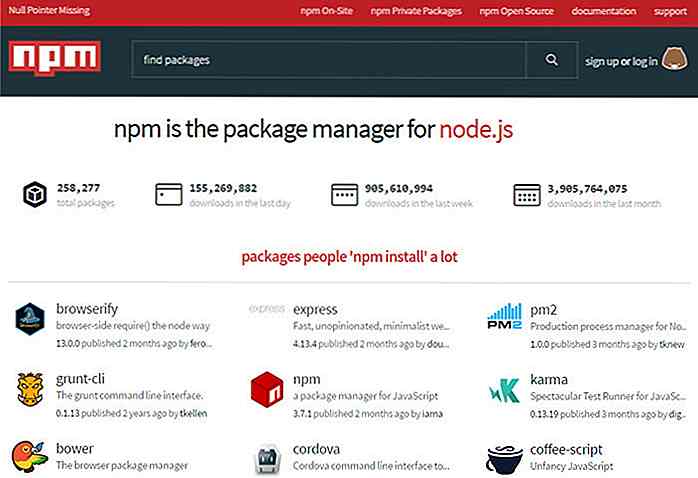
1. NPM
Ik zou deze handleiding niet kunnen schrijven zonder de Node Package Manager te vermelden. Gebouwd op Node.js, levert dit systeem een enorme opslagplaats van meer dan 100.000 pakketten en modules .
 Elk project kan een package.json-bestand instellen via NPM en zelfs beheren met Gulp (op knooppunt). Afhankelijkheden kunnen direct vanaf de terminal worden bijgewerkt en geoptimaliseerd. En u kunt nieuwe projecten bouwen met afhankelijkheidsbestanden en versienummers die automatisch uit het bestand package.json worden gehaald.
Elk project kan een package.json-bestand instellen via NPM en zelfs beheren met Gulp (op knooppunt). Afhankelijkheden kunnen direct vanaf de terminal worden bijgewerkt en geoptimaliseerd. En u kunt nieuwe projecten bouwen met afhankelijkheidsbestanden en versienummers die automatisch uit het bestand package.json worden gehaald.NPM is waardevol voor meer dan alleen afhankelijkheidsbeheer en het is praktisch een must-tool voor moderne webontwikkeling. Als je in de war bent, kijk dan eens naar deze Reddit-thread voor de uitleg van een beginneling.
2. Prieel
Het pakketbeheersysteem Bower draait op NPM, wat een beetje overbodig lijkt, maar er is een verschil tussen beide, met name dat NPM meer functies biedt, terwijl Bower streeft naar een vermindering van de bestandsgrootte en laadtijden voor frontend afhankelijkheden.
Bekijk deze Stack-vraag voor meer informatie over de subtiele verschillen.
 Sommige ontwikkelaars beweren dat Bower in feite achterhaald is omdat het draait op NPM, een service die bijna alles kan doen wat Bower kan doen. Over het algemeen is dit niet verkeerd.
Sommige ontwikkelaars beweren dat Bower in feite achterhaald is omdat het draait op NPM, een service die bijna alles kan doen wat Bower kan doen. Over het algemeen is dit niet verkeerd.Maar ontwikkelaars moeten zich realiseren dat Bower de workflow specifiek kan optimaliseren met frontend-afhankelijkheden . Ik raad Ben McCormick's artikel Is Bower Nuttig aan om meer te weten te komen over de toegevoegde waarde van beide pakketbeheertools.
3. RubyGems
RubyGems is een pakketbeheerder voor Ruby met een hoge populariteit bij webontwikkelaars. Het project is open source en inclusief alle gratis Ruby-edelstenen.
Om een kort overzicht voor beginners te geven, is een "edelsteen" slechts een code die in een Ruby-omgeving draait . Dit kan leiden tot programma's zoals Bundler die gem-versies beheren en alles up-to-date houden.
 Rails-ontwikkelaars zullen enthousiast zijn over deze functie, maar hoe zit het met frontend-pakketten? Omdat Ruby open source is, kunnen ontwikkelaars projecten zoals Bower for Rails bouwen. Dit brengt frontend pakketbeheer naar het Ruby-platform met een kleine leercurve.
Rails-ontwikkelaars zullen enthousiast zijn over deze functie, maar hoe zit het met frontend-pakketten? Omdat Ruby open source is, kunnen ontwikkelaars projecten zoals Bower for Rails bouwen. Dit brengt frontend pakketbeheer naar het Ruby-platform met een kleine leercurve.4. VereistJS
Er is iets speciaals aan RequireJS omdat het in de eerste plaats een JS-toolset is. Het kan worden gebruikt voor het snel laden van JS-modules, inclusief knoopmodules .
RequireJS kan automatisch vereiste afhankelijkheden detecteren op basis van wat u gebruikt, dus dit kan verwant zijn aan klassieke softwareprogrammering in C / C ++, waarbij bibliotheken met andere bibliotheken worden meegeleverd.
 Je vindt een interessante GitHub-discussie over dit onderwerp en de waarde die het biedt aan moderne webontwikkelaars. Toegegeven andere JS-managementtools zoals webpack zijn uitgekomen, RequireJS werkt nog steeds in productieomgevingen. En als het voor u werkt, dan is dat het enige dat telt.
Je vindt een interessante GitHub-discussie over dit onderwerp en de waarde die het biedt aan moderne webontwikkelaars. Toegegeven andere JS-managementtools zoals webpack zijn uitgekomen, RequireJS werkt nog steeds in productieomgevingen. En als het voor u werkt, dan is dat het enige dat telt.5. Jam
Browsergebaseerd pakketbeheer komt in een nieuwe vorm met JamJS. Dit is een JavaScript-pakketbeheerder met automatisch beheer vergelijkbaar met RequireJS.
Al uw afhankelijkheden worden in een enkel JS-bestand opgenomen, waarmee u items snel kunt toevoegen en verwijderen . Bovendien kunnen deze worden bijgewerkt in de browser, ongeacht andere tools die u gebruikt (zoals RequireJS).
 Bibliotheken worden bijgewerkt op basis van de nieuwste versies via de terminal. Elk project kan automatisch worden gemaakt met geoptimaliseerde componenten op basis van uw behoeften . Jam is gratis op GitHub en het is het bekijken waard als je tijd hebt.
Bibliotheken worden bijgewerkt op basis van de nieuwste versies via de terminal. Elk project kan automatisch worden gemaakt met geoptimaliseerde componenten op basis van uw behoeften . Jam is gratis op GitHub en het is het bekijken waard als je tijd hebt.6. Browserify
De meeste ontwikkelaars weten van Browserify, zelfs als het geen deel uitmaakt van hun normale workflow. Dit is een ander beheerprogramma voor afhankelijkheid dat de vereiste modules en bibliotheken optimaliseert door ze samen te bundelen.
Deze bundels worden ondersteund in de browser, wat betekent dat u modules kunt opnemen en samenvoegen met gewoon JavaScript . Het enige dat u nodig hebt, is NPM om aan de slag te gaan en vervolgens Browserify om in beweging te komen.
 Bekijk deze introductie tutorial om te zien hoe Node direct in de browser kan worden beheerd. Er is ook een uitgebreid Browserify-handboek dat gratis op GitHub wordt gehost. Het idee is om al deze Node-tools in de browser te plaatsen en tijd te besparen door het proces met Browserify te automatiseren.
Bekijk deze introductie tutorial om te zien hoe Node direct in de browser kan worden beheerd. Er is ook een uitgebreid Browserify-handboek dat gratis op GitHub wordt gehost. Het idee is om al deze Node-tools in de browser te plaatsen en tijd te besparen door het proces met Browserify te automatiseren.7. Mantri
MantriJS is nog steeds in een vroeg stadium van groei en is een afhankelijkheidssysteem voor webtoepassingen van gemiddeld tot hoog niveau. Afhankelijkheden worden beheerd via naamruimten en functioneel georganiseerd om botsingen te voorkomen en rommel te verminderen .
 Mantri bevindt zich momenteel op v0.2.2 op het moment van schrijven. Het is volledig open source en gebouwd voor complexere webtoepassingen waarvoor grote bundels van afhankelijkheden nodig zijn . Mantri streeft ernaar om modulaire programmeringspraktijken te volgen en hoopt ontwikkelaars op dezelfde weg aan te moedigen.
Mantri bevindt zich momenteel op v0.2.2 op het moment van schrijven. Het is volledig open source en gebouwd voor complexere webtoepassingen waarvoor grote bundels van afhankelijkheden nodig zijn . Mantri streeft ernaar om modulaire programmeringspraktijken te volgen en hoopt ontwikkelaars op dezelfde weg aan te moedigen.8. Volo
De projectbeheertool volo is een opensource NPM-repo die projecten kan maken, bibliotheken kan toevoegen en werkstromen kan automatiseren.
Volo wordt in het knooppunt uitgevoerd en vertrouwt op JavaScript voor projectbeheer . Een korte intro-handleiding is te vinden op GitHub met uitleg over het installatieproces en algemeen gebruik. Als u bijvoorbeeld de opdracht volo create uitvoert, kunt u elke bibliotheek zoals HTML5 Boilerplate afficheren.
 Maar naast het maken van nieuwe projecten kunt u ook bibliotheken voor oudere projecten toevoegen / bijwerken . Volo sluit zich aan bij alles wat u nodig hebt voor de ontwikkeling van de frontend. Bekijk de ontwerpdoelen van volo om te zien hoe het in een realistisch project werkt.
Maar naast het maken van nieuwe projecten kunt u ook bibliotheken voor oudere projecten toevoegen / bijwerken . Volo sluit zich aan bij alles wat u nodig hebt voor de ontwikkeling van de frontend. Bekijk de ontwerpdoelen van volo om te zien hoe het in een realistisch project werkt.9. Ender
Ender is de "bibliotheek zonder bibliotheek" en is een van de lichtste pakketbeheerders die u online kunt vinden. Hiermee kunnen ontwikkelaars door JS-pakketten zoeken en deze vanaf de opdrachtregel installeren / compileren . Ender wordt door het dev-team beschouwd als "NPM's kleine zusje".
 Natuurlijk is het volledige Ender-framework gratis beschikbaar op GitHub. Het is gewoon een tool die u installeert om het verbruik van frontend JavaScript-frameworks voor lokale projecten te helpen beheren . Alles is bedoeld om met gemak het maximale potentieel voor de workflow van een frontend ontwikkelaar te benutten.
Natuurlijk is het volledige Ender-framework gratis beschikbaar op GitHub. Het is gewoon een tool die u installeert om het verbruik van frontend JavaScript-frameworks voor lokale projecten te helpen beheren . Alles is bedoeld om met gemak het maximale potentieel voor de workflow van een frontend ontwikkelaar te benutten.De belangrijkste Ender-website bevat kwaliteitsdocumentatie, dus het is de moeite waard om een blik te werpen als u geïnteresseerd bent.
10. pip
De aanbevolen methode voor het installeren van Python-afhankelijkheden is pip. Deze tool is gemaakt door de Python Packaging Authority en is volledig open source net als Python zelf.
 De meeste ontwikkelaars van Python bevelen pip aan voor afhankelijkheden, waaronder het Django-team. Of je nu net begint met Python of het al consequent gebruikt met backend-ontwikkeling, dit is een pakketbeheerder die je graag in je toolbox hebt staan.
De meeste ontwikkelaars van Python bevelen pip aan voor afhankelijkheden, waaronder het Django-team. Of je nu net begint met Python of het al consequent gebruikt met backend-ontwikkeling, dit is een pakketbeheerder die je graag in je toolbox hebt staan.11. Componist
Composer is een pakketbeheerder die erg lijkt op NPM, maar zich uitsluitend richt op PHP-bibliotheken. Je kunt een lijst met afhankelijkheden vinden op Packagist die grote PHP-frameworks zoals Laravel bevat.
Als je een PHP-ontwikkelaar van welke aard dan ook bent, raad ik aan om naar Composer te kijken. Het is gemakkelijk om te beginnen, maar moeilijk in te passen in uw workflow. Maar met de praktijk zal het een nietje worden voor PHP-ontwikkelprojecten.
 Dit is een veelzijdige tool met het potentieel om nog groter te worden in de tijd. Bovendien kan NPM met Composer worden gecombineerd om een frontend + backend-afhankelijkheidsbeheersysteem voor al uw PHP / JS-projecten te creëren.
Dit is een veelzijdige tool met het potentieel om nog groter te worden in de tijd. Bovendien kan NPM met Composer worden gecombineerd om een frontend + backend-afhankelijkheidsbeheersysteem voor al uw PHP / JS-projecten te creëren.Afsluiten
Het is duidelijk dat veel van deze afhankelijkheidsmanagers vergelijkbare eigenschappen hebben met vergelijkbare eigenschappen. Sommige zijn gebouwd om alternatieve problemen op te lossen en kunnen zelfs samen met elkaar lopen (dwz Composer en NPM).
Het onderwerp van afhankelijkheidsmanagement kan moeilijk zijn voor nieuwe ontwikkelaars. Ik raad aan om een van deze tools te kiezen en diepgaand te onderzoeken om zoveel mogelijk te leren. Probeer kleine webapps te bouwen en ontdek waarom afhankelijkheidsmanagement handig is.
Zodra u leert hoe u deze hulpmiddelen in uw workflow kunt toepassen, zult u nooit overwegen terug te gaan.

21 Meest bezochte gratis lettertypen-site
In de ontwerpindustrie is er altijd een goudkoorts voor een goed lettertype dat een impact kan hebben op de ontwerpen. Als ontwerper ben ik ook altijd op zoek naar nieuwe gratis lettertypen die ik aan mijn lettertypecollectie kan toevoegen. En daarvoor wend ik me tot enkele van de beste websites voor gratis lettertypen

50 freelance vacaturesites voor ontwerpers en programmeurs - beste van
Freelancer zijn kan uitermate voordelig zijn en is waarschijnlijk een droom voor veel ontwerpers en ontwikkelaars die de ligboxlevensstijl moe zijn. U kunt niet alleen de banen kiezen waarin u echt bent geïnteresseerd, u hebt ook volledige flexibiliteit in termen van tijd, met wie u wilt werken en waar u wilt werken .