nl.hideout-lastation.com
nl.hideout-lastation.com
10 nuttige Github-functies die u moet kennen
Github is nu de plek waar programmeurs en ontwerpers samenwerken. Ze werken samen, dragen bij en repareren fouten. Het herbergt ook tal van open source projecten en codes van verschillende programmeertalen . Bovendien heeft Github ook een desktop-applicatie uitgebracht voor zowel Windows als OS X waarmee iedereen Github naadloos in hun workflow kan integreren.
Maar er is meer aan Github dan op het eerste gezicht lijkt. Een aantal functies zijn enigszins verborgen onder de nette gebruikersinterface en worden daarom door velen over het hoofd gezien. Dus, hier zijn 10 Github-functies die je misschien niet kent .
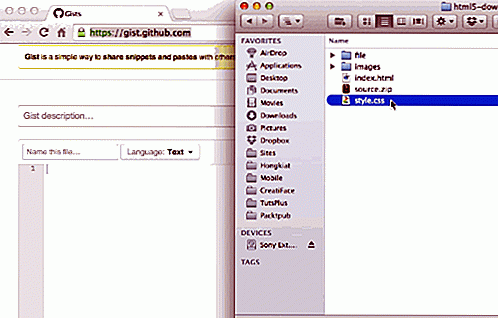
1. Sleep de Gist-code slepen en neerzetten
Gist is Github's eigen faciliteit waarmee je codefragmenten kunt hosten. U kunt ook bladeren en een groot aantal codefragmenten van verschillende talen vinden . Het gebruik van Gist is ronduit eenvoudig en moet intuïtief zijn. Maar wist u dat u codes rechtstreeks uit bestanden kunt toevoegen ? Sleep de bestanden naar de Gist en de codes in de bestanden worden meteen gekopieerd. Het is snel en bespaart u veel tijd!
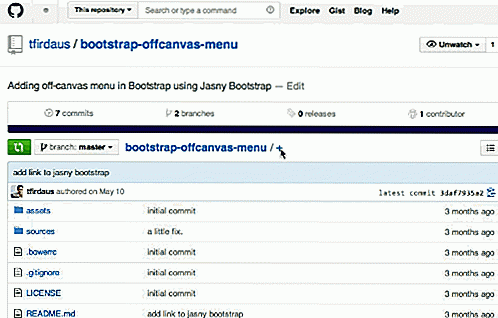
 2. Een map maken via de webinterface
2. Een map maken via de webinterface Hoewel velen van ons Github-repositories kunnen beheren via de gratis Github-app, heeft Github ook wat ze WebFlow noemden gebouwd. Hiermee kunnen we repositories beheren via de webinterface van Github .
En zo maak je direct nieuwe mappen of bestanden in Github . Beëindig elke nieuwe invoer met een / om een nieuwe map te maken. Of geef een bestandsextensie op en druk op Commiteer een nieuw bestand om een nieuw bestand te maken.
 3. Git URL Shortener gebruiken
3. Git URL Shortener gebruiken Tegenwoordig delen mensen graag dingen van hun foto's, statussen en nieuws op Twitter. Als u een Github-gebruiker bent, wilt u misschien ook uw Github-repository delen . Toch is de URL van de repository soms te lang om te worden gedeeld op Twitter, die slechts 140 tekens accepteert.
Zeker, er zijn genoeg opties om de URL in te korten zoals Bit.ly en Goo.gl, maar waarom zou je niet overwegen Github's eigen faciliteit Git.io te gebruiken? Git.io verkort de URL van uw Github-repository. Er is ook de opdrachtregelinterface voor Git.io om de URL via Terminal te verkorten met behulp van de opdracht gitio .
 4. Bestandszoeker
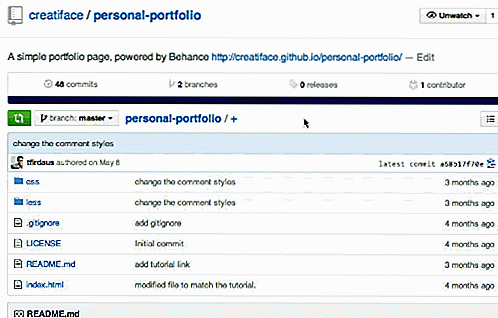
4. Bestandszoeker Naast het maken van nieuwe bestanden, kunt u ook snel door de bestanden in een willekeurige repository navigeren . Deze functie is niet zichtbaar zichtbaar omdat deze de vorm heeft van een sneltoets .
Druk op de T-toets om File Finder te activeren. Druk op ↑ en ↑ om bestanden op en neer te springen. Of typ de bestandsnaam om een specifiek bestand te selecteren dat u al in gedachten hebt.
 5. Github Emoji gebruiken
5. Github Emoji gebruiken Emoji's of emoticons zijn kleine iconen die een soort uitdrukking weergeven (meestal in de vorm van gezichten). Op Facebook en Twitter drukken mensen hun gevoelens vaak uit met emoji's .
Eigenlijk kun je emoji's ook in Github tonen . Vind alle Emoji-tekens en -codes in de Emoji Cheat Sheet. De emoji's kunnen worden toegevoegd in het README.md-bestand van de repository, Wiki en in de thread Onderwerpen.
 6. Github Command Line Interface gebruiken
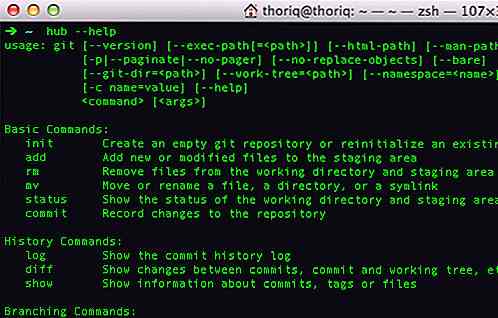
6. Github Command Line Interface gebruiken Hoewel de meeste mensen graag met een GUI werken, zijn er nog steeds mensen die liever CLI gebruiken (Command Line Interface). Hier komt Github CLI om de hoek kijken. Github CLI wordt geïnitieerd met hub . Het brengt extra commando's die samen met de git commando 's kunnen worden gebruikt . De volledige lijst met functies is te vinden op de pagina Hubrepository.
 7. Lijnen koppelen
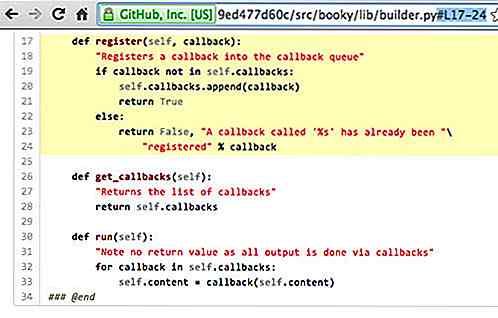
7. Lijnen koppelen Soms wil je specifieke regels delen en erop wijzen binnen het bestand van je repository . Met Github kunt u dit doen door #L toe te #L gevolgd door het regelnummer aan het einde van de bestands-URL (bekijk het onderstaande voorbeeld).
U kunt ook een reeks lijnen selecteren door de begin- en #L in de #L parameter op te geven. De #L10-15 selecteert bijvoorbeeld lijn 10 tot 15.
 8. Checklist voor taken
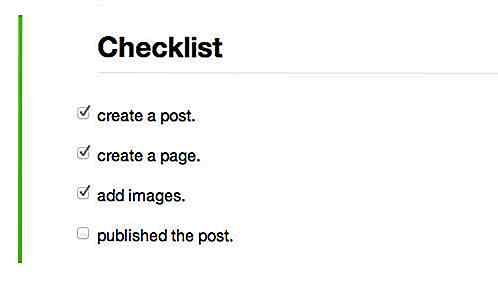
8. Checklist voor taken Github breidt de afwaardering uit om tegemoet te komen aan zijn eigen behoefte . Nu kunt u een lijst met selectievakjes in Github toevoegen met - [ ] of - [x] om een gecontroleerd item aan te duiden. Houd er rekening mee dat het selectievakje alleen in een lijstitem wordt weergegeven; het [ ] -teken moet worden geïnitieerd met een koppelteken ‐ . Hier is een voorbeeld:
- [x] maak een bericht. - [x] maak een pagina. - [x] afbeeldingen toevoegen. - [] heeft het bericht gepubliceerd.
Deze code zal veranderen in:
 9. Kaart-, CSV- en 3D-weergave
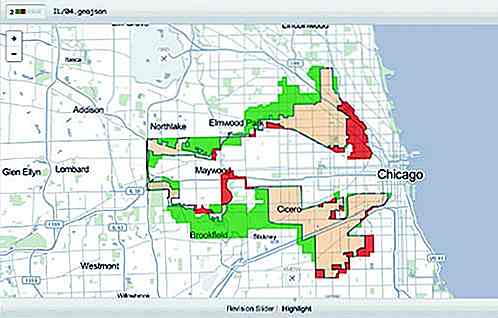
9. Kaart-, CSV- en 3D-weergave Gihub ondersteunt CSV. Als u een CSV-bestand opneemt, wordt uw CSV-bestand door Github omgezet in een interactief, tabelvormig gegevensformaat . Je kunt er zelfs doorheen zoeken. Naast CSV zal Github ook automatisch Map met het geoJSON-formaat en 3D met de STL-extensie weergeven.
 10. Koop Octodex
10. Koop Octodex Last but not least, wist je dat Github verschillende versies van zijn mascotte heeft, Octocat ? Google heeft zijn Doodle, terwijl Github Octodex heeft. Octodex is een verzameling van creatieve alternatieve versie van Octocat. Daar kun je Labtocat, Femalecodertocat, Octoliberty, Spidertocat, Megacat en een aantal andere coole Octocats vinden. U kunt Octodex gebruiken als uw persoonlijke avatar. Raadpleeg de FAQ-pagina voor meer informatie over het gebruiksbeleid van Octodex. (Afbeeldingsbron: Octodex)


Maak mooie overgangen overgangen met Granim.js
Webdesign zit vol met schoonheid en aangenaam interface-ontwerp. Sommige functies zijn functioneel, andere zijn alleen voor de show. Verloop overgangen zijn alleen voor de show, maar ze pakken nogal een stoot!Met Granim.js kunt u aangepaste overgangen in overgangen in kleur van een volledige kleur maken die er goed uitzien en naadloos aansluiten bij elke website

Een kijkje in: biometrische technologie
Nu steeds meer gevoelige en persoonlijke informatie op apparaten wordt opgeslagen, is biometrische technologie steeds belangrijker geworden voor de veiligheid en om ervoor te zorgen dat deze informatie niet in de verkeerde handen valt. De populariteit van Apple's iPhone 5s, met zijn Touch ID vingerafdrukscantechnologie, zou je moeten vertellen dat biometrie zeker in de lift zit