nl.hideout-lastation.com
nl.hideout-lastation.com
10 lichtgewicht alternatieven voor Bootstrap & Foundation
Het kiezen van het juiste kader dat perfect past bij uw projecten kan een beetje overweldigend zijn - er is veel om uit te kiezen. Misschien wil je gaan met populaire keuzes zoals Bootstrap of Foundation, maar als je website een vrij eenvoudige website gaat worden, heb je niet de meeste bouwstenen en materialen nodig die in het standaardpakket zitten.
Het goede nieuws is dat er een handvol alternatieven zijn die veel leaner zijn dan Bootstrap of Foundation. De meeste van deze frameworks worden geleverd met precies de juiste hoeveelheid stijlen en componenten om u op weg te helpen, terwijl u ze in de gewenste richting voor uw project kunt uitbreiden.
Hier zijn 10 lichtgewicht alternatieven voor Bootstrap en Foundation die u moet gebruiken voor het bouwen van kleinschalige websites .
Meer over Hongkiat.com:
- Aan de slag met Twitter Bootstrap
- Bootstrap 3 gebruiken met Sass
- Bootstrap-tool: maak HTML-bootstraplay-outs
- Werken met Bootstrap Plugin: Modal Window
- Bootstrap-tool: Bouw Megamenu met YAMM3
1. Skelet
Skelet heeft eindelijk een opknapbeurt gekregen. Het is een totale opknapbeurt vanaf het begin, en toch is het nog steeds zo licht als het ooit was. Het nieuwe Skeleton-rastersysteem gebruikt nu mobile-first philosphy, wat ervoor zorgt dat de lay-out centraal staat, ongeacht hoe klein het scherm van het apparaat is.
Alle componenten die deel uitmaakten van de eerdere versie - knoppen, formulieren en invoerelementen - zijn nog steeds aanwezig, maar standaard typografiestijlen zijn nu in remeenheid ingesteld.

2. CardinalCSS
CardinalCSS is een CSS-framework gebouwd met de nadruk op prestaties, leesbaarheid en vooral onderhoudbaarheid. CardinalCSS gebruikt een aantal moderne benaderingen, zoals mobile-first voor het vormgeven van het netwerk; en CSS Box Model waarmee u eenvoudig elementbreedte en -hoogte kunt bepalen.
CardinalCSS wordt ook geleverd met een handvol helperklassen waarmee je snel stijlen kunt toepassen op een element, bijvoorbeeld de drop-cap die het effect van de drop-cap toepast voor het eerste teken in de alinea.

3. ConciseCSS
ConciseCSS is een CSS-framework - zonder de bloat. Het is een lean framework dat is gebouwd bovenop Sass, LESS en Stylus, dat zijn gouden weg effent voor de onderhoudbaarheid van CSS. Maar als je gewoon eenvoudige vanille CSS wilt, kun je dat ook hebben.
Evenzo wordt ConciseCSS geleverd met basisstijlen voor essentiële elementen zoals de kopjes, alinea's, tabellen, formulieren en een set helpers om een gebruikersinterface voor knoppen te maken.

4. PowertoCSS
PowertoCSS is lichtgewicht en heeft een solide frontend raamwerk. .button die worden gebruikt om het raster te bouwen en stijlen toe te passen, zijn eenvoudig en gemakkelijk te onthouden, bijv .button U kunt ook uw eigen thema toevoegen. Ga naar hun StarterKit om te beginnen.

5. Furtive
Furtive is een mobiel-first CSS-framework dat is opgebouwd rond de allernieuwste webstandaarden, zoals het gebruik van Flexbox voor de grid- en rem voor dimensioneringselementen (inclusief tekengrootte). Furtive behoudt een kleine CSS-voetafdruk door geen oudere browsers te ondersteunen (* hoest * Internet Explorer) omdat ze wat CSS-hacking vereisen. Vandaar dat Furtive een perfect kader is als u een website voor de toekomst ontwerpt.

6. BassCSS
BassCSS biedt een lichtgewicht set basiselementstijlen, hulpprogramma's, lay-out en kleurstijlen, in modulaire vorm voor het bouwen van een responsieve webtoepassing. De SCSS-bestanden zijn inbegrepen om de stijl gemakkelijk aan te passen. Je kunt spelen met typografie, witruimte, breekpunten en UI-elementen.

7. Mueller
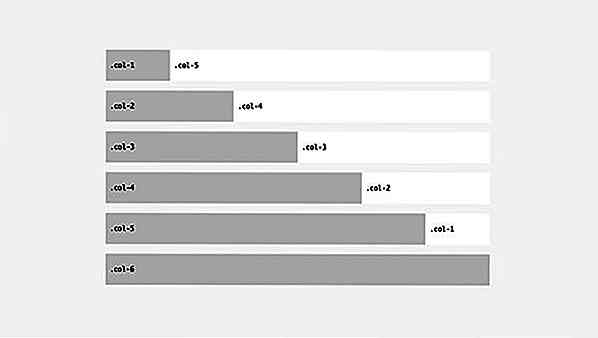
Mueller is een modulair reagerend rastersysteem dat bovenop Sass en Compass is gebouwd. Met Mueller kunt u het raster opbouwen door klassen rechtstreeks aan de HTML-elementen toe te voegen of, als u liever hebt dat uw HTML-elementen netjes en schoon zijn, de functie grid() . Mueller-raster kan worden gebruikt in combinatie met de Javascript-bibliotheek van Masonry om een Pinterest-achtige lay-out te maken.

8. Tuktuk
Tuktuk is een zeer unieke naam voor een raamwerk. Vergeleken met Bootstrap of Foundation is Tuktuk veel lichter omdat het alleen wordt geleverd met de juiste hoeveelheid componenten om een presentabele website te bouwen, inclusief voor het rastersysteem, basisstyling voor typografie, tabellen en een aantal UI-achtige navbar en modals .

9. Basis
Base is gebouwd bovenop LESS en Sass en bevat alleen de meest essentiële componenten om websites te bouwen: het raster en de basisstyling van HTML-elementen. Base wordt niet geleverd met Javascript-componenten, maar het biedt een geweldige browser-compatibiliteit zo goed zelfs dat het werkt met IE7.

10. Toast
De laatste van onze lijst is Toast. Via de SCSS-stylesheet is inbegrepen in het pakket. Met Toast kunt u eenvoudig de naam van de rasterklasse, de goot en zelfs de kolombasis configureren. Als u bijvoorbeeld wilt dat het raster een kolom van 9 basen is in plaats van 12, kunt u dat doen. Toast is een minimaal CSS-raamwerk met zeer flexibele configuraties die voldoen aan uw vereisten.


Probeer deze 25 geweldige apps en services zonder een cent te betalen
Het online bedrijfsmodel is de afgelopen tijd drastisch veranderd. Het is nu op een tevredenheid-eerste basis. Het maakt niet uit of iemand u een tool of een app heeft aanbevolen, niets beters dan eerst de app uitproberen voordat u beslist of u zich wel of niet abonneert op de service. Dat is wat we zo leuk vinden aan internet

Ontwerp een eenvoudig freelance contract met deze website
Als je freelancer bent, is de kans groot dat je op een bepaald moment een freelance contract hebt opgesteld. Hoewel het opstellen van een contract soms vervelend kan zijn, is het van cruciaal belang dat er iets misgaat tussen u en uw klant.Als u denkt dat u veel liever echt werk doet in plaats van gecompliceerde contracten op te stellen, dan bent u wellicht geïnteresseerd in deze webtool genaamd Het freelance contract .