 nl.hideout-lastation.com
nl.hideout-lastation.com
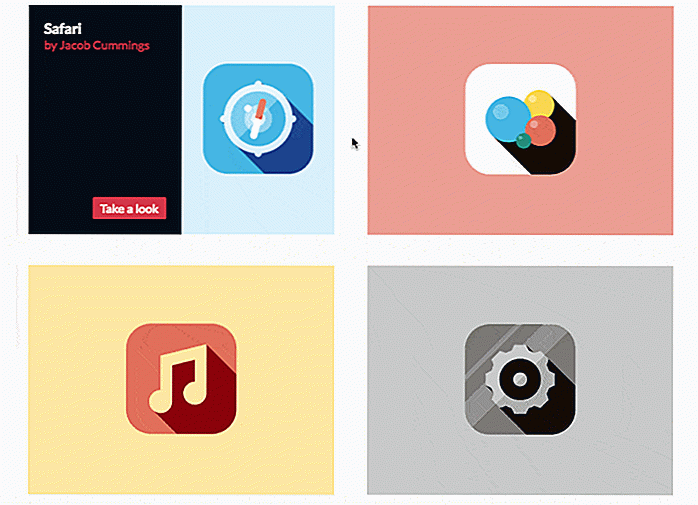
10 CSS-bibliotheken voor betere beeld zweefeffecten
Gebruikers eenvoudig en duidelijk laten weten op welk gedeelte van de webpagina kan worden geklikt, is een belangrijk onderdeel van het UX-ontwerp. De oude maar gouden manier om het te doen was om de tekstkleur te veranderen en te onderstrepen. Tegenwoordig zijn er met CSS nog veel meer manieren om hover-effecten te leveren, met name aan afbeeldingen.
Ontwikkelaars kunnen nu overgangseffecten of -animaties toevoegen wanneer een zweefgebeurtenis wordt geactiveerd . We kijken naar directionele dia's, zoomlenzen op verschillende snelheden, fade-ins en fade-outs, scharniereffecten, spotlight-onthullingen, wiebelt, bounces en meer.
In deze compilatie zijn er meer dan 250 zweefeffecten om je te inspireren. Je kunt de code ook bij de bron ophalen.
Image-zweefeffecten (16 effecten)
Op deze pagina vind je een mooie verzameling van 16 hover-afbeeldingen met bijschriften. Pak de HTML- en CSS-code voor elk effect door met de muis over de afbeeldingen te bewegen en vervolgens op Code weergeven te klikken.
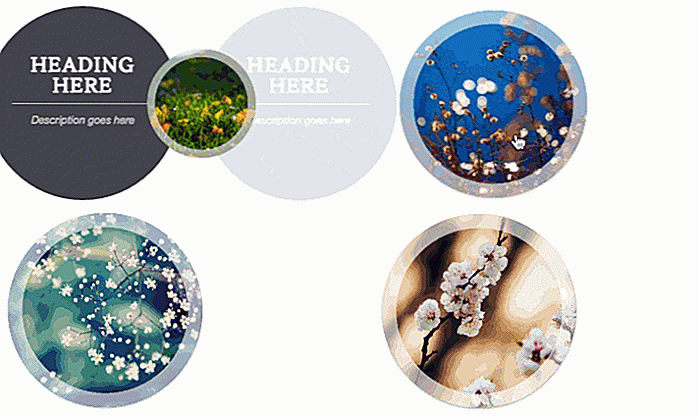
 Image Caption Hover Animation (4 effecten)
Image Caption Hover Animation (4 effecten) Hier zijn 4 coole ondertitelingsanimaties die worden uitgevoerd wanneer er een over de afbeelding zweeft. De effecten zijn gebouwd met pure CSS3-overgangen en transformeren, en geen JavaScript, om de compatibiliteit met de browser te vergroten.
 iHover (35 effecten)
iHover (35 effecten) iHover is een verzameling zweefeffecten, mogelijk gemaakt door CSS3. Er zijn 20 cirkel-zweefeffecten en 15 vierkante zweefeffecten. Om de effecten te gebruiken, moet u wat HTML-markeringen schrijven en de CSS-bestanden opnemen.
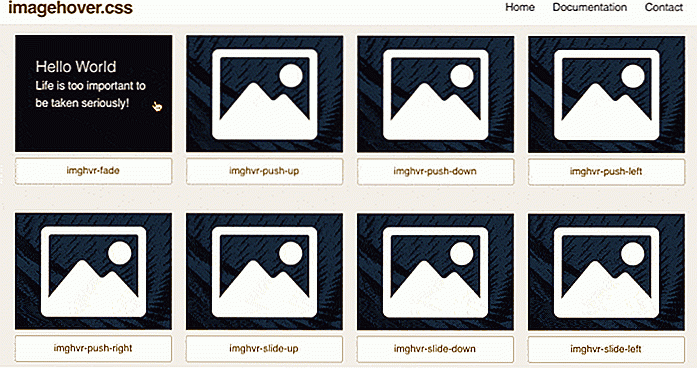
 Image Hover (44 effecten)
Image Hover (44 effecten) Deze bibliotheek bevat 44 effecten gemaakt met pure CSS. Enkele van de effecten zijn onder meer fades, stoten, dia's, scharnieren, onthullingen, zoomlenzen, vervaagt, flips, plooien en luiken, in meerdere richtingen. Er is een uitgebreide versie van 216 effecten die je kunt kopen voor € 14.
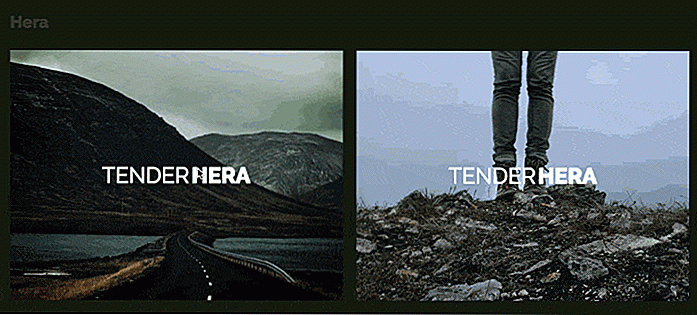
 Hover Effect Ideas (30 effecten)
Hover Effect Ideas (30 effecten) Deze demo van een afbeelding-hover gemaakt door Codrop, geeft je inspiratie bij het maken van vloeiende overgangen tussen afbeeldingen en bijschriften. Er zijn totaal 30 effecten op twee sets met zelfstudies en de broncode.
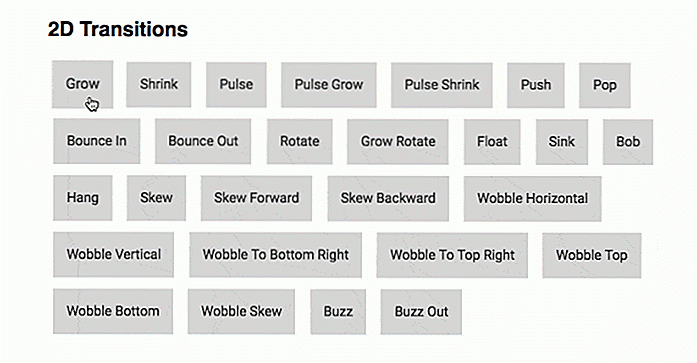
 Hover CSS (108 effecten)
Hover CSS (108 effecten) Met Hover CSS kun je zweefeffecten toevoegen aan elk element, zoals een knop, link of afbeelding. De effecten omvatten 2D-overgangen, achtergrondovergangen, grensovergangen, schaduwovergangen en gloedovergangen, en meer. De bibliotheek is beschikbaar in CSS, Sass en LESS.
 Animatisme (100+ effecten)
Animatisme (100+ effecten) Er zijn meer dan 100 animaties voor animaties met afbeeldingen op knoppen, overlays, details, bijschriften, afbeeldingen en socialemediaknoppen. Alle effecten worden mogelijk gemaakt door CSS3.
Caption Hover-effect (7 effecten)
Er zijn 7 verschillende effecten in deze collectie. Alle overgangen zien er heel mooi en soepel uit. Ga naar de tutorial sectie om te leren hoe deze effecten op uw project kunnen worden toegepast.
 CSS Image Hover-effecten (15 effecten)
CSS Image Hover-effecten (15 effecten) Een verzameling eenvoudige zweefeffecten zoals zoomen, schuiven, draaien, grijsschaal, wazigheid, dekking en andere basiseffecten. U kunt deze effecten gebruiken door de CSS-klasse toe te voegen vóór uw figuurtag.
Richtingbewust 3D-zweefeffect
Dit is een super cool hover-effect dat je laatste muisbeweging detecteert. De bijschriften voor afbeeldingen worden geopend vanuit een van de vier richtingen op basis van uw laatste cursorpositie.
Hover-animatie
Hier is een animatie met een zweefteken geïnspireerd op UNIQLO. Bij een zweefgebeurtenis wordt de rand van de afbeelding geanimeerd.
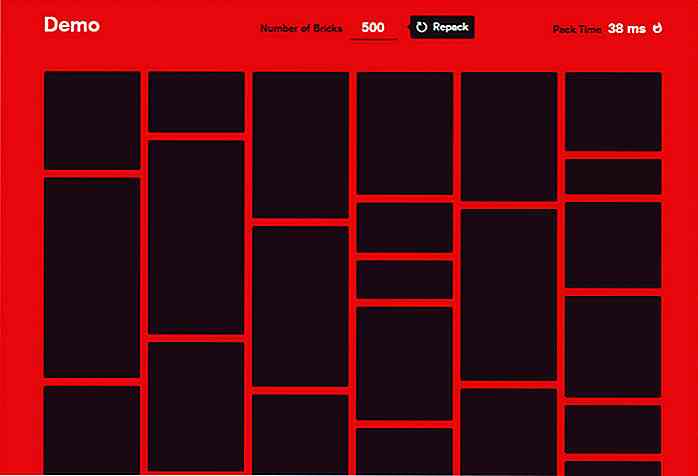
Tegels met geanimeerde zweeftekst
Een voor tegelontwerpen, deze is voorzien van langzaam zoomen, dia's, pop-ins, gedimde overlay onder anderen.
SVG clip-pad zweefeffect
Een super geweldig röntgenfoto-effect met zwevende beweging, mogelijk gemaakt door SVG clip-path en CSS-overgangen. Werkt prima op Chrome, Opera en Safari.

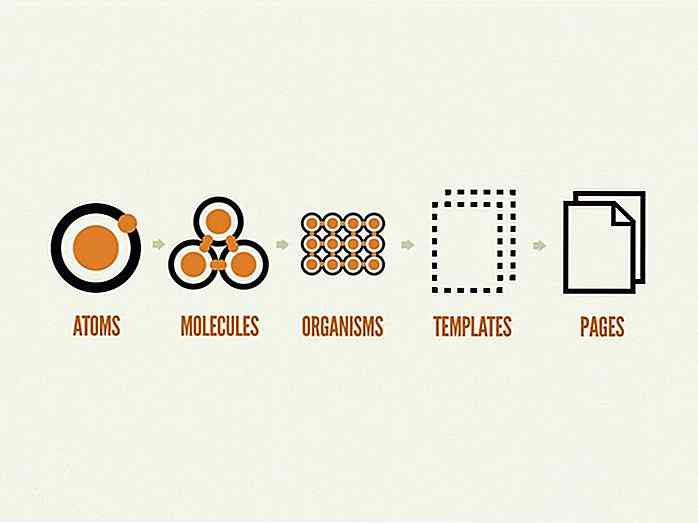
Een inleiding tot atoomontwerp voor webontwerpers
Modulariteit, herbruikbaarheid en schaalbaarheid zijn niet alleen codeconcepten, maar u kunt ze ook gebruiken om beter geoptimaliseerde ontwerpsystemen te maken . Atomic Design is een nieuwe methodologie voor het bouwen van effectieve UI's van onderop, met behulp van een chemie-analogie .In plaats van het ontwerpen van verzamelingen webpagina's, begint atomisch ontwerp met de eenvoudigste UI-componenten die atomen worden genoemd (knoppen, menu-items, enz

25 creatieve boekenplankontwerpen die je moet zien
Als je van boeken houdt, zal geen enkele tablet, e-book of e-reader je liefde voor papier en print laten varen. Evenzo zal een boekenwurm altijd een bibliotheek met boeken beheren. Als u echter geen ruimte kunt vinden voor een persoonlijke bibliotheek, thuis of op het werk, kunnen deze creatieve boekenplanken u misschien helpen uw favoriete leesmateriaal beter te organiseren


![Secrets Of A Killer Blogpost [Infographic]](http://hideout-lastation.com/img/tech-design-tips/607/secrets-killer-blog-post.jpg)