nl.hideout-lastation.com
nl.hideout-lastation.com
ZooMove: jQuery Plugin om afbeeldingen te zoomen op zweven
Als je ooit een e-commercesite hebt bekeken, heb je waarschijnlijk het zoomeffect van de afbeelding gezien. Je zweeft een productfoto en dat deel van de afbeelding wordt vergroot voor een duidelijker beeld .
De ZooMove-plug-in is een geweldige manier om dit effect op uw site te repliceren . Het wordt mogelijk gemaakt door jQuery, dus u kunt dit snel en zonder veel code gebruiken.
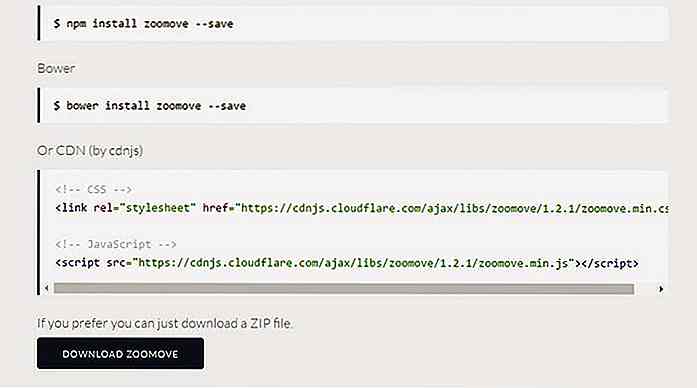
 ZooMove is volledig gratis en open source, beschikbaar op GitHub voor elke nieuwsgierige ontwikkelaar. Het kan worden geïnstalleerd via npm, Bower, Yarn of direct worden gedownload van CDNJS .
ZooMove is volledig gratis en open source, beschikbaar op GitHub voor elke nieuwsgierige ontwikkelaar. Het kan worden geïnstalleerd via npm, Bower, Yarn of direct worden gedownload van CDNJS .Voor het instellen van een ZooMove-afbeelding hebt u drie specifieke bestanden in uw paginakop nodig:
- jQuery
- ZooMove CSS
- ZooMove JS
Beide ZooMove-bestanden kunnen worden verkleind als u sneller een pagina wilt laden. U kunt het CSS-bestand ook combineren in uw hoofdstijlblad als dat eenvoudiger is.
Alle echte magie vindt plaats in de HTML-code waar u HTML5- data-* attributes voor de verschillende effecten kunt instellen.
Hiermee kun je je eigen aangepaste zoomeffect maken op basis van vier verschillende parameters:
data-zoo-scale- definieert de totale zoomfactor bij zweven (bijv. 2.0 voor 200%)data-zoo-move- bepaalt of het beeld meebeweegt met de cursordata-zoo-over- definieert de ingezoomde afbeelding boven het origineeldata-zoo-cursor- definieert het cursorpunt
Met een laatste vijfde parameter kun je definiëren wat de nieuwe afbeeldings-URL zou moeten zijn (indien nodig).
U kunt ZooMove gebruiken in alle belangrijke browsers, inclusief IE9 +. Deze plug-in wordt breed ondersteund en biedt een geweldige gebruikerservaring.
 Als u op zoek bent naar een eenvoudige hover-to-zoom-bibliotheek, is ZooMove een uitstekende keuze. Het is licht genoeg om op elke website te draaien en het wordt mogelijk gemaakt door jQuery, dus je hoeft niet zo veel code te schrijven om het te laten werken.
Als u op zoek bent naar een eenvoudige hover-to-zoom-bibliotheek, is ZooMove een uitstekende keuze. Het is licht genoeg om op elke website te draaien en het wordt mogelijk gemaakt door jQuery, dus je hoeft niet zo veel code te schrijven om het te laten werken.Ga naar de hoofdpagina om deze in actie te zien en bekijk de documentatie op GitHub voor meer informatie.

20 heerlijk creatieve voorbeelden van snoepbranding
Iedereen krijgt af en toe behoefte aan iets zoets. Dus hoe bepaal je welke zoete traktatie je moet krijgen? Nou ja, vaker wel dan niet, het komt meestal neer op de verpakking . Geloof het of niet, de manier waarop een snoepje wordt verpakt en gebrand kan een enorme impact hebben op zijn potentiële klanten.

30 CSS woordspelingen die bewijzen dat ontwerpers een goed gevoel voor humor hebben
Het werk van een webdesigner kan heel pijnlijk en frustrerend zijn, maar het is ook een hechte gemeenschap met een gezond gevoel voor humor. Neem bijvoorbeeld CSS-woordspelingen zoals die op de omslagfoto van dit bericht.In feite krijgt u waarschijnlijk deze universele waarheid, zelfs als u geen ontwerper bent