nl.hideout-lastation.com
nl.hideout-lastation.com
Creëer, bedien & verbeter Better Modal Window voor uw site met behulp van Vex
Een modaal venster is erg handig wanneer u gebruikers wilt laten communiceren met uw site . Af en toe wordt een modaal venster een modale box genoemd terwijl het venster wordt gebruikt om het dialoogvenster weer te geven . In een vorig artikel hebben we je door een tutorial laten leiden over het maken van modale vensters met de Bootstrap-plug-in.
In deze post zullen we je voorstellen aan een andere grote helper voor het maken van modale vensters, met behulp van jQuery-bibliotheek namelijk Vex .
Vex is een complete en zeer aanpasbare JavaScript-bibliotheek waarmee u gemakkelijk modale vensters kunt maken. Deze lichte jQuery-plug-in vervangt het native dialoogvenster van de browser.
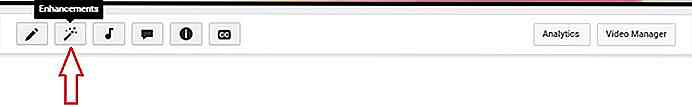
Basisinstellingen
Eerst moeten we het Vex-script voorbereiden. Je kunt het hier downloaden. Voeg vervolgens de nieuwste jQuery toe aan de header met het volgende script.
Om Vex te gebruiken, moet u de vex.js en vex.css bestanden opnemen. In plaats van vex.js en vex.dialog.js, kunt u alleen vex.combined.js of vex.combined.min.js .
Nu voegen we die Vex-bibliotheken als volgt aan de header toe.
In het bovenstaande script vex-theme-os.css ik vex-theme-os.css, een ander gebruiksklaar Vex-thema. Als u een ander thema wilt gebruiken, kunt u hier de documentatie bij de demo bekijken.
Vex toepassen
De meest basismethoden in Vex zijn vex.dialog.alert, vex.dialog.confirm en vex.dialog.prompt . En er is vex.dialog.open wat de combinatie is van die methoden voor meer gebruik vooraf, bijvoorbeeld om een formulier, login of meerdere modaal venster te maken .
En nu proberen we een eenvoudig vex.dialog.open methode vex.dialog.open . Voordat we aan de methode beginnen, moeten we eerst het thema toepassen dat we hebben gebruikt met de optie defaultOptions.className . Om het thema toe te passen, kunt u eenvoudig de thema-naam toevoegen als een waarde-optie, zoals zo.
vex.defaultOptions.className = 'vex-theme-os';
Zoals eerder vermeld, is de methode vex.dialog.open in feite de combinatie van 3 andere methoden. De volgende code is een complexere demo waarin we intern een alert, confirm en prompt om een login-dialoogvenster te maken.
Dus ons inlogvak zal als volgt verschijnen.

Laatste gedachte
Er zijn veel andere tools om een modaal venster te maken, maar Vex is een nogal complete en goed configureerbare. U kunt waarschuwingen, aanwijzingen, bevestigingen, formulieren of andere invoeropties aan de box toevoegen en deze zelfs animeren . Andere geweldige functies zijn meerdere modale vensters en dialoogvensters in modale vakken, het werkt geweldig en soepel op mobiele apparaten.
Vex wordt ook geleverd met kant-en-klare thema's om het dialoogvenster aan uw stijl te laten voldoen, zij het op CSS of SASS. Het is ook compatibel met de meeste moderne browsers en zeer licht - alleen onder 7 kb verkleind (2 kb minified + gzipped).

12 gratis Windows-productiviteits-apps die u moet downloaden
De meeste professionele velden vereisen dat u een groot deel van uw dag op uw pc doorbrengt, en dus heeft de productiviteit van uw pc direct invloed op uw persoonlijke productiviteit op de werkplek. Zelfs als u niet in een typische kantoorganger bent, die geen snelle en efficiënte computer wilt die uw dagelijkse taken vergemakkelijkt.

39 Gratis webservices en tools om downtime van websites te monitoren
Een online portal van uw bedrijf brengt verkeer en het laatste wat we willen is dat de site om welke reden dan ook naar beneden gaat. Verschillende factoren kunnen leiden tot downtime en een van de manieren waarop we op de hoogte kunnen blijven van een dergelijke gebeurtenis is het controleren van de uptime en downtime van de site en het ontvangen van meldingen als een site uitvalt