nl.hideout-lastation.com
nl.hideout-lastation.com
Technische en ontwerptips 2024

Nieuwe bron voor webontwikkelaars - juli 2018
In dit deel van de nieuwe bronnen hebben we een verscheidenheid aan bronnen in de lijst. Afgezien van een aantal op code gebaseerde hulpmiddelen zoals nieuwe JavaScript-bibliotheken en -kaders, hebben we ook een aantal handige GUI-toepassingen toegevoegd waarvan ik zeker weet dat zowel ontwikkelaars als ontwerpers dit zullen waarderen

10+ coole tools die deskundige ontwerpers gebruiken
Wanneer op de juiste manier toegepast, lost de technologie veel problemen op. Webontwerpers maken meestal snel gebruik van technologische ontwikkelingen.Aan de andere kant van de medaille brengen veranderende technologieën vaak nieuwe problemen met zich mee. Diezelfde ontwerpers moeten met deze problemen omgaan.

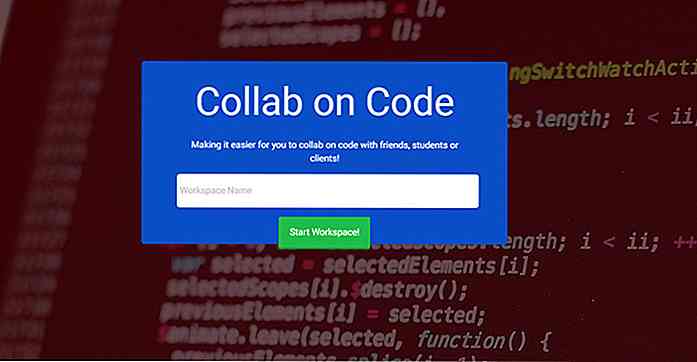
Collab on Code - Een vrije cloud-IDE voor codering met meerdere personen
Werken in de cloud is voor veel ontwikkelaars de norm geworden. Je hebt genoeg cloud-IDE's om mee te werken en de meeste hebben functies die op desktopredacteuren aansluiten.Maar weinig programma's hebben een soort van samenwerkingsmodus waarin je code met anderen kunt bewerken.Collab on Code maakt dit mogelijk met hun gratis browser-gebaseerde code-editor

Maak op JavaScript gebaseerde gegevensgrafieken met Billboard.js
Afbeeldingen en afbeeldingen spelen een cruciale rol bij het verbeteren van de webcontent. Met moderne technologie is het zo eenvoudig om aangepaste afbeeldingen zoals SVG-pictogrammen aan uw pagina toe te voegen.Maar een andere verrassende visual die je vanaf nul kunt opbouwen, is een webgrafiek.Dit kan u helpen de gegevens visueel weer te geven, zodat uw bezoekers snel relevante informatie kunnen doorbladeren

15 essentiële twitch-tips en -trucs die u moet weten
Twitch is een van de populaire platforms voor het bekijken van live video's. Hoewel het begon als een game-streaming service, biedt het nu alles, van herhalingen van klassieke shows tot uitzendingen van artiesten, gamers en wie niet.Twitch is gebouwd om zowel streamers als kijkers een geweldige ervaring te bieden en biedt veel functies om er maar een paar te missen

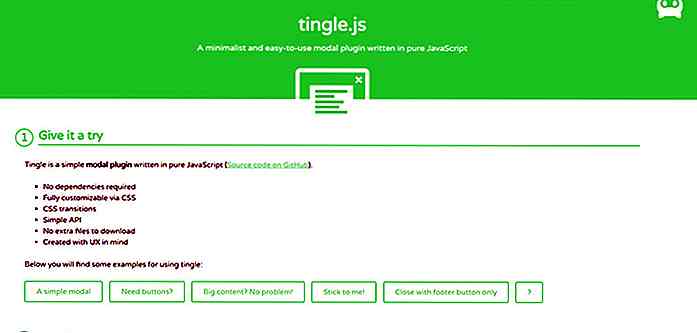
Tingle.js - Een gratis vanille JS Modal Window Script voor minimalisten
Modale vensters hebben snel het standaardbrowserwaarschuwingsvak vervangen. Goed ontworpen modals zijn meer compatibel met een geweldige gebruikerservaring en modale vensters zijn voorzien van veel aangepaste effecten en ontwerpen .Het is mogelijk om pure CSS-modals te bouwen, maar deze missen vaak een bepaalde je ne sais-quoi die je in JS-krachtige scripts zult vinden

Leer Adobe XD gratis met deze webgids
Als u van plan bent om de nieuwste UI / UX-software van Adobe te leren kennen, moet u zich ervan bewust zijn dat u een behoorlijk leerproces zult hebben, omdat Adobe XD een erg complexe ontwerptool is. Als je het leerproces echter snel wilt volgen, bekijk dan deze handleiding die is gepubliceerd door XD Guru

Zoek en deel technische gesprekken met Speakerdex Community
De Speakerdex-site is een bron als geen ander. Het beheert honderden tech-talks uit alle gebieden, zoals webontwikkeling, UI-ontwerp, gebruikerservaring en kunstmatige intelligentie.De meeste van deze video's worden rechtstreeks door de organisatoren van de conferentie ingediend, maar ze bevatten ook inzendingen van sprekers

Hoe dit te zoomen naar Google Maps
Het is bijna onmogelijk om je voor te stellen dagtochten te doen of naar een nieuwe plaats te reizen zonder het te bekijken op Google Maps. Helaas wordt het beperkt om in te zoomen na een bepaald niveau.Er is echter een truc om die beperking te omzeilen, dat wil zeggen, zoom bijna onbeperkt in op Google Maps

Voortgangsstappen toevoegen aan formulieren met deze plug-in voor jQuery
De meesten van ons weten over voortgangsbalken en hoe deze werken in UI-ontwerp. Ze helpen bij het definiëren van pageloadtijden, het uploaden van formulieren en soortgelijke vertragingen tussen pagina's.Maar vooruitgangsstappen zijn een beetje anders. Deze werken als broodkruimels aan de bovenkant van de pagina om gebruikers stapsgewijs te begeleiden (meestal aanmeldings- en betalingsformulieren).