nl.hideout-lastation.com
nl.hideout-lastation.com
Leer jezelf CSS Flexbox met de Flexbox Froggy Game
In het verleden hebben we de flexbox verdoezeld en de basis van hoe het werkt. Maar het daadwerkelijk toepassen van flexbox op uw workflow kan een uitdaging zijn omdat het zo'n ingewikkelde toevoeging is aan de CSS-specificatie.
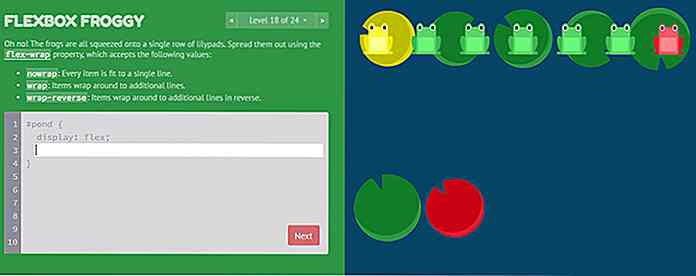
Met Flexbox Froggy leer je alle basisprincipes van flexbox kennen met een leuke webgame met kikkers en lilypads . Ik weet dat het gek klinkt, maar dit is serieus een geweldige webapp.
 Je begint op niveau 1 en werkt langzaam je weg door 24 verschillende niveaus die de vele aspecten van flexboxoriëntatie leren. De eerste niveaus beginnen gemakkelijk door je te vragen een of twee kikkers uit te lijnen langs een enkele container . Vroege lessen bevatten ook tips en suggesties om je op weg te helpen.
Je begint op niveau 1 en werkt langzaam je weg door 24 verschillende niveaus die de vele aspecten van flexboxoriëntatie leren. De eerste niveaus beginnen gemakkelijk door je te vragen een of twee kikkers uit te lijnen langs een enkele container . Vroege lessen bevatten ook tips en suggesties om je op weg te helpen.Maar als je voorbij les 10 bent, wordt alles echt warm. U moet leren hoe u items in een container opnieuw kunt ordenen, hoe inhoud verticaal moet worden georganiseerd en hoe u op gelijke afstanden tussen verschillende rijen met verschillende inhoud kunt maken.
De schattige kleine kikkers kunnen je naar binnen lokken, maar wees gerust dat dit een moeilijk spel is.
Van complete beginners tot meer ervaren webontwikkelaars, het spel is gemaakt voor alle niveaus. De vroege lessen zijn een briesje en de latere lessen kunnen je gebogen over het scherm laten zitten met bosjes haar aan je zijde.
 De volledige broncode van het spel is gratis beschikbaar op GitHub zodat je het lokaal kunt downloaden en afspelen als je dat wilt.
De volledige broncode van het spel is gratis beschikbaar op GitHub zodat je het lokaal kunt downloaden en afspelen als je dat wilt.Plus de webapp is meertalig en biedt 20 talen, waaronder Engels, Frans, Duits, Italiaans, Chinees, Japans en Russisch (plus vele anderen).
Ik zal toegeven dat het herschikken van kikkers je niet onmiddellijk tot een meester in de flexbox zal maken. Maar deze lessen zijn bedoeld om u vertrouwd te maken met de syntaxis van de flexbox, zodat u zich comfortabeler voelt in scenario's in de echte wereld.
Als je een webontwikkelaar bent van welk niveau dan ook, moet je zeker eens kijken naar Flexbox Froggy. Het is helemaal gratis, best leuk om te spelen en verrassend leerzaam.
Geomicons - Een unieke SVG-iconenset met de hand gecodeerd
Web iconsets worden snel de norm voor modern webdesign. Ze zijn enorme troeven voor webontwerpers, omdat deze pictogrammen kunnen worden aangepast via CSS en kunnen worden aangepast zonder kwaliteitsverlies.Maar sommige pictogrampakketten kunnen opgeblazen en te groot zijn voor kleinere sites. Dat is waar Geomicons echt schittert

Tappable snelkoppelingen komen naar Google
Het opzoeken van informatie met Google staat op het punt om meer gestroomlijnd te worden, omdat het bedrijf tappable snelkoppelingen naar zowel de Google-app als de mobiele webversie van de zoekmachine zal introduceren.Zodra de Google-app is bijgewerkt, kunnen gebruikers van Google-apps een aantal snelkoppelingen zien net onder het zoekvak