nl.hideout-lastation.com
nl.hideout-lastation.com
Essentiële tips om een hogere CTR voor uw Facebook-berichten te krijgen
Click-through rate op sociale media is een van de grootste succesindicatoren van online marketingcampagnes . En wanneer we het hebben over sociale media, neemt Facebook duidelijk de leiding met meer dan een miljard actieve gebruikers.
SEO-marketeers richten zich vaak op het krijgen van meer likes en shares voor de links die op Facebook zijn geplaatst. Om echter het volledige potentieel van deze sociale website te benutten, moet de nadruk liggen op de klikfrequentie, samen met andere strategieën .
Hier zijn enkele eenvoudige tips die u kunnen helpen om een hogere klikfrequentie op Facebook te krijgen, wat uiteindelijk kan resulteren in een grotere doorstroming naar uw doelwebsite of blog.
OG-tags toevoegen
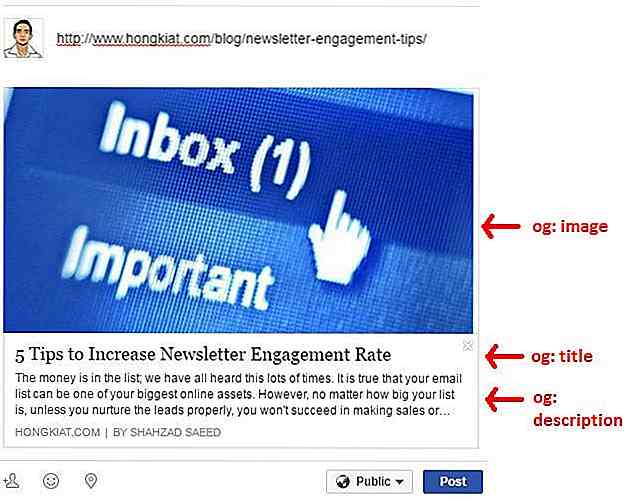
Open Graph (OG) is voor sociale media wat metatags zijn voor zoekmachines . Wanneer een link op Facebook wordt geplaatst, haalt de website automatisch een afbeelding, een berichttitel en een beschrijving ervan tevoorschijn. Deze info geeft een algemene preview van de post aan gebruikers en heeft uiteindelijk invloed op hun beslissing om erop te klikken of niet.
Hoewel Facebook vaak handig is om de juiste informatie uit een koppeling te halen, hebt u zonder OG-tags geen controle over welk miniatuurbeeld wordt weergegeven. Aan de andere kant halen OG-tags een geschikte titel, afbeelding en beschrijving uit je berichten en maken ze een interessante preview op Facebook wanneer ze worden gedeeld.
Belangrijke OG-tags:
- og: image - Deze tag haalt een afbeelding uit je bericht . U kunt ook een voorkeursafbeelding voor uw bericht instellen, zodat u ongewenste afbeeldingen zoals een reclamebanner of logo kunt vermijden.
- og: title - Zoals de naam aangeeft, is dit de titel van uw bericht zoals deze in de grafiek zou moeten verschijnen .
- og: description - Deze tag haalt de eerste paar regels van je blogbericht en laat deze zien onder de og: title.
 Probeer ook sociale bookmarking-plug-ins voor WordPress op uw website te installeren die u voorbeeldcontrole geven zonder de prestaties van uw website in gevaar te brengen.
Probeer ook sociale bookmarking-plug-ins voor WordPress op uw website te installeren die u voorbeeldcontrole geven zonder de prestaties van uw website in gevaar te brengen.OG-tags toevoegen op uw website
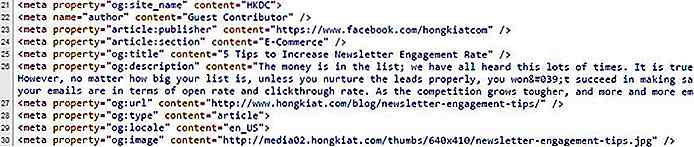
De meeste van de huidige, populaire WordPress-thema's worden gebundeld met OG-tags, rechtstreeks uit de doos. Als u niet zeker weet of OG-tags correct zijn geïmplementeerd of niet, kunt u de broncode van uw huidige WordPress-thema voor OG-tags controleren.
Als u OG-tags niet kunt vinden in de 'meta-eigenschap' binnen het hoofdgedeelte (zie bijvoorbeeld de onderstaande schermafbeelding), installeert u eenvoudig Facebook Open Graph-tags op uw WordPress-website.
 Kop lengte
Kop lengte Weet je dat kortere koppen meer geneigd zijn om meer klikken en betrokkenheid te genereren op Facebook? Als je me niet gelooft, lees dan de volgende feiten:
- Koppen met minder dan 80 tekens krijgen meestal 15, 4% meer klikken.
- Berichten met 80 tekens of minder ontvingen een 66% hogere betrokkenheid.
De meeste gebruikers scrollen zeer kort door de nieuwsfeed van Facebook totdat ze een titel zien die hen intrigeert. Door korte en interessante koppen te schrijven, wek je de gebruikersversheid weg die uiteindelijk van invloed is op hun beslissing om op je bericht te klikken.
Gebruik optimale afbeeldingen
Uw foto's op een optimale grootte houden voor delen op Facebook is nog een tip om meer klikfrequenties te verzamelen. Daarom is de beste oplossing voor het delen van afbeeldingen op zowel Facebook als Twitter het maken van een afbeelding van 1024 x 512 voor een perfecte pasvorm .
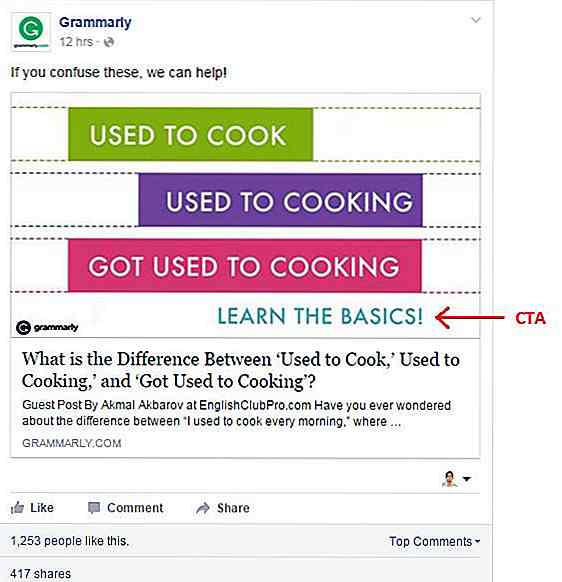
Op dezelfde manier kan het toevoegen van een call-to-action-teken met uw afbeelding een boost geven aan uw verkeer . Houd er echter rekening mee dat Facebook in de kern een platform voor sociaal delen en netwerken is en zelfs als u call-to-actions in uw afbeeldingen gebruikt, moet u ervoor zorgen dat het er niet te promotioneel uitziet .
Neem bijvoorbeeld Grammaticaal dat, in plaats van een directe call-to-action te gebruiken, afbeeldingen worden gebruikt die de inhoud van een blogpost op een heldere en beknopte manier uitleggen.
 Personaliseer uw aandelen
Personaliseer uw aandelen Tot nu toe hebben we gekeken naar verschillende manieren om een blog te delen via een specifieke Facebook-pagina. Facebook-pagina's hebben hun eigen dynamiek en er zijn veel tips en tricks om met ze om te gaan. Maar wat als u een link deelt via uw persoonlijke profiel? In een dergelijk geval zou de strategie compleet anders moeten zijn.
Als je al je berichten op Facebook deelt, is de kans groot dat je vrienden en volgers geïrriteerd raken en je berichten gaan verwaarlozen, waardoor de klikfrequentie wordt beïnvloed. Dus om dit te voorkomen, deel ik altijd alleen de beste berichten met mijn Facebook-vrienden .
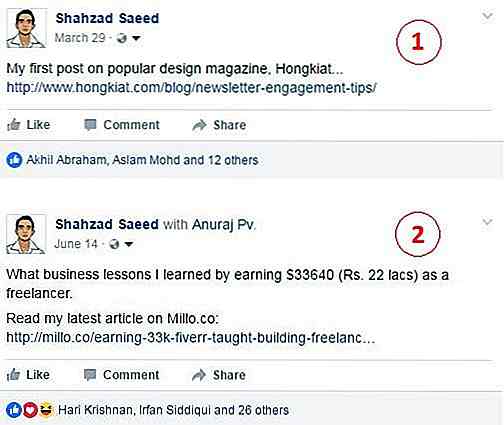
Probeer bovendien de shares te personaliseren door termen zoals 'ik' en 'mijn' te gebruiken, omdat ik weet dat de meeste van je Facebook-vrienden geïnteresseerd zijn in weten over je persoonlijke ervaringen in plaats van eentonige robotinhoud.
 Uit de bovenstaande schermafbeelding kun je ook zien dat ik het automatische voorbeeld dat de berichten genereren, heb verwijderd. Om een of andere rare reden vergroot het verwijderen van de voorvertoning de betrokkenheid en klikken voor de berichten die ik deel .
Uit de bovenstaande schermafbeelding kun je ook zien dat ik het automatische voorbeeld dat de berichten genereren, heb verwijderd. Om een of andere rare reden vergroot het verwijderen van de voorvertoning de betrokkenheid en klikken voor de berichten die ik deel .Conclusie
Wanneer u een blogbericht deelt op Facebook met als doel gebruikers te overtuigen om erop te klikken, zijn er zoveel kleine stappen die u kunt doen om ervoor te zorgen dat ze het daadwerkelijk doen. Het is belangrijk dat uw berichten waarde aan uw publiek bieden. Zorg er daarom voor dat je de shares personaliseert en volg wat het beste bij je publiek past .
Welke is jouw favoriete strategie om de klikfrequenties op Facebook te verhogen? Deel uw Facebook-marketingervaringen en -ideeën met ons door een regel hieronder te laten vallen.
Noot van de redacteur: dit artikel is geschreven door Shahzad Saeed voor hongkiat.com. Shahzad Saeed is een freelance blogger. Hij is gespecialiseerd in contentmarketing voor startups en kleine bedrijven.

Kittaal gebruiken in Windows en Linux
In de vorige post hebben we gesproken over Kit, een zeer eenvoudige HTML-template-taal. Als u dit had gevolgd, zou u moeten constateren dat de GUI-applicatie die in staat is om Kit te compileren in browser-compatibel HTML-formaat, Codekit is.Helaas is Codekit alleen beschikbaar voor OS X, er is momenteel geen vergelijkbare toepassing voor Windows en Linux die Kit ondersteunt

Mondriaan - Eenvoudig te gebruiken Vector Graphics Editor
Op het gebied van grafische vormgeving zijn er twee soorten grafische opmaak: pixel en vector . Elk type heeft zijn eigen sterke punten en beperkingen. Als u besluit om met de vector mee te gaan, zijn er een aantal handige vector grafische gereedschappen om te gebruiken. Adobe Illustrator is een van de beste en meest populaire, vooral op het gebied van webontwerp voor het maken van SVG