nl.hideout-lastation.com
nl.hideout-lastation.com
Betere progressieve afbeeldingen maken Laden met AntiModerate
Het AntiModerate-script klinkt misschien niet zo veel. Maar het is een van de beste JS-scripts die u kunt uitvoeren om de prestaties op een grotere pagina te verbeteren en een sterke gebruikerservaring te behouden.
Met deze gratis plug-in kunt u afbeeldingen laden wanneer ze in beeld verschijnen en uw totale paginaformaat verkleinen.
Op deze manier kan de hele pagina eerst worden geladen met kleine tijdelijke aanduidingen voor afbeeldingen. Dan bladeren uw bezoekers natuurlijk zonder te wachten tot elk activum wordt geladen - altijd een goede zaak vanuit het perspectief van de gebruiker!
 Hier ziet u hoe dit werkt: u voegt de AntiModerate-plug-in toe aan uw pagina, samen met het StackBlur.js-script.
Hier ziet u hoe dit werkt: u voegt de AntiModerate-plug-in toe aan uw pagina, samen met het StackBlur.js-script.AntiModerate trekt afbeeldingsdimensies en dwingt alle img-tags in een vaste grootte op de pagina. Deze vooraf geladen afbeeldingen worden door StackBlur.js gepusht waardoor de totale bestandsgrootte van het voorbeeld drastisch wordt verminderd, waardoor de pagina sneller wordt geladen.
Zodra deze kleinere afbeeldingen op hun plaats zijn, laadt AntiModerate de afbeeldingen op ware grootte op de achtergrond. Elke wazige foto wordt vervolgens vervangen door de gewone foto zodra deze is gedownload. Gemakkelijk!
Dit bespaart veel tijd voor het wachten op afbeeldingen en het helpt uw pagina veel sneller te laden. Het is een enorm voordeel voor gebruikers, omdat ze sneller content kunnen gaan gebruiken, en het is goed voor je SERP-ranglijst, omdat Google veel waarde hecht aan paginasnelheid.
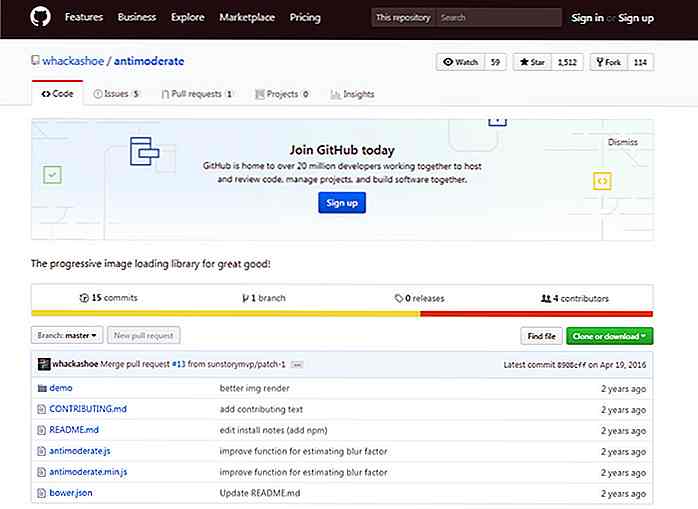
U kunt de bibliotheek rechtstreeks met npm of Bower installeren, of door het script door GitHub te slepen.
Dit vereist slechts een paar regels JavaScript en het zal zeker bijdragen aan het verbeteren van het laden van uw pagina. Neem een kijkje in de GitHub-repo en scrol omlaag naar de installatiehandleiding om aan de slag te gaan.
 Met slechts enkele regels code zou AntiModerate een no-brainer moeten zijn om op elke pagina te kunnen draaien.
Met slechts enkele regels code zou AntiModerate een no-brainer moeten zijn om op elke pagina te kunnen draaien.Om nog maar te zwijgen van het feit dat dit op pure JavaScript werkt, dus het vereist geen afhankelijkheden zoals jQuery om aan de slag te gaan.

Richting visuele inhoud: wat u moet weten
De visuele richting van inhoud is een minder vaak besproken, maar cruciaal aspect van hoogconverterend webontwerp. Elke bezoeker "haalt een nieuwe site" op bij het laden van de eerste pagina - of ze het bewust doen of niet.Esthetiek speelt wel een rol, maar het gaat meer om het algemene gevoel van het ontwerp

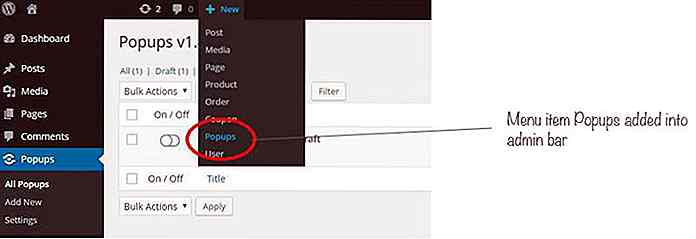
Autoreply instellen op Facebook-pagina
Bezit u een Facebook-pagina als storefront of een pagina die dienst doet als interface voor klantenservice? Dan ontvang je waarschijnlijk heel veel berichten. Als uw pagina duizenden of tienduizenden fans / volgers heeft, zal het aantal berichten zich opstapelen.In plaats van dat de ondervragers wachten zonder te weten of u hun vraag of probleem onderzoekt, is het waarschijnlijk een goed idee om een automatisch antwoord voor de pagina in te stellen.Om