nl.hideout-lastation.com
nl.hideout-lastation.com
Effectieve pop-ups maken voor uw online winkel
Popups zijn tegenwoordig misschien wel het meest gehate op websites, maar ze zijn enorm effectief als het gaat om het genereren van verkeer en het krijgen van subsciptions naar uw site. Hierin schuilt nog een ander probleem: sommige pop-ups zijn zo populair dat ze te veel worden gebruikt door eigenaren van websites en online marketeers, maar helaas zijn ze zelden goed geconfigureerd .
In dit artikel zullen we kijken hoe je converteren pop-ups voor WooCommerce-sites kunt maken met Popups - WordPress Popup, een van de populairste WordPress pop-up plug-ins waarmee je je modals op maximale efficiëntie kunt richten .
Wat maakt een effectieve popup?
Als je effectieve pop-ups wilt maken, kun je ze het beste op het juiste moment ontslaan, zodat je niet alleen je publiek irriteert, maar ze ook kunt laten bekijken en je bericht kunt overwegen .
Dit is alleen mogelijk als u uw pop-ups instelt op basis van de activiteit van uw bezoekers ter plaatse . Dus wanneer u een pop-up-plug-in kiest voor uw WordPress-site, moet u er een vinden waarmee u modaliteiten op geselecteerde pagina's kunt vuren en nadat een vooraf gedefinieerde periode is verstreken .
Waarom je pop-up niet werkt
Wanneer een pop-up niet wordt geconverteerd, gebeurt dit meestal omdat bezoekers er geïrriteerd door raken. Dit zorgt ervoor dat ze niet alleen voorkomen dat ze de actie uitvoeren die de pop-up hen opdraagt, soms verlaten ze de site volledig.
Een pop-up wordt over het algemeen als irritant beschouwd wanneer:
- De kijker kan geen enkel verband vinden tussen de inhoud en hun tijdelijke instelling
- Het is moeilijk om te sluiten
- Het vuurt meteen, voordat enige andere inhoud zichtbaar wordt
U hoeft geen op het web gebaseerde mindreader te zijn om te raden waar uw gebruikers aan denken. Volg gewoon hun acties en begrijp wat ze doen of welke pagina's ze daadwerkelijk bekijken.
Pop-ups installeren - WordPress Popup
Om te beginnen met het maken van uw pop-ups, gaat u eerst naar het menu Plugins > Add new beheerder Plugins > Add new in uw WordPress-dashboard. Zoeken naar pop-ups - WordPress Popup, klik op Installeren en activeer vervolgens de plug-in.
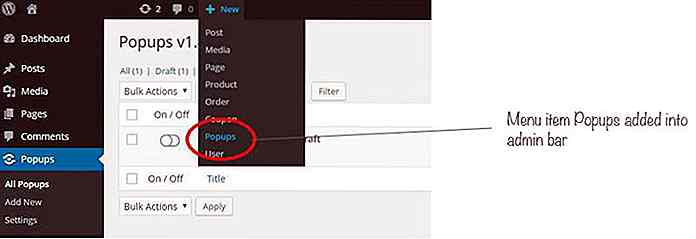
De plug-in registreert en maakt een nieuw berichttype aan en plaatst een volledig nieuw menu-item in uw beheerbalk genaamd Popups . Net als bij berichten en pagina's, zal het klikken op het bovenste menu-item een lijst weergeven van uw momenteel gemaakte, actieve of inactieve pop-ups.
 U kunt nu eenvoudig nieuwe pop-ups toevoegen aan uw site door het pop-upmenu
U kunt nu eenvoudig nieuwe pop-ups toevoegen aan uw site door het pop-upmenu Popups > Add new selecteren in uw beheerdersmenu of door New > Popups kiezen in uw beheerbalk.Configuratie-opties
Wanneer u een nieuwe pop-up toevoegt, krijgt u een scherm te zien dat lijkt op het scherm dat u ziet wanneer u nieuwe berichten schrijft. Bovendien biedt Popups - WordPress Popup ook diepgaande configuratie-opties. Laten we eens kijken naar enkele van de basisfuncties die het heeft.
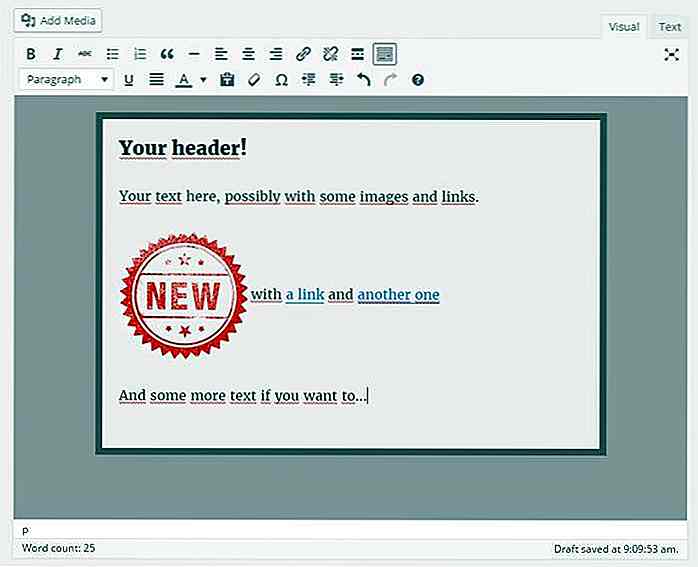
1. Bewerkingen uitvoeren met een WYSIWYG-editor
Dit is je gebruikelijke WYSIWYG-editor voor alle WordPress-inhoud, dus je bent er waarschijnlijk al mee vertrouwd. De pop-upeditor voegt ook uw Popup-verschijningsopties toe (zie hieronder), zodat u echt kunt zien hoe uw uiteindelijke pop-up eruit zal zien.
 2. Geef sociale accounts weer met behulp van shortcodes
2. Geef sociale accounts weer met behulp van shortcodes Als u een Facebook-paginavak of een ander gekoppeld sociaal account in uw pop-up wilt weergeven, kunt u met deze plug-in bepaalde kortingscodes opgeven.
Door onder elke shortcode op de link View options klikken, ziet u hoe u deze modalen kunt aanpassen. De beste manier om met deze shortcodes te leren is om ermee te experimenteren.
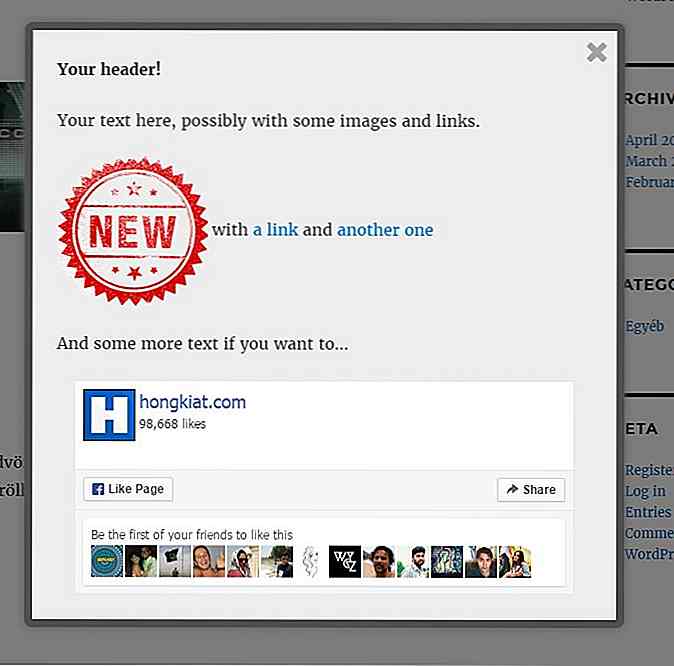
Als ik een afbeelding van Hongkiat's Facebook-pagina in mijn standaardpop-up wilde opnemen, zou ik de eerste shortcode in de lijst kiezen en volgens de richtlijnen zou ik de vereiste gegevens invullen. Hier is de shortcode die ik zal krijgen:
[spu-facebook-pagina href = "https://www.facebook.com/hongkiatcom/" name = "hongkiat.com" show_faces = "false" hide_cover = "true" action = "like" width = "500"]
Door deze shortcode toe te voegen aan de onderkant van mijn pop-up, zou het resultaat er als volgt uitzien:
 3. Pas Box-uiterlijk aan
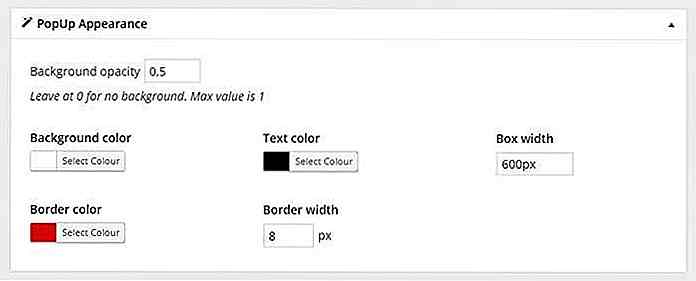
3. Pas Box-uiterlijk aan In het keuzevak Popup-uiterlijk kunt u het uiterlijk van uw uiteindelijke pop-up eenvoudig aanpassen door de juiste waarden in te stellen.
Als ik bijvoorbeeld een pop-up met rode rand met een effen witte achtergrond wilde hebben, zou ik de Background color en de Border color dienovereenkomstig instellen.

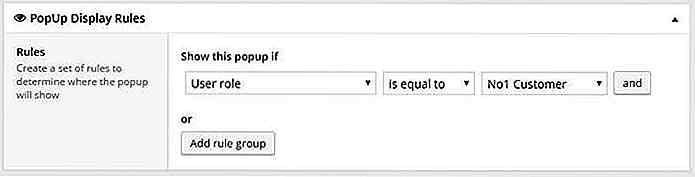
4. Pop-up weergaveregels aanpassen
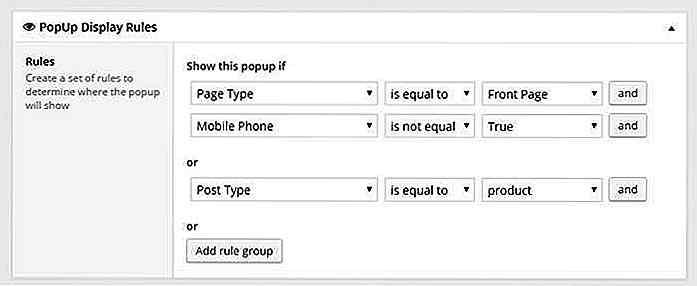
Dit is waarschijnlijk het belangrijkste keuzevak, waarin u succesvolle call-to-actions kunt instellen. In dit vak kunt u de voorwaarden instellen waarop de plug-in uw pop-up laat zien . Hoe gerichter en dus relevanter uw pop-ups zijn, des te beter zullen ze worden omgezet!
De eenvoudigste manier om pop-up weergaveregels te begrijpen is om de drie componenten (elk gemarkeerd met zijn aparte invoerbalk, zie op de onderstaande schermafbeelding) van de instellingen te behandelen als delen van een samengestelde zin.
U kunt zoveel regels toevoegen als u wilt door op de knop en aan het einde van uw regel te klikken of door een geheel nieuwe regelset toe te voegen door op de knop Regelgroep Add rule group onder aan het vak te klikken.
Regels die u toevoegt met de knop en laten toe dat uw pop-up wordt weergegeven als aan alle voorwaarden binnen de opgegeven regelgroep is voldaan . Nieuwe regelgroepen worden toegevoegd als een OF-instructie. Als u dus meer dan één regelgroep heeft, wordt uw pop-up geactiveerd zodra een van de regelgroepen geldig is.
Stel dat ik een pop-up alleen op mijn voorpagina wil weergeven voor niet-smartphonegebruikers en ik wil deze ook laten zien aan iedereen die mijn producten bekijkt. Dus voor deze pop-up gebruik ik de volgende voorwaarden:
First Rule Group:
- als
Page Type(optie 1)is equal to(optie 2)Front Page(optie 3) AND - als
Mobile Phone(optie 1)is not equal to(optie 2)True(optie 3) OF
Tweede Regelgroep:
- als
Post Type(optie 1)is equal to(optie 2)product(optie 3)
 5. Popup-weergaveopties aanpassen
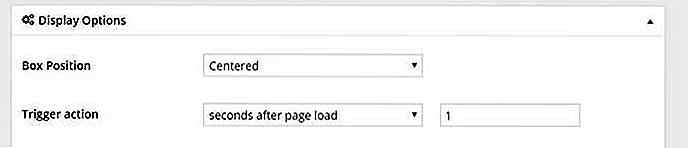
5. Popup-weergaveopties aanpassen Wanneer de plug-in ziet dat aan de voorwaarden die u in Pop-up weergaveregels hebt ingesteld, wordt voldaan, wordt gekeken naar de instellingen voor Weergaveopties om te zien hoe u uw modaal kunt weergeven .
De meeste pop-ups verschijnen in het midden van het scherm van de gebruiker, maar als u dat wilt wijzigen, selecteert u gewoon een andere optie in de vervolgkeuzelijst Boxpositie. Uw pop-upvenster kan infaden of naar binnen gaan, afhankelijk van uw keuze in de optie Animation .
Als je wat actie van je bezoekers in de pop-up wilt, moet je Close on conversion? naar Ja.
Om de eerder genoemde pop-upfouten te voorkomen, moet je aandacht besteden aan je Trigger action . U kunt een vertraging instellen, zodat uw pop-upvenster verschijnt nadat een bepaald aantal seconden is verstreken na het laden van de pagina, of u kunt uw pop-up activeren als uw bezoeker door een percentage van uw inhoud is gegaan.
Als ik wilde dat mijn vorige pop-up werd weergegeven nadat 10 seconden zijn verstreken op een productpagina, selecteer ik de seconds after page load en stel ik deze in op 10.
 En nu u weet wat uw opties en mogelijkheden zijn voor de Popups - WordPress Popup-plug-in, laten we wat ideeën zien om echt geweldige, goed gerichte call-to-action-pop-ups te maken!
En nu u weet wat uw opties en mogelijkheden zijn voor de Popups - WordPress Popup-plug-in, laten we wat ideeën zien om echt geweldige, goed gerichte call-to-action-pop-ups te maken!Succesvolle call-to-actions creëren
1. Productaanbieding
Met behulp van een beetje contentmarketing - het creëren van relevante, waardevolle inhoud die betrekking heeft op een of enkele van uw producten - kunt u specifiek niche-doelgroepen targeten zonder echt te lijken te zijn.
Het idee achter dit soort pop-up is dat wanneer uw gebruikers al een bericht lezen waarin u het gebruik of de effectiviteit van een product laat zien, kan worden aangenomen dat ze al geïnteresseerd zijn .
Dus waarom zou u geen pop-up voor een productpromotie initialiseren die vuurt als uw lezer bijna uw artikel over datzelfde product doorleest ?! Het is heel gemakkelijk in te stellen.
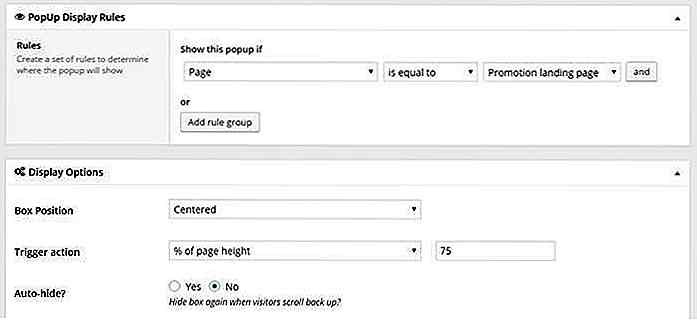
- Stel Pop-up weergaveregels in om de pop-up weer te geven wanneer pagina of bericht gelijk is aan de naam van uw pagina of berichttitel, op deze manier de modale belastingen alleen voor de geselecteerde inhoud
- Stel
Trigger actionin Weergave-opties in op% of page heightmet een waarde van ongeveer 70-80%, zodat de pop-up alleen zichtbaar is als kijkers al bekend waren met de voordelen.
 Waarom zouden bezoekers niet meteen uw gepromote product aan hun winkelwagentje kunnen toevoegen ?
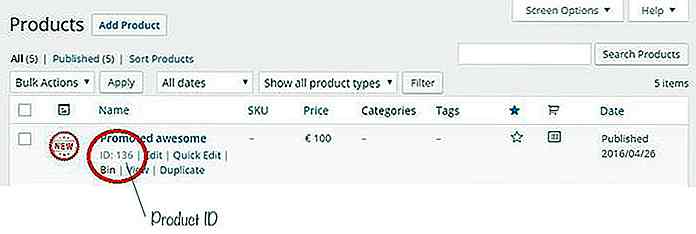
Waarom zouden bezoekers niet meteen uw gepromote product aan hun winkelwagentje kunnen toevoegen ?Om dit te doen, moet u de specifieke product-ID uit uw productlijst opzoeken en in de volgende shortcode invoegen: [product id="#"] . Als je de shortcode hebt, plaats je deze gewoon in je pop-upinhoud met behulp van de WYSIWYG-berichteditor.
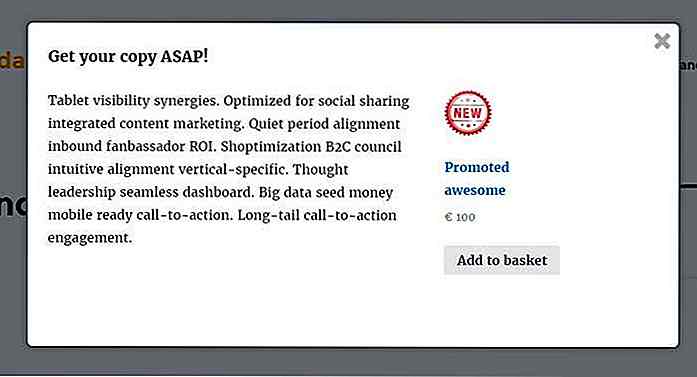
 Als je niet eens iets speciaals aan hen toevoegt, zul je nog steeds zoiets krijgen (met een beetje hulp van The Marketing Gibberish Generator):
Als je niet eens iets speciaals aan hen toevoegt, zul je nog steeds zoiets krijgen (met een beetje hulp van The Marketing Gibberish Generator): Je kunt deze methode ook gebruiken voor upsells, bijvoorbeeld door accessoires aan bepaalde producten toe te voegen in een pop-up nadat de bezoeker enige tijd op de productpagina heeft doorgebracht (omdat deze meestal aangeeft dat ze de productbeschrijving lezen).
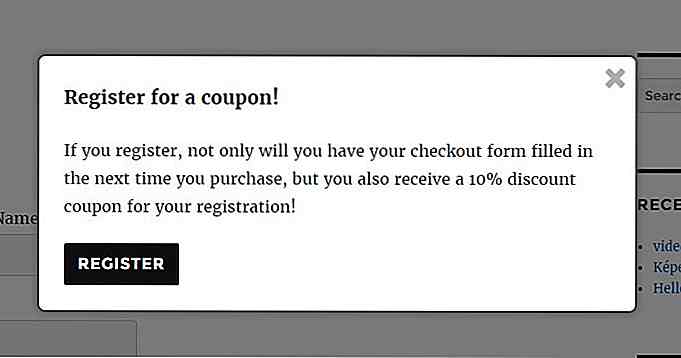
Je kunt deze methode ook gebruiken voor upsells, bijvoorbeeld door accessoires aan bepaalde producten toe te voegen in een pop-up nadat de bezoeker enige tijd op de productpagina heeft doorgebracht (omdat deze meestal aangeeft dat ze de productbeschrijving lezen).2. Registratie voor een geschenk
In veel gevallen wilt u ervoor zorgen dat u later contact kunt opnemen met uw vorige klanten wanneer u een verkoop heeft, een aantal nieuwe producten of iets dergelijks. Een goede manier om dit te doen (zonder een nieuwsbrief) is om ze te laten registreren bij uw site.
Waarschijnlijk de beste plek om dit te doen, is het winkelwagentje of het kassascherm waar ze naar kijken vlak voordat ze klaar zijn met hun aankoop.
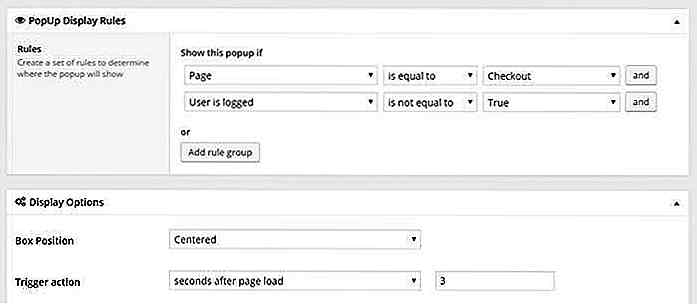
Stel pop-up weergaveregels in zodat uw modale shows:
- als pagina gelijk is aan Checkout (of hoe je het ook noemt) AND
- als de gebruiker niet is ingelogd
Hoe te installeren: User is logged | is not equal to | True User is logged | is not equal to | True
Stel Trigger action in bij Weergave-opties tot een paar seconden, zodat uw pop-up niet onmiddellijk zichtbaar wordt.
Hoe te installeren: seconds after page load | 3 seconds after page load | 3
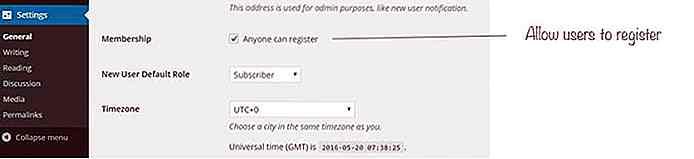
 De eenvoudigste manier om een pop-upregistratie te maken is om gebruikers een link of knop te tonen die naar het registratiescherm wijst . U vindt uw registratielink onderaan uw WordPress inlogpagina.
De eenvoudigste manier om een pop-upregistratie te maken is om gebruikers een link of knop te tonen die naar het registratiescherm wijst . U vindt uw registratielink onderaan uw WordPress inlogpagina.Als u de koppeling Registreren niet ziet op uw inlogscherm, hebt u waarschijnlijk de registratie van bezoekers ontzegd. U moet in uw Settings > General beheerdersmenu komen en de optie Anyone can register .
 Als je klaar bent met je pop-up met je aanmeldmotivator, zul je waarschijnlijk zoiets krijgen als dit:
Als je klaar bent met je pop-up met je aanmeldmotivator, zul je waarschijnlijk zoiets krijgen als dit: U kent waarschijnlijk de koopgewoonten van uw klanten beter, maar in de meeste gevallen maakt een kortingsbon voor een klein bedrag of gratis verzending het veel gemakkelijker om bezoekers te overtuigen zich te registreren.
U kent waarschijnlijk de koopgewoonten van uw klanten beter, maar in de meeste gevallen maakt een kortingsbon voor een klein bedrag of gratis verzending het veel gemakkelijker om bezoekers te overtuigen zich te registreren.Stel ze in via de Coupon Manager van WooCommerce (te vinden onder het menu WooCommerce > Coupons ) en stuur de kortingsbonnen naar buiten in de bevestigingsemail.
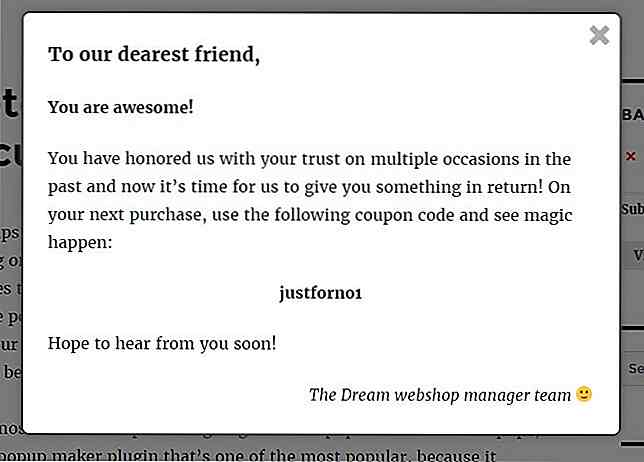
3. Kortingsbonnen voor terugkerende klanten
Het is altijd leuk om een online winkel te zien die hun terugkerende klanten echt waardeert door hen een kleine korting of gratis geschenken aan te bieden voor hun terugkerende bedrijf.
Uw geregistreerde klanten krijgen standaard de gebruikersrol Klant na hun eerste aankoop . Omdat dit een andere gebruikersrol is dan andere redactionele rollen van WordPress, is het zeer eenvoudig om deze mensen te targeten met een pop-up waarin u die speciale kortingscode kunt opgeven of een gratis, anders niet-vermeld product als geschenk kunt aanbieden.
 Het kan ook goed zijn om specifiek gericht te zijn op uw vaste klanten, bijvoorbeeld mensen die dingen meer dan 3 keer hebben gekocht, met een dergelijke aanbieding. Hiervoor moet u alleen voor hen een aangepaste gebruikersrol instellen, die het beste kan worden gedaan via aangepaste codes en functies, of met behulp van een plug-in.
Het kan ook goed zijn om specifiek gericht te zijn op uw vaste klanten, bijvoorbeeld mensen die dingen meer dan 3 keer hebben gekocht, met een dergelijke aanbieding. Hiervoor moet u alleen voor hen een aangepaste gebruikersrol instellen, die het beste kan worden gedaan via aangepaste codes en functies, of met behulp van een plug-in.Stel nu je pop-up weergaveregels in om de pop-up weer te geven wanneer de gebruikersrol gelijk is aan je aangepaste rol ingesteld voor je trouwste klanten. Het beste is om de voorwaarden alleen op basis van de gebruikersrol te laten en uw pop-up na enige tijd ergens op uw site weer te geven.
 Ik ben er zeker van dat uw klanten dol op u zullen zijn voor deze kleine attentie van aandacht, vooral als u de mogelijkheid heeft om hun naam in de pop-up te tonen om deze echt persoonlijk te maken (mogelijk met behulp van een geweldige shortcode-plug-in).
Ik ben er zeker van dat uw klanten dol op u zullen zijn voor deze kleine attentie van aandacht, vooral als u de mogelijkheid heeft om hun naam in de pop-up te tonen om deze echt persoonlijk te maken (mogelijk met behulp van een geweldige shortcode-plug-in).Laatste woorden
Er is een overvloed aan popup-plug-ins voor WordPress, gratis en premium, die er in het wild zijn, en sommige zijn efficiënter dan andere als het gaat om het richten van je modals. Hoewel we Popups - WordPress Popup in dit bericht hebben gebruikt, zijn er nog veel andere sterke concurrenten, zelfs bij gratis plug-ins.
Ik stel voor dat u eerst een paar pop-ups maakt met behulp van onze voorbeelden hierboven en kijk hoe ze werken. Zoek vervolgens na een tijdje naar andere mogelijkheden in de WP-pluginrepository en zie wat ze kunnen bieden. Na zorgvuldig experimenteren, kunt u uw pop-ups perfect configureren voor uw WooCommerce-site
Wat mij betreft, ik gebruik altijd minstens deze 2 (en voeg soms een optie-light third to the bunch) plug-ins toe om mijn doelgroep het beste te targeten.
Hoewel het van cruciaal belang is om uw pop-ups correct te configureren en te targeten, moet u er ook altijd aan denken het succes van elk van uw pop-ups te meten . Gebruik analyses, heatmaps voor websites of andere tools om te kijken of uw bezoekers ze helemaal lezen.
Als je ziet dat een goed getargete pop-up slecht presteert, probeer het opnieuw te formuleren of opnieuw te ontwerpen. U kent uw klanten het beste, u zult snel de essentie krijgen van het creëren van de perfecte pop-ups voor hen!

Verse bronnen voor webontwikkelaars - augustus 2017
Er zijn een aantal open source-bedrijven die samenwerken om nuttige webbronnen en hulpmiddelen te bieden die iedereen gratis kan gebruiken . Dit is wat de webgemeenschap doet gedijen, innoveren en nuttiger hulpbronnen produceren.In dit deel van de Fresh Resources-reeks heb ik een aantal nieuwe bronnen uit verschillende categorieën samengesteld, waaronder een app waarmee je Sketch-plug-ins op verschillende computers kunt beheren, een verzameling iconische lettertypen voor je nerd soul, een paar desktop-apps en een handvol anderen.

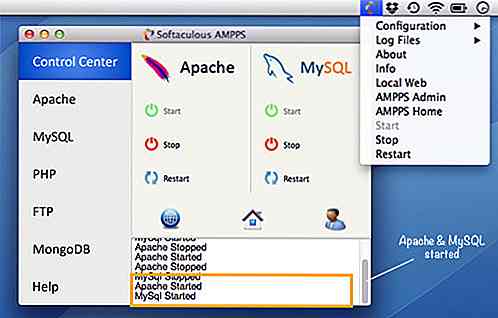
Een kijkje in: lokale server opzetten met AMPPS
MAMP is de meest populaire toepassing in OSX om een lokale server uit te voeren; voor Windows-gebruikers is WAMP of XAMPP waarschijnlijk de meest gebruikte optie. Deze 3 applicaties zijn voldoende voor de klus. Maar als er een andere tool is die het werk van een ontwikkelaar sneller en efficiënter kan maken, zouden we bij elke kans op die tool springen.Onla

![Boxgrootte wijzigen in Internet Explorer 7 [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/478/how-enable-box-sizing-internet-explorer-7.jpg)