nl.hideout-lastation.com
nl.hideout-lastation.com
Inleiding tot de CSS-rasterlay-outmodule
Het waren ooit tabellen, vervolgens marges en drijvers, vervolgens flexbox en nu raster : CSS stuurde altijd naar nieuwe en betere manieren om het eeuwenoude werk van het coderen van weblay-outs te vereenvoudigen. Het CSS-rasterlay-outmodel kan de lay-out maken en bijwerken langs twee assen : horizontaal en verticaal, waardoor zowel de breedte als de hoogte van elementen wordt beïnvloed .
De rasterlay-out is niet afhankelijk van de positie van elementen in de opmaak. Daarom kunt u de plaatsingen van elementen in opmaak verplaatsen zonder de lay-out te wijzigen. In het rastermodel wordt een rastercontainerelement op rasterlijnen verdeeld in rasterkolommen en rijen (gezamenlijk bekend als rastersporen ). Laten we nu kijken hoe we een voorbeeldraster kunnen maken .
Browserondersteuning
Vanaf het schrijven van dit artikel wordt de CSS Grid Module alleen ondersteund door de nieuwste IE-browser en Edge. De CSS Grid bevindt zich in een experimentele fase in de andere grote browsers waarin u de ondersteuning handmatig moet inschakelen :
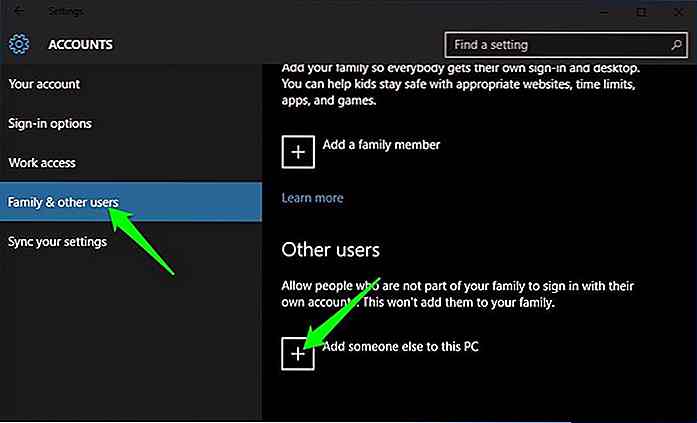
- Firefox: druk op Shift + F2 en voer de volgende opdracht in in de GCLI-invoerbalk die onder aan de browser werd weergegeven:
pref set layout.css.grid.enabled true. - Chrome: blader door de
chrome://flagsURL en schakel deExperimental Web Platform featureshetExperimental Web Platform features.
Alle belangrijke browserondersteuning zal waarschijnlijk vroeg / medio 2017 beschikbaar zijn .
Een voorbeeldraster
Om een element in een rastercontainer te veranderen, kunt u een van deze drie display eigenschappen gebruiken :
display: grid;- het element wordt geconverteerd naar een blokrastercontainerdisplay: inline-grid;- het element wordt geconverteerd naar een inline rastercontainerdisplay: subgrid;- als het element een rasteritem is, wordt het geconverteerd naar een subgrid dat de eigenschappen van de rastersjabloon en rasterafstand negeert
Net zoals een tabel uit meerdere tabelcellen bestaat, bestaat een raster uit meerdere rastercellen . Een rasteritem wordt toegewezen aan een set rastercellen die gezamenlijk het rastergebied wordt genoemd .
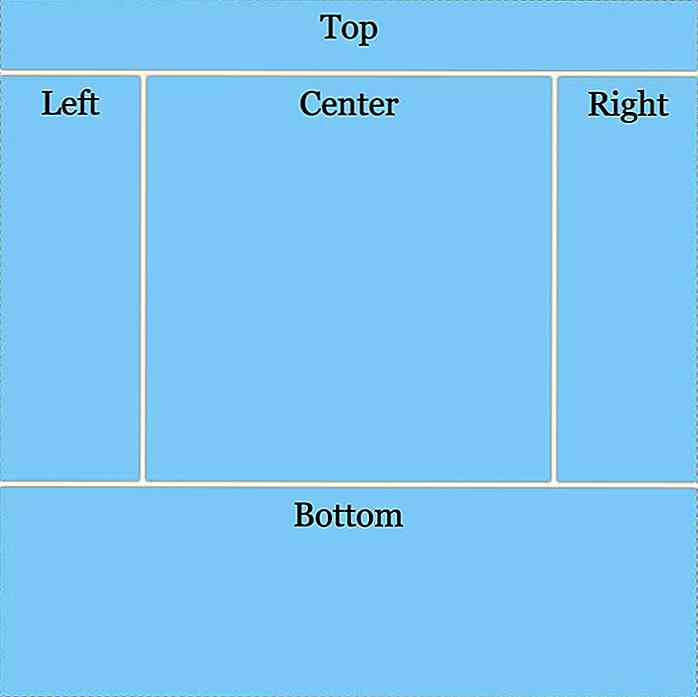
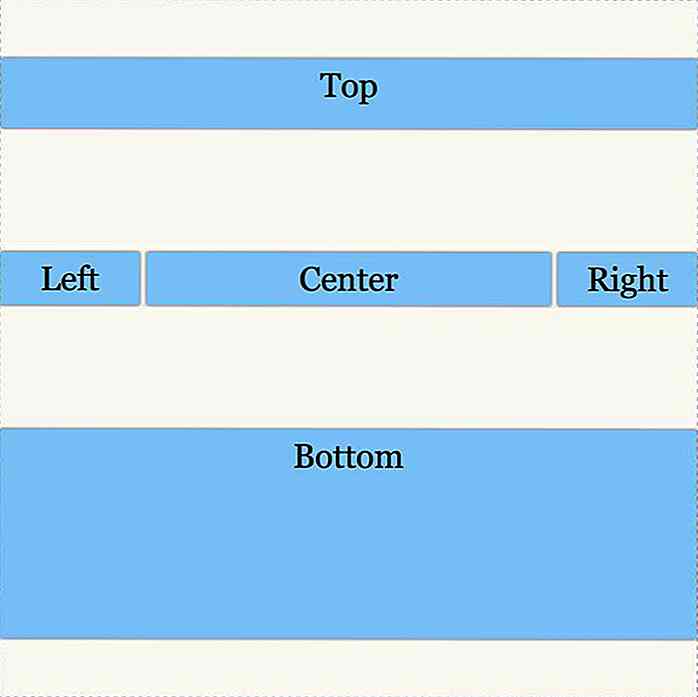
We gaan een rooster maken met vijf secties (rastergebieden) : boven, onder, links, rechts en midden. De HTML bestaat uit vijf divs in een container-div .
TopLinkscentrumRechtsBodem
In de CSS definieert de eigenschap grid-template-areas een raster met verschillende rastergebieden . In zijn waarde staat een tekenreeks voor een rasterrij en vertegenwoordigt elke geldige naam binnen een tekenreeks een kolom . Als u een lege rastercel wilt maken, moet u het punt ( . ) -teken binnen een rijteken gebruiken.
Naar de rasternamen moet worden verwezen door de grid-area van de afzonderlijke rasteritems.
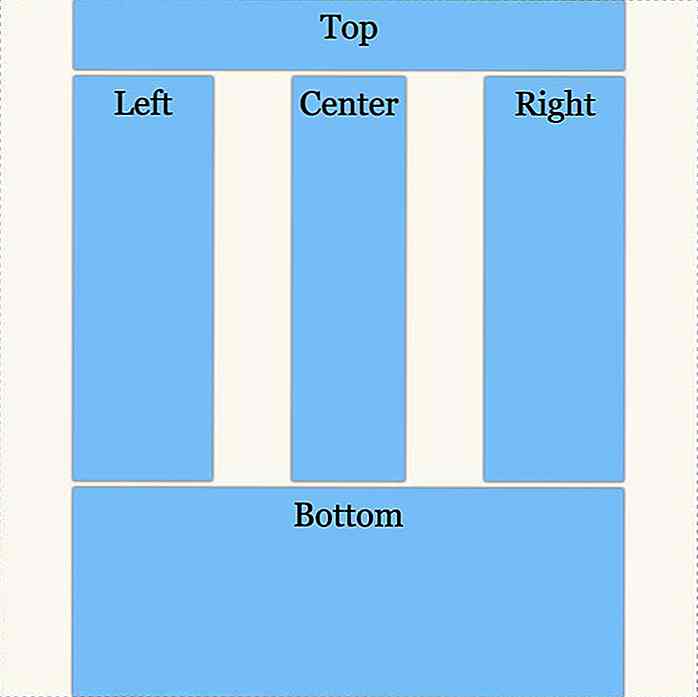
.grid-container {width: 500px; hoogte: 500 px; weergave: raster; grid-template-gebieden: "top top top" "links midden rechts" "onderaan onderaan bodem"; }. grid-top {grid-area: top; } .grid-bottom {grid-area: bottom; }. grid-left {grid-area: left; } .grid-right {grid-area: right; }. grid-center {grid-area: center; } Dus deze code maakt een raster met drie rijen en kolommen . Het top item beslaat een gebied dat zich uitstrekt over drie kolommen in de eerste rij en het bottom item beslaat drie kolommen in de laatste rij . Elk van de items left, centre en right neemt één kolom in de middelste rij .
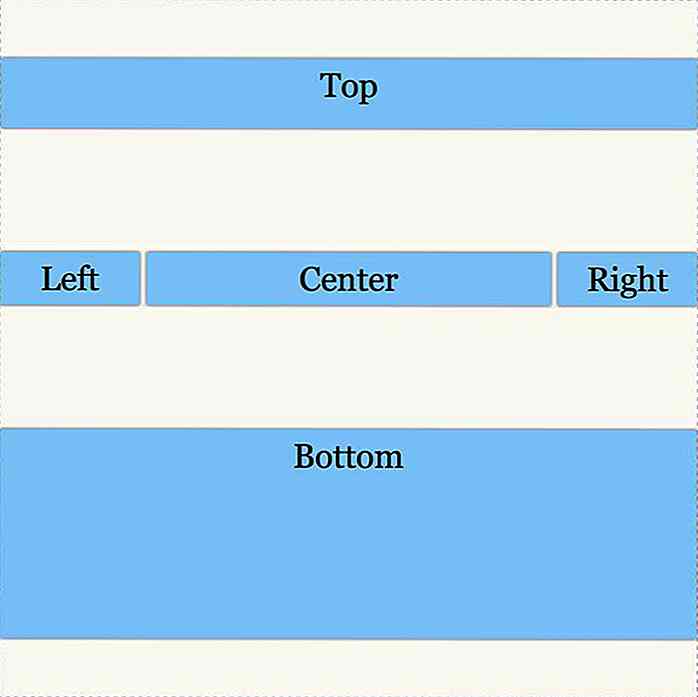
Nu moeten we dimensies aan deze rijen en kolommen toewijzen . De eigenschappen grid-template-columns en grid-template-rows definiëren de grootte van de rasterspoor (rij of kolom).
.grid-container {width: 500px; hoogte: 500 px; weergave: raster; grid-template-gebieden: "top top top" "links midden rechts" "onderaan onderaan bodem"; rooster-sjabloon-kolommen: 100px auto 100px; rooster-sjabloon-rijen: 50px auto 150px; } Dit is hoe ons CSS-raster er nu uitziet (met enkele extra stijlen):
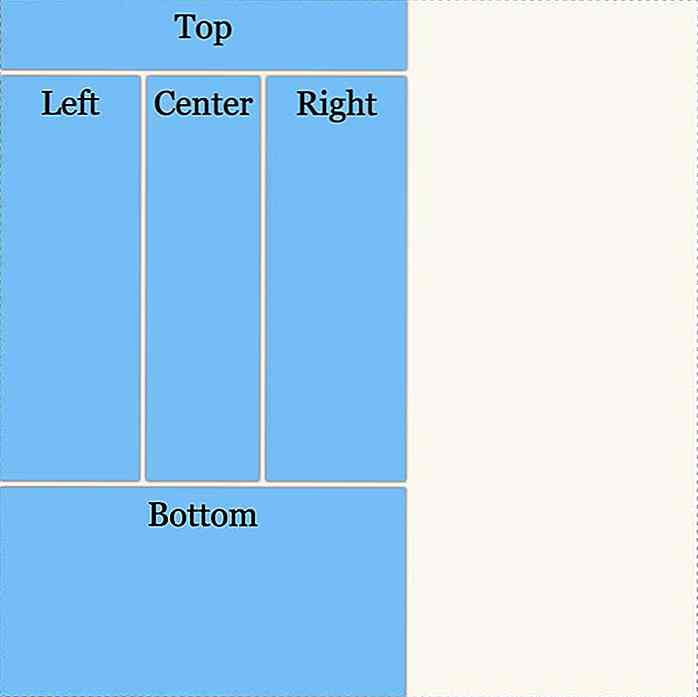
 Ruimte tussen rasteritems
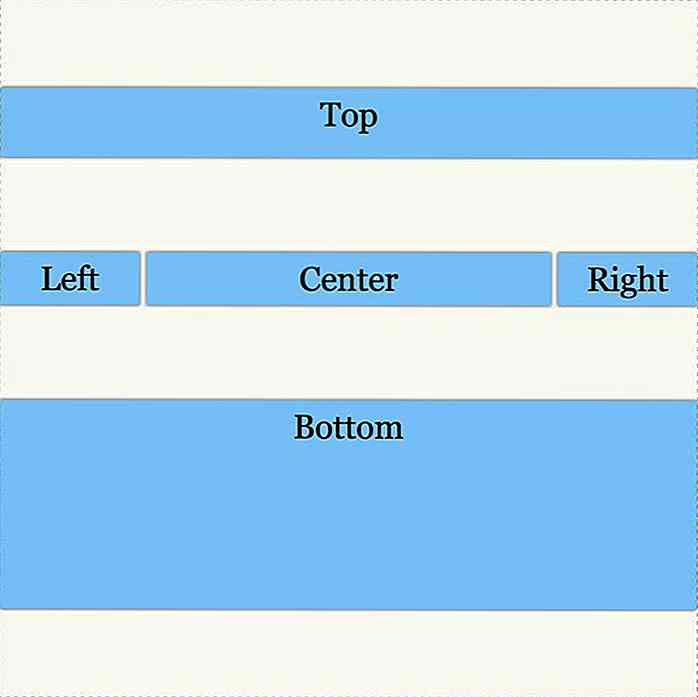
Ruimte tussen rasteritems U kunt lege ruimte tussen kolommen en rijen toevoegen met grid-column-gap en grid-row-gap, of hun eigenschapgrid grid-gap de lange grid-gap .
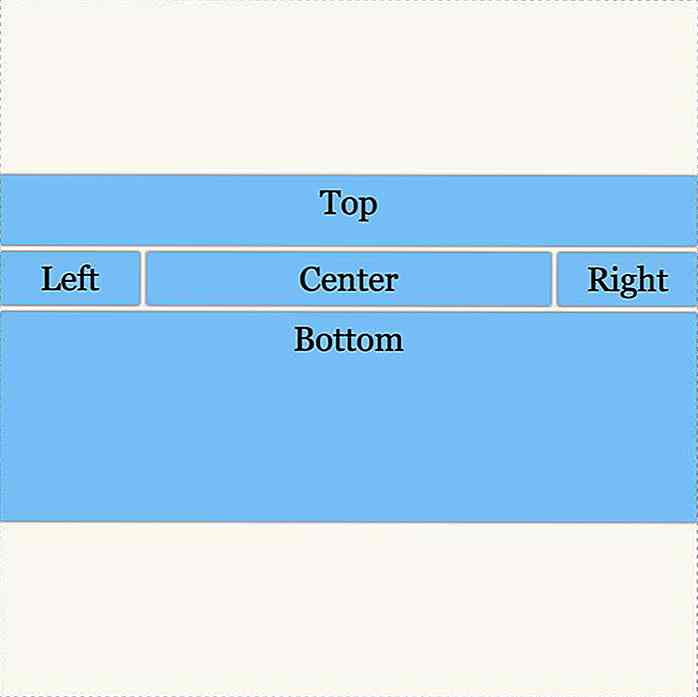
.grid-container {width: 500px; hoogte: 500 px; weergave: raster; grid-template-gebieden: "top top top" "links midden rechts" "onderaan onderaan bodem"; rooster-sjabloon-kolommen: 100px auto 100px; rooster-sjabloon-rijen: 50px auto 150px; grid-gap: 5px 5px; } Hieronder ziet u dat de eigenschap grid-gap inderdaad lacunes heeft toegevoegd tussen de rasteritems.
 Lijn rasterinhoud en items uit
Lijn rasterinhoud en items uit De eigenschap justify-content van de .grid-container ( .grid-container ) lijnt de inhoud van het raster uit langs de .grid-container (horizontale as) en de eigenschap align-content, lijnt de inhoud van een raster langs de .grid-container (verticale as) uit . Beide eigenschappen kunnen een van deze waarden hebben : start, end, center, space-between, space-around en space-evenly .
Waar van toepassing krimpt de spoor- (rij- of kolom-) grootte om passend te zijn voor de inhoud . Bekijk de schermafbeeldingen van rastergegevens die zijn uitgelijnd met verschillende waarden hieronder.
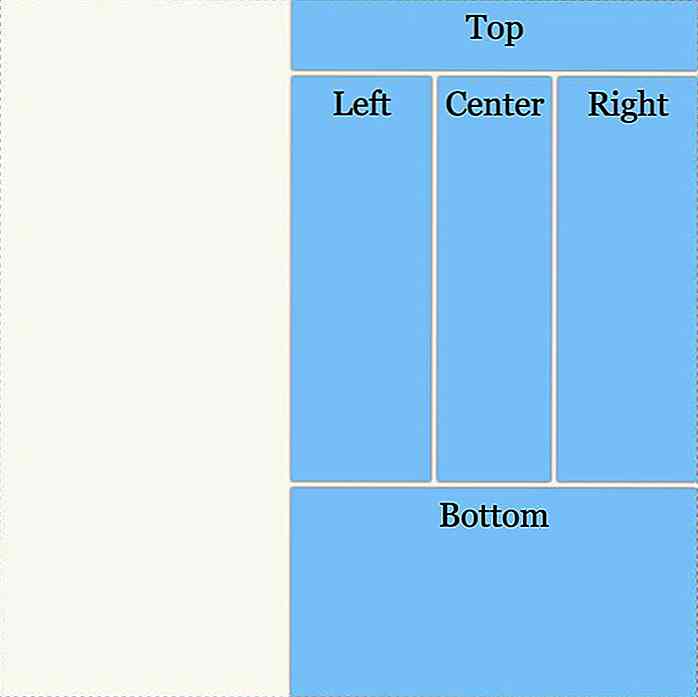
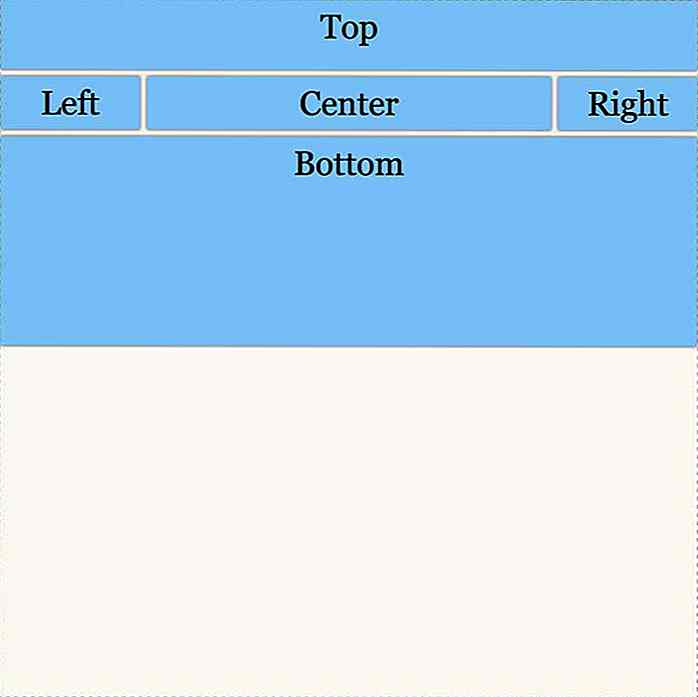
justify-content: start;

justify-content: end; 
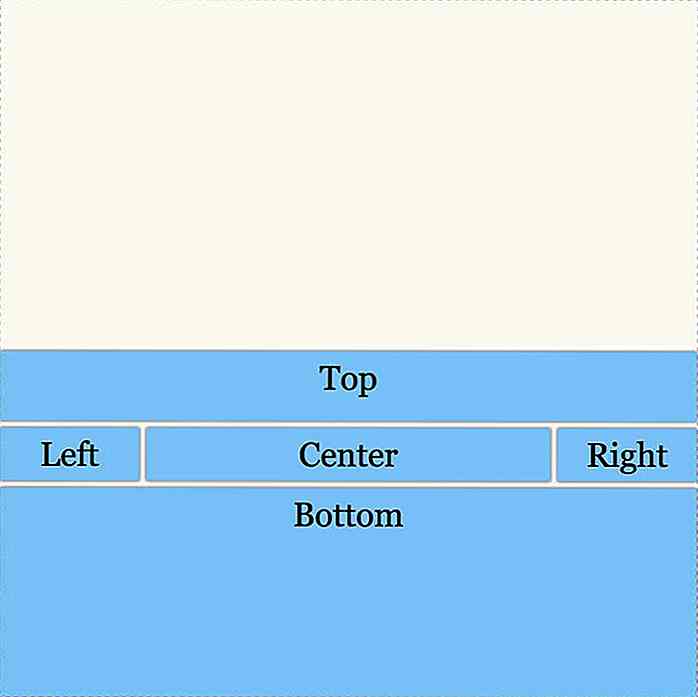
justify-content: center; 
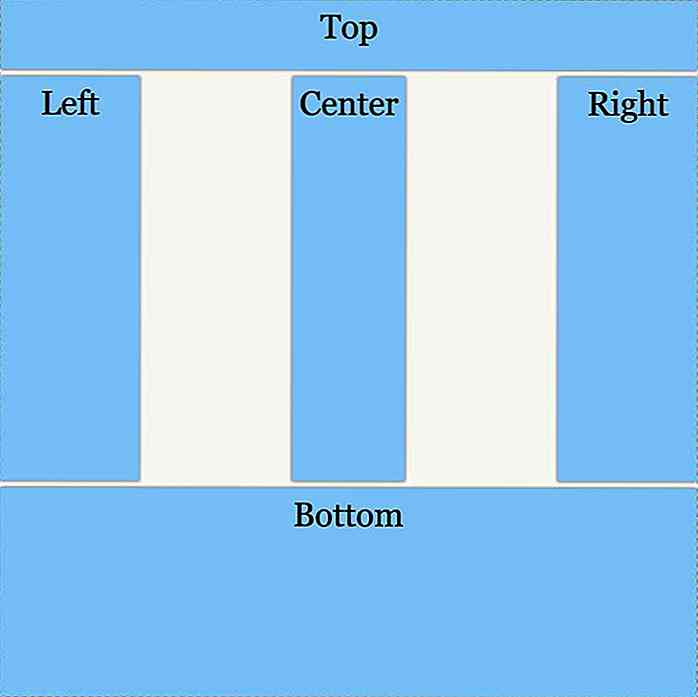
justify-content: space-between; 
justify-content: space-around; 
justify-content: space-evenly; 
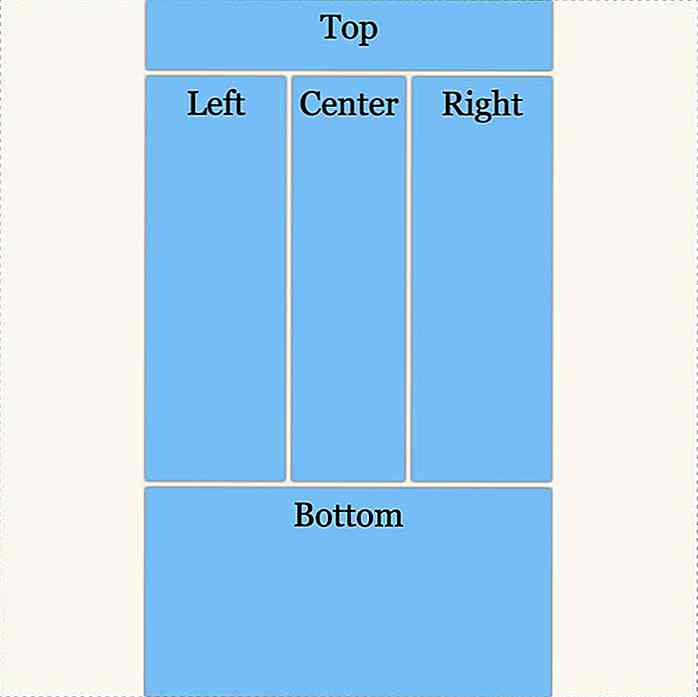
align-content: start; 
align-content: end; 
align-content: center; 
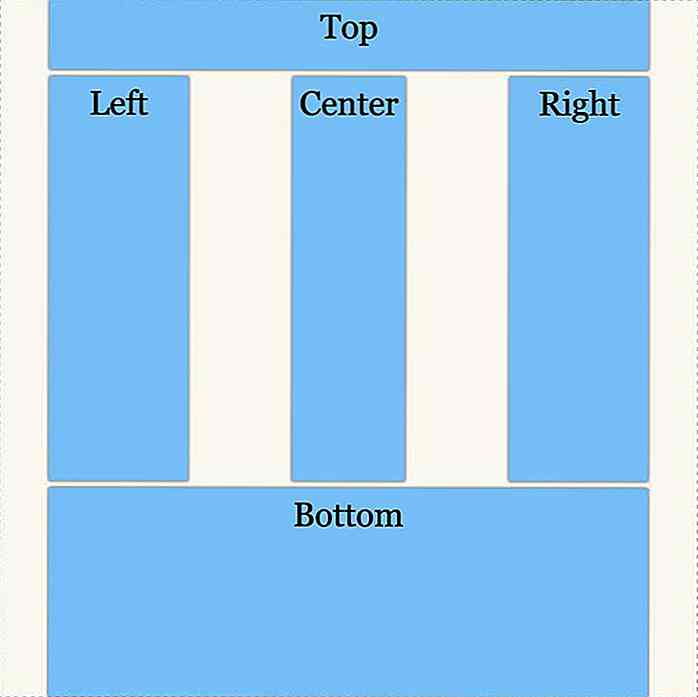
align-content: space-between; 
align-content: space-around; 
align-content: space-evenly;  Zowel de
Zowel de justify-content als align-content eigenschappen brengen de volledige inhoud in een raster op één lijn .Als u afzonderlijke items binnen hun rastergebieden wilt uitlijnen, gebruikt u het andere paar uitlijningseigenschappen : justify-items en align-items . Beide kunnen een van deze waarden hebben: start, end, center, baseline (items uitlijnen langs de basisrasterlijn van het gebied) en stretch (items vullen hun volledige gebied).

Wat is nieuw in Google Chrome 59
Na een lange periode van ontwikkeling heeft Google's Chrome-browser eindelijk zijn Chrome 59-update ontvangen . Nu verkrijgbaar op de desktopversie van Chrome met Android en Chrome OS-versies die kort daarna volgen, brengt Chrome 59 een combinatie van prestatieverminderingen en nieuwe functies met zich mee

Bloggenadvies: The Good, The Bad & The Ugly
Ooit had deze ervaring waar, na het lezen van een heleboel bloggen op het internet, je gewoon staren wezenloos op je computerscherm en zeggen: "Huh?"Het is niet dat je het advies niet hebt begrepen. Het is gewoon zo dat de zogenaamde blogging "experts" het niet eens lijken te zijn over de do's en don'ts van professionele blogs